ホームページ >ウェブフロントエンド >Vue.js >vue 足場のインストール手順
vue 足場のインストール手順
- 藏色散人オリジナル
- 2021-09-02 14:16:3541473ブラウズ
vue スキャフォールディングのインストール手順: 1. ノード環境をインストールします; 2. 「npm install -g vue-cli」を通じて vue-cli スキャフォールディングをインストールします; 3. プロンプトに従ってプラグインのインストールを選択します; 4. プロジェクトの依存関係をインストールします; 5 、「npm run dev」を実行します。

この記事の動作環境: Windows7 システム、vue/cli バージョン 3.12.1、DELL G3 コンピューター。
vue Scaffolding のインストール手順
インストール前に、ノード環境がインストールされているかどうかを確認し、インストールされている場合は次の vue-cli をインストールします。最初にノード環境をインストールします。

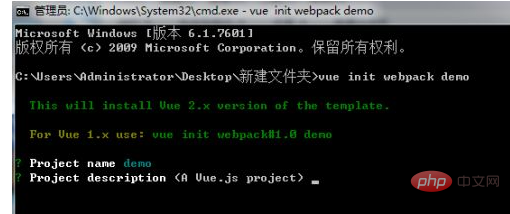
vue-cli スキャフォールディングをインストールします。インストール コードは: npm install -g vue-cli です。ここで選択するのはグローバル インストールです。インストール後、プロジェクトを作成します。

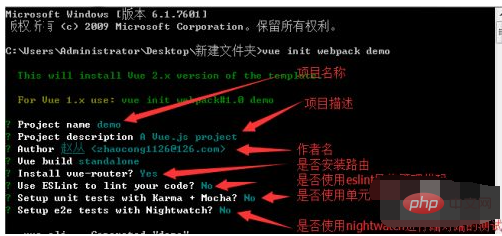
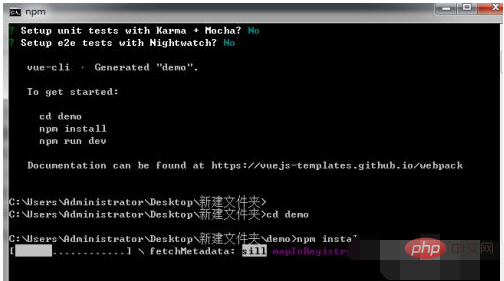
次に、プロンプトに従ってプラグインをインストールするかどうかを選択します。インストールされている場合は「はい」を選択し、インストールされていない場合は「いいえ」を選択します。選択が完了しました。





vue.js チュートリアル" "最新の 5 つの vue.js ビデオ チュートリアル セレクション「
以上がvue 足場のインストール手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

