ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptには地図がありますか?
JavaScriptには地図がありますか?
- 藏色散人オリジナル
- 2021-09-03 16:18:293892ブラウズ
JavaScript には Map メソッドがあり、新しい配列を返し、元の配列要素の順序に従って要素を順番に処理するために使用されます。マップの構文は「array.map(function(currentValue)」です。 、インデックス、arr)、thisValue)」。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript にはマップがありますか?
JavaScript には Map メソッドがあります。
JavaScript Array map() メソッドの定義と使用法
map() メソッドは新しい配列を返します。配列内の要素は、メソッドを呼び出した後の元の配列要素の値です。関数。
map() メソッドは、元の配列要素の順序で要素を順番に処理します。
注:map() は空の配列を検出しません。 map() は元の配列を変更しません。
構文
array.map(function(currentValue,index,arr), thisValue)
パラメータの説明
パラメータ function(currentValue,index,arr)must:関数、配列内の各要素はこの関数を実行します
Parameter currentValue 必須: 現在の要素の値
index オプション: 現在の要素のインデックス値
arr オプション: 現在の要素が属する配列オブジェクト
thisValue オプション: オブジェクトは実行コールバックとして使用され、関数に渡され、「this」の値として使用されます。
thisValue が省略されている場合、または null または未定義が渡されている場合、コールバック関数の this はグローバル オブジェクトになります。
戻り値: 新しい配列を返します。配列内の要素は、関数呼び出し後の元の配列要素の値です。
例
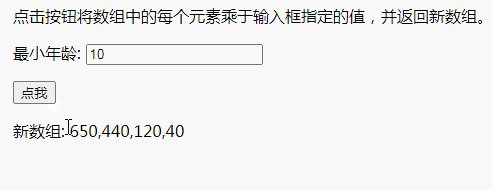
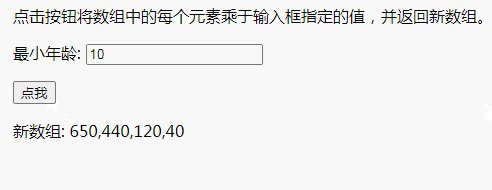
配列内の各要素に入力ボックスで指定された値が乗算され、新しい配列が返されます:
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}実行効果:

推奨学習: 「JavaScript 基本チュートリアル」
以上がJavaScriptには地図がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

