ホームページ >ウェブフロントエンド >Vue.js >Vue でパラメータを渡す 3 つの方法は何ですか?
Vue でパラメータを渡す 3 つの方法は何ですか?
- 青灯夜游オリジナル
- 2021-09-01 10:48:0527926ブラウズ
vue がパラメータを渡すには 3 つの方法があります: 1. ルートの name 属性を使用してパラメータを渡し、「$route.name」を通じてパラメータを受け取ります; 2. ルーターの to 属性を通じてパラメータを渡します-link; 3. パスを使用してルーティング コンポーネントを照合し、URL を使用してパラメータを渡します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
最初の例: 名前を使用して渡す
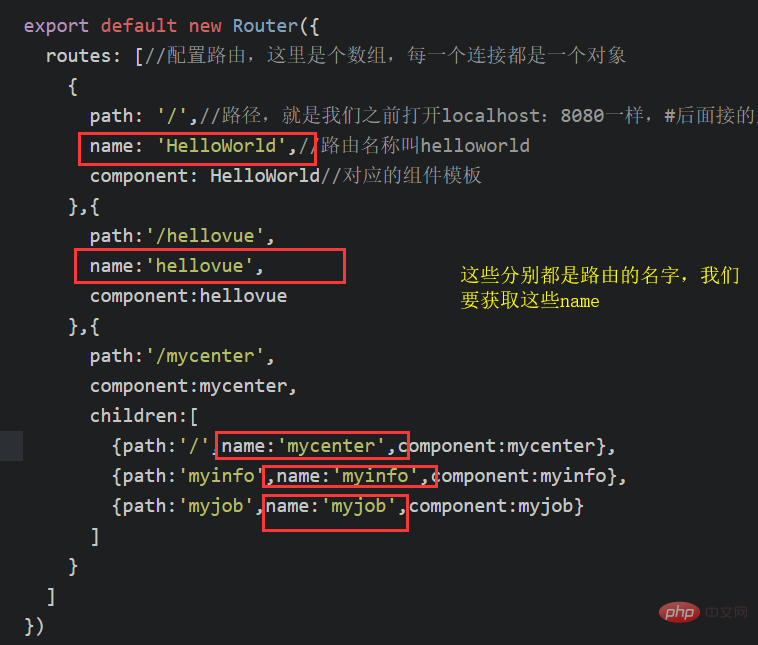
以前、ルーティングを構成するときに名前が表示されましたが、具体的な名前がわかりません。 is. を使用し、ルーティングでパラメータを渡すために使用できます。 Index.js にルートの名前を書き込みます。

受信パラメータ:
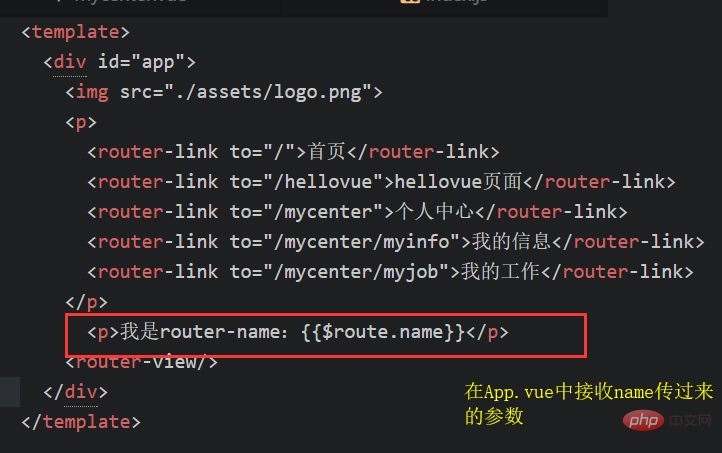
受信する必要があるページに
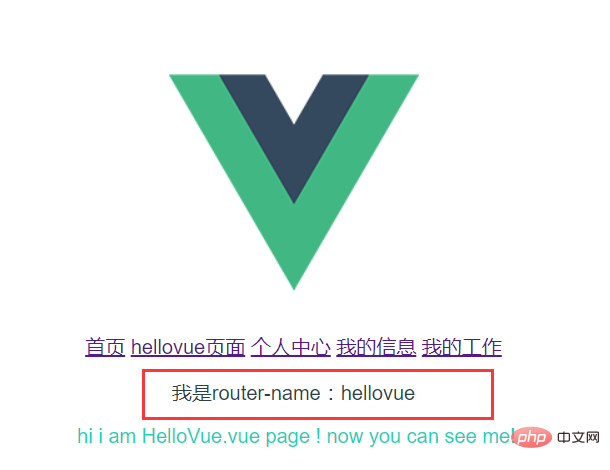
<p>我是router-name:{{$route.name}}</p># を追加します 


2 番目: router-link で to 属性を渡します
router-link で to を使用してパラメータを渡します。構文を参照してください:<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a. まず第一に: to をバインドする必要があります; b. オブジェクトと同様の形式でパラメーターを渡します; c.name はルーティングを構成するときに取得するものです名前; d. パラメータもオブジェクトの形式です。 実際の操作: a. APP.vue で、 to のパスを上記のように変更します <router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>ここでは、to のコロン付きの書き方に注目します。フロントでは、バインドされているため、ユーザー名を渡します。値は tomcatb です。index.js で、上記の名前 ## に対応する hellovue という名前で hellovue を構成します。  #c. hellovue.vue でパラメータを受け取ります
#c. hellovue.vue でパラメータを受け取ります
<p>传递的名字是:{{$route.params.username}}</p>結果を確認します:

3 番目の方法: パスを使用してルーティング コンポーネントを照合し、URL を使用してパラメータを渡します # コロンを使用してルーティング ファイル内のパラメータを渡します。これはパラメータのバインドです
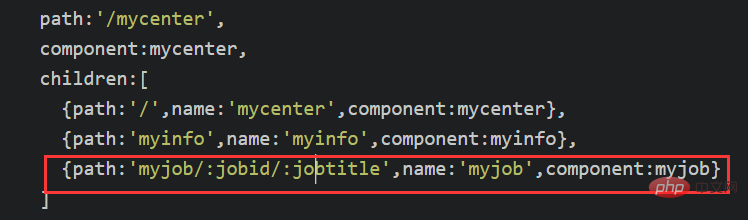
a.index.js のパスを変更します。ここでは、myjob.vue コンポーネントを変更します
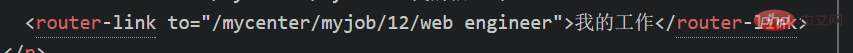
 b. App.vue コンポーネントにパラメータを渡します
b. App.vue コンポーネントにパラメータを渡します
 c. myjob.vue コンポーネントに表示したいコンテンツを表示します (パラメーターを受け取ります)
c. myjob.vue コンポーネントに表示したいコンテンツを表示します (パラメーターを受け取ります)
 d. 結果を確認します
d. 結果を確認します
 関連する推奨事項:「
関連する推奨事項:「
以上がVue でパラメータを渡す 3 つの方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

