ホームページ >ウェブフロントエンド >Vue.js >Vue の 8 つのライフサイクル状態とは何ですか?
Vue の 8 つのライフサイクル状態とは何ですか?
- 青灯夜游オリジナル
- 2021-09-01 12:06:1233157ブラウズ
Vue の 8 つのライフサイクル状態: 1. beforeCreate; 2. created; 3. beforeMount; 4. Mounted; 5. beforeUpdate; 6. updated; 7. beforeDestroy; 8. destroy。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vue.js ライフサイクルの 8 つの主要な状態:
##1. beforeCreate (作成前): vue インスタンスの前に呼び出されます。は初期化されています
この段階はインスタンスが初期化された後です。この時点では、データの監視とイベントの設定はまだ準備ができていません。この時点では、インスタンス内のデータと EL はまだアンダーファイン状態で利用できません。dom要素も利用できません。ロードされていません。このとき、htmlフラグメントコードを使用して、ref属性を追加します。DOM要素を取得するために使用される操作はエラーを報告します。コードを使用してください。詳細な効果をテストします。2. created (作成後): vue インスタンスの初期化後、
beforeCreate が呼び出され、create 直後のフックが作成されます。データ値を読み取ることはできますが、DOM がまだ生成されていないため、属性 el はまだ存在せず、dom 要素はロードされていません。3. beforeMount (ロード前): DOM ツリーにマウントする前に呼び出されます
この時点では、$el は指定した DOM ノードに正常に関連付けられていますが、 this この時点の DOM 要素はロードされていません。この時点で {{name}} を使用して DOM 要素内のデータをバインドすると、内部の名前はデータ内のデータを正常にレンダリングできません。4、マウント済み (ロード後): DOM ツリーにマウントした後、
マウント完了ステージを呼び出します。この段階で、データは正常にレンダリングされます。 DOM 要素も読み込まれますので、HTML フラグメントのコードに ref 属性を追加して DOM 要素を取得します。5. beforeUpdate (更新前): データが更新される前に呼び出されます
Vue インスタンスのデータが変更されると、Vue は自動的にレンダリングの更新を支援します。このプロセスでは、Vue が beforeUpdate フックを提供します。データを変更する必要があることが検出されると、レンダリング ビューを更新する前に beforeUpdate フックがトリガーされます。 HTML フラグメント コードに ref 属性を追加して、DOM 要素を取得します。 Dom 要素のデータは変更されていません。6. updated (更新後): データが更新された後に呼び出されます。
この段階はレンダリング ビューを更新した後の段階です。このとき、ビューをもう一度読み込むと、すでに最新のコンテンツになっています。ロードされた DOM 要素のデータが更新されました。7. beforeDestroy (破棄前): vue インスタンスが破棄される前に呼び出します
インスタンスの destroy() メソッドを呼び出して、現在のコンポーネントを破棄します。 beforeDestroy フックがトリガーされます。8. 破棄済み (破棄後): vue インスタンスが破棄された後、
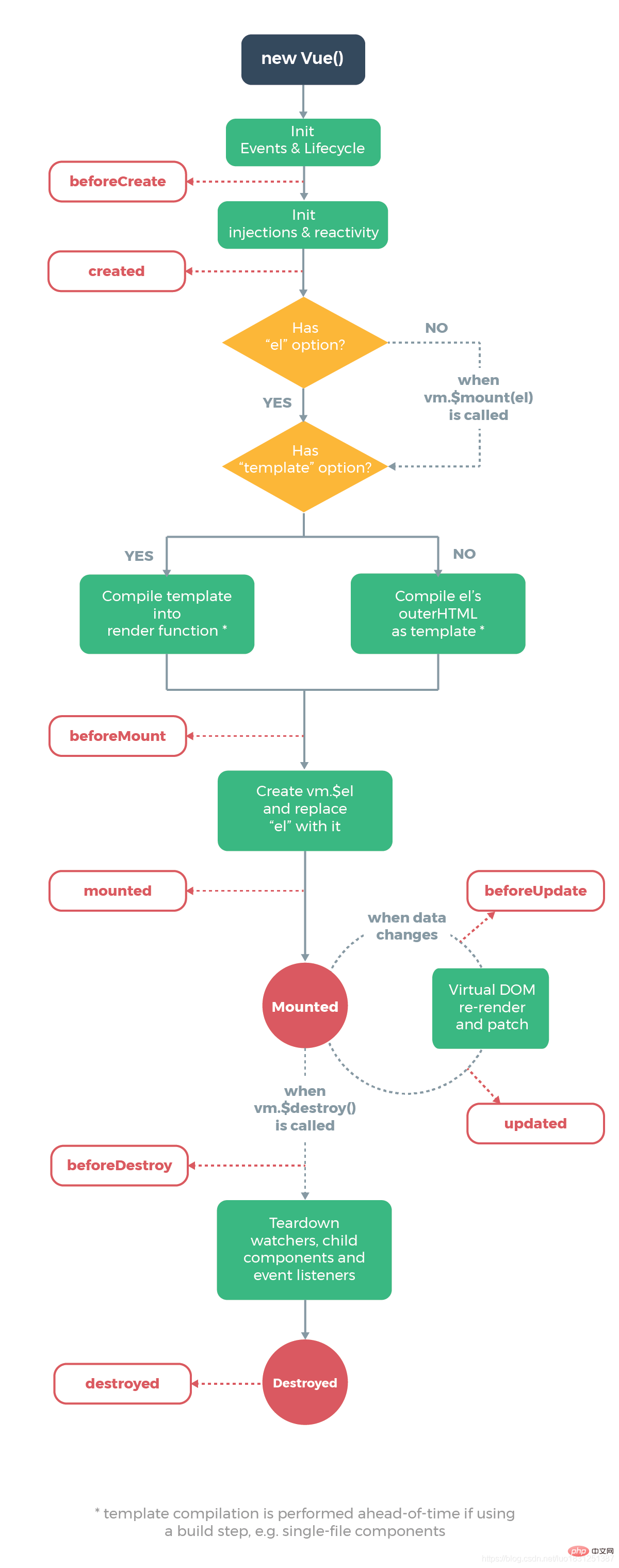
を呼び出します。破棄に成功すると、破棄されたフックがトリガーされます。インスタンスと他のインスタンス間の関連付けがクリアされ、ビューからのバインドも解除されます。この時点で、name の値が変更され、試行は更新されなくなり、インスタンスが正常に破棄されたことが示されます。以下は公式ドキュメントのライフサイクル図です

以上がVue の 8 つのライフサイクル状態とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

