ホームページ >ウェブフロントエンド >uni-app >uniappをWeChatアプレットに適応させる際に注意すべき点は何ですか?
uniappをWeChatアプレットに適応させる際に注意すべき点は何ですか?
- 青灯夜游転載
- 2021-08-30 19:14:203811ブラウズ
uniapp を WeChat アプレットに適応させる際に注意すべき点は何ですか?次の記事では、uniapp を WeChat アプレットに適応させる際の注意事項を説明します。

#私もユニアプリを初めてプレイするのですが、公式サイトには一度エンコードして複数の端末で公開できると書いてあります。正直に言うと、最初は半信半疑でした。しかし現在はアプリも開発され、h5ページがほぼ完成しました。これから小さなプログラムを生成する必要があるのですが、それを考えるだけでとても興奮します。 。
hbuilderx で小さなプログラムを実行すると、カプセルを使用した見慣れたログイン インターフェイスが表示され、非常に興奮しました。その結果、ホームページ上のボタンはすべてなくなり、下部のタブバーも消えました。 。これはまだ最初のステップにすぎませんが、すでに私の自信は大きく損なわれています。初めてカニを食べたような気分になりました!幸いなことに、uniapp は非常に信頼できるので、コミュニティの情報を調べ、最終的にこれらの問題を解決しました。後で他の問題に遭遇したので、それらを要約し、私の経験を共有しました。一度開発すれば、複数のデバイスでリリースできるので、まさに評判通りです。
1. V-落とし穴を回避する場合
uniapp の公式ドキュメントを参照してください。 v-if はマルチエンドのサポートをサポートします。ミニ プログラムは WeChat ミニ プログラムのみをサポートしており、hbuilderx でミニ プログラムを実行すると、WeChat コマンド構文 wx:if になります。ここには落とし穴があるので注意してください!
#v-if ディレクティブ式
ディレクティブ式が json オブジェクトの場合、オブジェクトの属性値に null が含まれている限り、注意を払う必要があります。ここで次のように通常の方法に従う場合:
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
} コードがアプレットに実行されると、問題があります。このビュー コンポーネントはコンパイルされますが、レンダリングできません。アプリと h5 では正常に表示されます。原因はまだ判明していませんが、古くはjsのバグ(typeof(null) == "object")が関係していると言われています。 WeChat ミニ プログラムの最新のカーネルは、自社開発の MWEB カーネルをベースにしており、これもクロム修飾に基づいているはずですが、なぜここでの反応がこれほど異なるのかわかりません。 !驚きました。 。 正しい書き方は次のようになります: <view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}
2. ビューの zindex
これも原因不明の落とし穴で、元のコードはこんな感じで、アプリやh5は正常なのですが、ミニプログラムを実行すると動かなくなります。をクリックしても反応がありません:<view><view><view @click="todo"></view></view></view>これは罠であることがわかりますが、何層あり、最終的にはどのように解決されましたか?最も内側のビューの zindex 値を少し大きくするだけで完了です。 WeChat ミニ プログラムで何が起こっているのかよくわかりません。また、これに遭遇した場合は、zindex を指定してください!
3. バインドされたオブジェクトの属性値は、関数 # をサポートしていません。
##WeChat アプレットでは、オブジェクトの属性値を関数オブジェクトにすることはできません。これは面白くありません。フロントエンド開発を行う場合、複雑なオブジェクトが渡されることが多く、プロパティ値が関数であることもよくあります。私のシナリオは、テーブル コンポーネントに列を渡すことです。一部の列には、値に基づいて画像やボタンを返すなど、動的なレンダリング要件があります。これは非常に一般的なことです。これで大丈夫です。関数を渡すことはできません。では、動的に渡すにはどうすればよいですか?彼らを変換しますか? ここで私が提供する解決策は、これらの変換関数をグローバル ミックスイン オブジェクトに配置することです。グローバルに混合すると、これらの関数を持つすべてのコンポーネントと同等になります。列オブジェクトをテーブル コンポーネントに渡すとき、対応する「関数」オブジェクトには関数名を与えるだけで済みます。さて、ここで質問になりますが、テーブル コンポーネントが列オブジェクトを解析するとき、関数名から対応する関数を見つけて呼び出すにはどうすればよいでしょうか?もともと eval() を使用して実装するのは簡単でしたが、WeChat アプレットではこの機能さえ無効化されていました。 !さて、ここまで来ました。実際には、別の方法もあります。手順を見てください。#1. グローバル ミキシング
グローバル ミキシング オブジェクトを作成します。他のデータも便利で、計算されたプロパティに混合することもできます。構造は vue コンポーネントに似ています。module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}
2. メソッド名を渡します
この例を見て、テンプレートのフロント ボタンはここにあります。 上記のソリューションでは、関数名 tmtemp のみを指定できます。columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]
3. eval 代替品
オープンソースの eval 関数があります。はアドレス です。ソース コードをローカルにダウンロードし、tabale コンポーネントが解析のために
import {binding} from "@/_utils/binding.js"table コンポーネントを参照するときに次のように使用します。function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
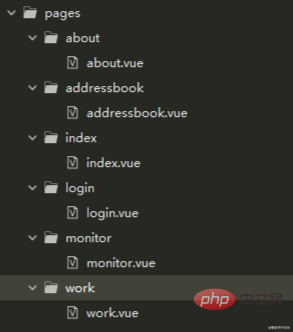
}packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
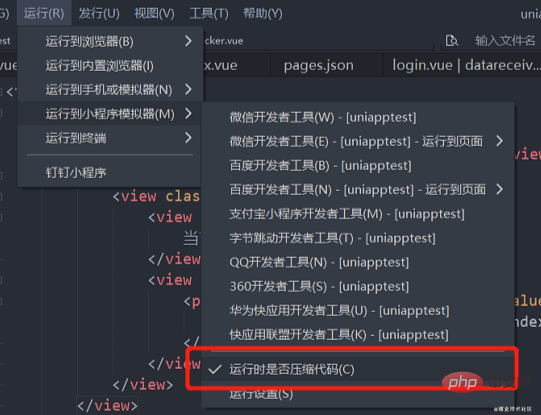
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
- 公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动
- 分包中单独用到的组件,可以放在各自的分包里
- 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
以上がuniappをWeChatアプレットに適応させる際に注意すべき点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

