ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用して配列から最後の項目を削除する (3 つの方法)
JavaScript を使用して配列から最後の項目を削除する (3 つの方法)
- 藏色散人オリジナル
- 2021-08-26 15:15:3910973ブラウズ
前回の記事「JavaScriptで入力ボックスを整数と小数点のみに制限する(2つの方法)」では、JavaScriptを使用して入力ボックスを整数と小数点のみに制限する方法を紹介しました。興味のある友達はそれについて学ぶことができます~
この記事で説明するのは、JavaScript を使用して配列から最後の項目を削除する方法を説明することです。
以下では、JavaScript を使用して配列から最後の項目を削除する方法を 3 つの例を通して説明します。
最初のサンプル コード:
注意:この例では、splice() メソッドを使用して、配列から最後の項目を削除します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:red;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:red;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.splice(-1, 1);
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
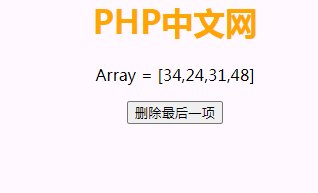
</html>実行結果は次のとおりです。

JavaScript Array splice() メソッドは、配列に項目を追加または配列から項目を削除します。削除された項目を返します。このメソッドは元の配列を変更します。
2 番目のサンプル コード:
注: この例では、pop() メソッドを使用して、配列から最後の項目を削除します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:orange;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.pop();
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
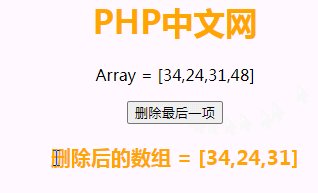
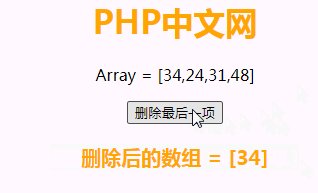
</html>実行結果は次のとおりです:

JavaScript 配列 Pop()このメソッドは arrayObject を削除し、配列の長さを 1 だけ減分して、削除した要素の値を返します。配列がすでに空の場合、pop() は配列を変更せず、未定義の値を返します。
3 番目のコード例:
注: この例では、配列から最後の項目を削除せず、代わりにスライス( ) メソッドは、項目が削除された新しい配列を返します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:pink;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:pink;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
el_down.innerHTML =
"删除后的数组 = [" + array.slice(0, -1) + "]";
}
</script>
</body>
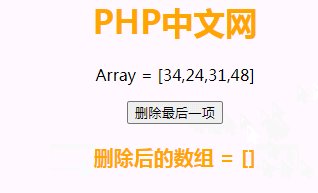
</html>実行結果は次のとおりです:

JavaScript Array slide() メソッドは、既存の配列から選択された要素を返すことができます。 、slice() メソッドは文字列の特定の部分を抽出し、抽出された部分を新しい文字列として返すことができますが、slice() メソッドは元の配列を変更しません。
最後に、「JavaScript Basics Tutorial」をお勧めします ~皆さんもぜひ学んでください~
以上がJavaScript を使用して配列から最後の項目を削除する (3 つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

