ホームページ >ウェブフロントエンド >Vue.js >VueUse の便利な 5 つの機能を共有して、一緒に使いましょう!
VueUse の便利な 5 つの機能を共有して、一緒に使いましょう!
- 醉折花枝作酒筹転載
- 2021-08-13 17:39:163312ブラウズ
VueUse は、Anthony Fu によるオープン ソース プロジェクトです。Vue 開発者に、Vue2 および Vue3 用の多数の基本的なコンポジション API ユーティリティ関数を提供します。
これには、参照変更の追跡、要素の可視性の検出、一般的な Vue パターンの簡素化、キーボード/マウス入力など、一般的な開発者のユースケースに対応した多数のソリューションが含まれています。これは、開発時間を実際に節約する素晴らしい方法です。これらの標準機能をすべて自分で追加する必要はなく、それらを使用するだけで済みます (ご尽力に改めて感謝します)。
私が VueUse ライブラリを気に入っているのは、提供するユーティリティを決定する際に開発者を最優先に考えているためです。また、Vue の現在のバージョンに対応しているため、よく管理されているライブラリでもあります。
VueUse の実践的な方法とは何ですか?
各ユーティリティの完全なリストを確認したい場合は、公式ドキュメントを読むことをお勧めします。まとめると、VueUse には 9 種類の関数があります。
アニメーション - 使いやすいトランジション、タイムアウト、タイミング機能が含まれています
ブラウザ - さまざまな画面コントロール、クリップボード、環境設定など
コンポーネント - さまざまなコンポーネント メソッドの短縮表現を提供します
センサー - さまざまな DOM イベント、入力イベント、ネットワーク イベントを監視するために使用されます
- #State (状態) - ユーザー状態の管理 (グローバル、ローカル ストレージ、セッション ストレージ)
- Utility (ユーティリティ メソッド) - 別のユーティリティゲッター、条件、参照同期などのメソッド。
- Watch -- 一時停止可能なオブザーバー、放棄されたオブザーバー、条件付きオブザーバーなど、より高度なオブザーバー タイプ
- その他 - イベントのさまざまなタイプの機能、WebSocket と Web ワーカー
Vueuse を Vue プロジェクトにインストールする
VueUse 最大の機能の 1 つは、は 1 つのパッケージのみで Vue2 および Vue3 と互換性があります!VueUse のインストールには 2 つのオプションがあります: npm または CDNnpm i @vueuse/core # yarn add @vueuse/core
<script src="https://unpkg.com/@vueuse/shared"></script> <script src="https://unpkg.com/@vueuse/core"></script>NPM を使用する方が簡単なのでお勧めします。 CDN を使用する場合は、window.VueUse を通じてアクセスできます。 npm を使用すると、分解を通じて目的のメソッドを取得できます。
import { useRefHistory } from '@vueuse/core'
useRefHistory を使用して応答データの変更を追跡します
useRefHistory は、ref に加えられたすべての変更を追跡し、それを配列に保存します。これにより、アプリケーションに元に戻す機能とやり直し機能を簡単に提供できるようになります。 元に戻せるテキストエリアを作成する例を見てみましょう最初のステップは、VueUse を使用せずに基本コンポーネントを作成することです - ref、textarea、および元に戻すおよびやり直し用のボタンを使用します。<template>
<p>
<button> Undo </button>
<button> Redo </button>
</p>
<textarea v-model="text"/>
</template>
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
</style>次に、useRefHistory をインポートし、useRefHistory を通じてテキストから履歴、元に戻す、およびやり直しの属性を抽出します。 import { ref } from 'vue'
import { useRefHistory } from '@vueuse/core'
const text = ref('')
const { history, undo, redo } = useRefHistory(text) ref が変更され、history 属性が更新されるたびに、リスナーがトリガーされます。 最下層が何を行っているかを確認するために、履歴の内容を出力します。また、対応するボタンをクリックすると、元に戻す機能とやり直し機能を呼び出します。 この機能にさらに機能を追加するためのさまざまなオプションもあります。たとえば、リアクティブなオブジェクトにドリルダウンして、このように履歴レコードの数を制限できます。
- {{ entry }}
const { history, undo, redo } = useRefHistory(text, {
deep: true,
capacity: 10,
})
onClickOutside off modal
onClickOutside は、要素の外側のクリックを検出します。私の経験では、この機能の最も一般的な使用例は、モーダルまたはポップアップを閉じることです。 通常、ユーザーの注意を引き、エラーを制限するために、モーダルが Web ページの残りの部分をブロックするようにします。ただし、モーダルの外側をクリックした場合はモーダルを閉じたいと考えています。 これを行うには、手順は 2 つだけです。- 検出する要素のテンプレート参照を作成します
- このテンプレート参照を使用して onClickOutside を実行します
<template>
<button @click="open = true"> Open Popup </button>
<div class="popup" v-if='open'>
<div class="popup-content" ref="popup">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis aliquid autem reiciendis eius accusamus sequi, ipsam corrupti vel laboriosam necessitatibus sit natus vero sint ullam! Omnis commodi eos accusantium illum?
