ホームページ >ウェブフロントエンド >Vue.js >Uniapp カスタム Vue ナビゲーション メニュー コンポーネントにより、メニューの動的強調表示が完了します
Uniapp カスタム Vue ナビゲーション メニュー コンポーネントにより、メニューの動的強調表示が完了します
- 灭绝师太オリジナル
- 2021-08-26 16:18:232856ブラウズ
数日前に Uniapp フレームワークを使用してプロジェクトを作成しましたが、vue ナビゲーション メニュー コンポーネントをカスタマイズし、メニューの動的ハイライトを完了する必要があります。つまり、ハイライトはタブ コンポーネントの完了ポイントで発生します。 [関連する推奨事項: "vue.js チュートリアル "]
ここでは、ナビゲーション メニューの水平スライドを実現するために、uniapp スクロールビュー コンポーネントを使用する必要があります。ここではすべてフレックス レイアウトを使用します。
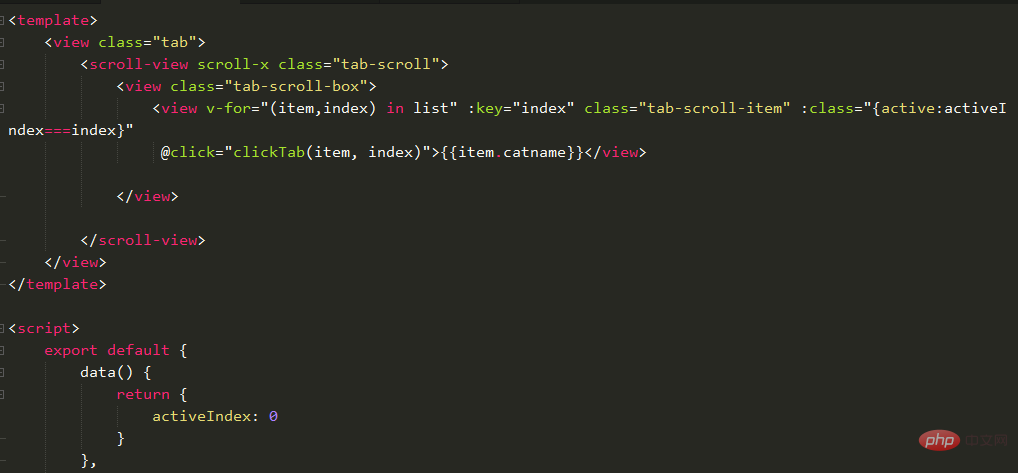
サブコンポーネント tab.vue (カスタム ナビゲーション メニュー コンポーネント) は次のとおりです。

デフォルトの activeIndex 値は 0 で、ナビゲーション メニューの最初の項目がデフォルトで強調表示されていることを意味します。ループされたリスト配列はメイン コンポーネントから受信されます。Props はメインコンポーネントの値を受け取るサブコンポーネント。 :
<script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script> tab.vue スタイルは次のとおりです:
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>
tab.vue コンポーネントを呼び出します。メインコンポーネントのindex.vueページを取得し、サブコンポーネントのタブから送信されたデータを受信します。event
<template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
</script> getTabListメソッドで使用される$myRequestは、カプセル化されたプロミスネットワークリクエストです。内容は次のとおりです。
const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
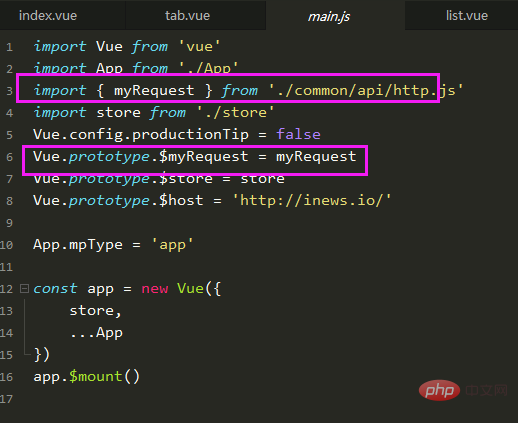
}次に、登録されたグローバル変数を main.js に導入します。

このようにして、$myRequest をグローバルに使用してネットワーク リクエストを開始できます。
最終的な効果は図に示されています:

関連する推奨事項:
以上がUniapp カスタム Vue ナビゲーション メニュー コンポーネントにより、メニューの動的強調表示が完了しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

