ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptはボタンをクリックした後の背景色の変更を実装します(2つの方法)
JavaScriptはボタンをクリックした後の背景色の変更を実装します(2つの方法)
- 藏色散人オリジナル
- 2021-08-31 10:43:1416977ブラウズ
前回の記事「ボタンクリック後のラベルのhref値をJavaScriptで変更する」では、ボタンクリック後のラベルのhref値をJavaScriptで変更する方法を紹介しました。友達はそれについて学ぶことができます~
それでは、この記事では引き続き、JavaScriptを使用してボタンをクリックした後に背景色を変更する方法を紹介します。
以下に 2 つの方法を紹介します:
最初の方法
注: この方法では JavaScript を使用して背景色を変更します。ボタンをクリックしたとき。ボタンをクリックした後、HTML DOM スタイルのbackgroundColor プロパティを使用して背景色を変更します。このプロパティは、要素の背景色を設定するために使用されます。
コードは次のとおりです:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
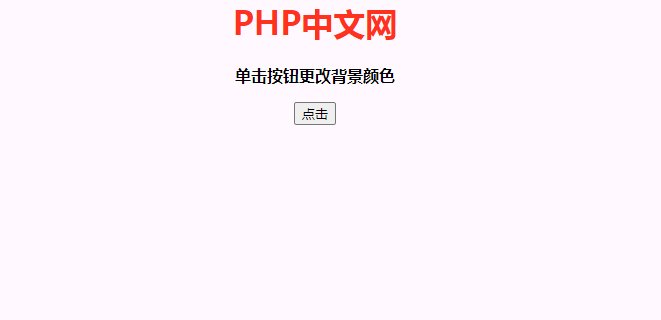
var str = "单击按钮更改背景颜色";
el_up.innerHTML = str;
function changeColor(color) {
document.body.style.background = color;
}
function gfg_Run() {
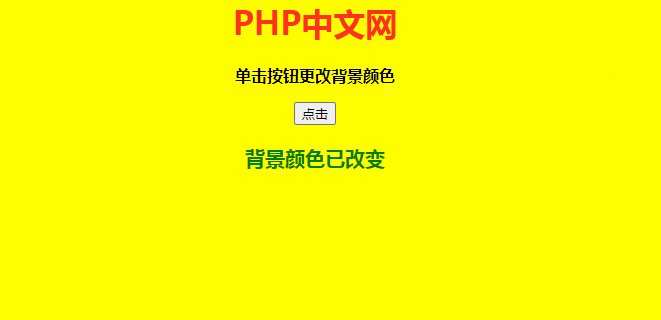
changeColor('yellow');
el_down.innerHTML = "背景颜色已改变";
}
</script>
</body>
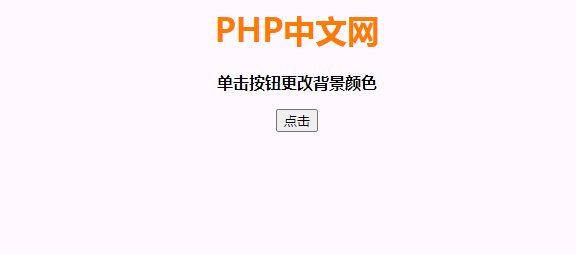
</html>効果は次のとおりです:

##2 番目の方法
このメソッドは jQuery を使用して、ボタンをクリックした後にボタンの背景色を変更します。 text() メソッドは、選択した要素にテキスト コンテンツを設定するために使用されます。on() メソッドは、選択した要素と子要素のイベント ハンドラーとして使用されます。css() メソッドは、背景色の変更/設定に使用されます。要素の。 コードは次のとおりです:<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src ="jquery.min.js"></script>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7a03;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button>
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("单击按钮更改背景颜色");
$('button').on('click', function() {
$('body').css('background', '#45b1ff');
$('#GFG_DOWN').text("背景颜色已改变");
});
</script>
</body>
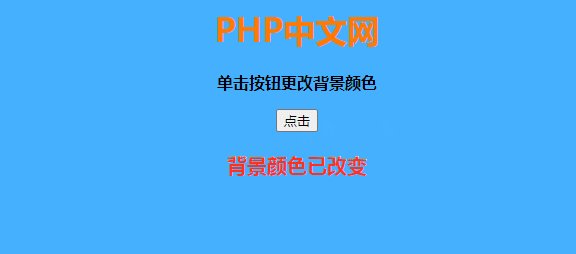
</html>効果は次のとおりです:

JavaScript Basics Tutorial」をお勧めします ~皆さんもぜひ学んでください~
以上がJavaScriptはボタンをクリックした後の背景色の変更を実装します(2つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