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
const open = ref(false) // state of our popup
const popup = ref() // template ref
// whenever our popup exists, and we click anything BUT it
onClickOutside(popup, () => {
open.value = false
})
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
.popup {
position: fixed;
top: ;
left: ;
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: rgba(, , , 0.1);
}
.popup-content {
min-width: 300px;
padding: 20px;
width: 30%;
background: #fff;
}
</style>
useVModel v-model バインディングを簡素化します。
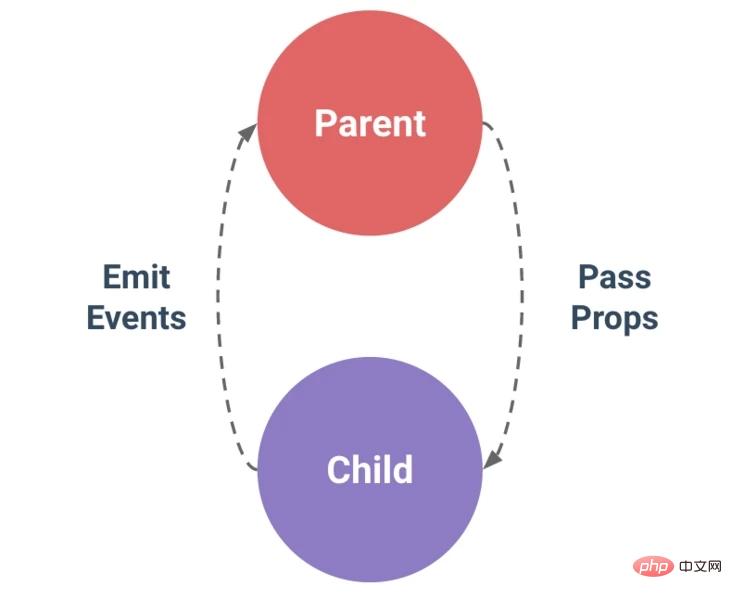
Vue 開発者の一般的な使用例は、コンポーネントのカスタム v-model バインディングを作成することです。これには、コンポーネントが prop として値を受け入れることも必要です。この値が変更されるたびに、コンポーネントは親クラスに更新イベントを発行します。
<template>
<div>
<input
type="text"
:value="data"
@input="update"
/>
</div>
</template>
<script>
import { useVModel } from '@vueuse/core'
export default {
props: ['data'],
setup(props, { emit }) {
const data = useVModel(props, 'data', emit)
console.log(data.value) // equal to props.data
data.value = 'name' // equal to emit('update:data', 'name')
const update = (event) => {
data.value = event.target.value
}
return {
data,
update
}
},
}
</script>
每当需要访问value时,我们只需调用.value,useVModel将从我们的组件 props 中给我们提供值。而每当改变对象的值时,useVModel 会向父组件发出一个更新事件。
下面是父组件的一个简单示例
<template>
<div>
<p> {{ data }} </p>
<custom-input
:data="data"
@update:data="data = $event"
/>
</div>
</template>
<script>
import CustomInput from './components/CustomInput.vue'
import { ref } from 'vue'
export default {
components: {
CustomInput,
},
setup () {
const data = ref('hello')
return {
data
}
}
}使用 intersectionobserver 跟踪元素的可见性
当确定两个元素是否重叠时,useIntersectionObserver 是非常强大的。这方面的一个很好的用例是检查一个元素在视口中是否当前可见。
基本上,它检查目标元素与根元素/文档相交的百分比。如果这个百分比超过了某个阈值,它就会调用一个回调,确定目标元素是否可见。
useIntersectionObserver提供了一个简单的语法来使用IntersectionObserver API。我们所需要做的就是为我们想要检查的元素提供一个模板ref。
默认情况下,IntersectionObserver将以文档的视口为根基,阈值为0.1--所以当这个阈值在任何一个方向被越过时,我们的交集观察器将被触发。
示例:我们有一个假的段落,只是在我们的视口中占据了空间,目标元素,然后是一个打印语句,打印我们元素的可见性。
<template>
<p> Is target visible? {{ targetIsVisible }} </p>
<div class="container">
<div class="target" ref="target">
<h1>Hello world</h1>
</div>
</div>
</template>
<script>
import { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
export default {
setup() {
const target = ref(null)
const targetIsVisible = ref(false)
