ホームページ >ウェブフロントエンド >Vue.js >vuejsにCSSを導入する際のエラー報告の問題を解決する方法
vuejsにCSSを導入する際のエラー報告の問題を解決する方法
- 藏色散人オリジナル
- 2021-09-03 11:39:035764ブラウズ
vuejs に CSS エラー レポートを導入するための解決策: 1. 解析依存関係を入力します; 2. 外部 CSS ファイルを main.js に導入します; 3. 外部 CSS ファイルを APP.Vue に導入します。

この記事の動作環境: Windows7 システム、vue2.5.17 バージョン、DELL G3 コンピューター。
vuejs に CSS を導入する際のエラー報告の問題を解決するにはどうすればよいですか? css 以下のファイルを導入する VueJS のいくつかの落とし穴
Vue webpack を行うと、必然的にさまざまなパブリック css スタイル ファイルを導入することになりますが、どのように導入すればよいでしょうか。導入時の落とし穴とは?
まず、パブリックスタイルを導入する際には、AMD方式で「main.js」、つまり
require('./assets/stylus/index.styl'); 或者: import './assets/stylus/index.styl'
に導入します。このとき、エラーが発生します。 「解析された依存関係」を記述していないため、webpack は解析方法を知りません

現時点では、依存関係を埋める必要があります
import ' !style-loader!css-loader! stylus-loader!./assets/stylus/index.styl'
すべて問題なく、CSS ファイルのインポートを開始することもできます
もちろん、上記の手順に進む前に、まずいくつかのローダーをインストールする必要があります==>>
npm install style-loader --save-dev npm install css-loader --save-dev npm install stylus-loader --save-dev
同時に webpack.base.config.js ====>> ;>

この時点で、css ファイルを導入できます;
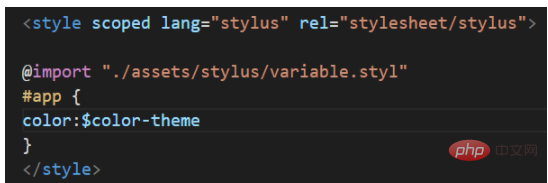
いくつかの図を添付します:
1 ===》外部 CSS ファイルを main.js に導入する:


関連する推奨事項:《vue.js チュートリアル》《最新の 5 つの vue.js ビデオ チュートリアル セレクション
》###以上がvuejsにCSSを導入する際のエラー報告の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Vue の共通コンポーネントは何ですか?次の記事:Vue の共通コンポーネントは何ですか?

