ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS を使用して丸いボタン効果を作成する方法を段階的に説明します (詳細なコードの説明)
CSS を使用して丸いボタン効果を作成する方法を段階的に説明します (詳細なコードの説明)
- 奋力向前オリジナル
- 2021-08-18 17:30:344647ブラウズ
前回の記事「html記事:Webページでインプットボックス効果を実現する方法(詳細コード解説)」では、htmlを使ってインプットボックス効果を実現する方法を紹介しました。 。次の記事では、CSS を使用して丸いボタン効果を作成する方法を紹介しますので、一緒に見てみましょう。

#htmlWeb ページに丸いボタンを作成する方法
1. まず、新しい html ファイルを作成します。 # まず ##body に a タグを入力し、空のリンクを挿入します。 Button にインライン スタイルを導入するコードを title に挿入します。 < ;style type="text/css">。
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>
 2. 追加a タグに CSS スタイルを追加し、[
2. 追加a タグに CSS スタイルを追加し、[
] という名前を付け、幅、高さ、背景色、フォント色を定義し、ボタンの下線を削除します。 disply:block を追加すると、定義されたボタンの幅と高さが有効になりません。次に、#btn-style スタイルを a タグに導入します。 コード例
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>コードの効果
3. 引き続きスタイルを追加します。 , ボタンのフォントの水平方向の中心、垂直方向の中心、フォント、およびフォント サイズを定義します。 
コード例
line-height: 50px; text-align: center; font-size:"微软雅黑";コードの効果
4. 角を次のように設定します。ボタンのように見えるように丸くします。 
border-radius: 100px;
コードエフェクト
これでエフェクトは完成です。 
border-radius: 10px
に変更してみてください。コードの効果
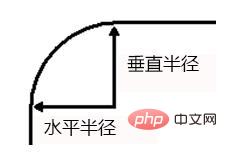
要素の丸い角の「水平半径」と「垂直半径」は 10px に設定されます。 
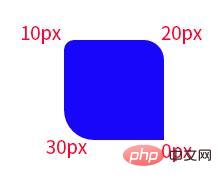
border-radius は同時に 1 ~ 4 つの値を設定できます。4 つの値を設定した場合、左上隅、右上隅に対応します。 、右下隅、および左下隅。 
border-radius: 10px 20px 0px 30px;コードの効果
推奨学習:  HTML ビデオ チュートリアル
HTML ビデオ チュートリアル
以上がCSS を使用して丸いボタン効果を作成する方法を段階的に説明します (詳細なコードの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