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
)
return {
target,
targetIsVisible,
}
},
}
</script>
<style scoped>
.container {
width: 80%;
margin: auto;
background-color: #fafafa;
max-height: 300px;
overflow: scroll;
}
.target {
margin-top: 500px;
background-color: #1abc9c;
color: white;
padding: 20px;
}
</style>运行后,对应的值会更新:
我们还可以为我们的 Intersection Observer 指定更多的选项,比如改变它的根元素、边距(计算交叉点时对根的边界框的偏移)和阈值水平。
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
{
// root, rootMargin, threshold, window
// full options in the source: https://github.com/vueuse/vueuse/blob/main/packages/core/useIntersectionObserver/index.ts
threshold: 0.5,
}
)同样重要的是,这个方法返回一个 stop 函数,我们可以调用这个函数来停止观察交叉点。如果我们只想追踪一个元素在屏幕上第一次可见的时候,这就特别有用。
在这段代码中,一旦targetIsVisible被设置为true,observer 就会停止,即使我们滚动离开目标元素,我们的值也会保持为 true 。
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
if (isIntersecting) {
stop()
}
},
)使用 useTransition 做个数字加载动画
useTransition是整个VueUse库中我最喜欢的函数之一。它允许我们只用一行就能顺利地在数值之间进行过渡。
我们可以通过三个步骤来做到这一点。
初始化一个 ref 变量 count ,初始值为 0
使用 useTransition 创建一个变量 output
改变 count 的值
import { ref } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const count = ref(0)
const output = useTransition(count , {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
count.value = 5000
</script>然后在 template 中显示 output 的值:
<template>
<h2>
<p> Join over </p>
<p> {{ Math.round(output) }}+ </p>
<p>Developers </p>
</h2>
</template>
<script setup>
import { ref } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const count = ref(0)
const output = useTransition(count, {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
count.value = 5000
</script>我们还可以使用useTransition 转换整个数字数组。 使用位置或颜色时,这非常有用。 使用颜色的一个很好的技巧是使用计算的属性将RGB值格式化为正确的颜色语法。
<template>
<h2 :style="{ color: color } "> COLOR CHANGING </h2>
</template>
<script setup>
import { ref, computed } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const source = ref([, , ])
const output = useTransition(source, {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
const color = computed(() => {
const [r, g, b] = output.value
return `rgb(${r}, ${g}, ${b})`
})
source.value = [255, , 255]
</script>总结
这不是VueUse的完整指南。这些只是我平常比较常用的函数,还有很多好用的函数,大家可以自行到官网去学习使用。
【相关推荐:《vue.js教程》】
以上がVueUse の便利な 5 つの機能を共有して、一緒に使いましょう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

