ホームページ >ウェブフロントエンド >Vue.js >Vue が Echarts チャートをカプセル化する方法
Vue が Echarts チャートをカプセル化する方法
- 醉折花枝作酒筹転載
- 2021-08-12 17:53:571763ブラウズ
始める前に、まず通常のコンポーネント登録プロセスに従い、プロジェクトのコンポーネント ディレクトリにレーダー チャートという名前の新しいコンポーネントを作成し、そのコンポーネントをデモ ページに導入して使用します。
新しいレーダー チャート コンポーネントのコンテンツ:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>デモ ページのコード:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>デモ ページのレンダリング 1:

チャートの初期化
準備作業が完了したら、ECharts を導入し、コンポーネント内で ECharts インスタンスを初期化する必要があります。公式ウェブサイトとデータからのインスタンス。
(1) Radar-chart.vue に ECharts を導入します:
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) メソッド内でチャート構成データを作成します データ形式は Echarts 公式サイトを参照してください:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3 ) チャートを初期化します。 コンポーネント フックにマウントされたメソッド内:
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},メソッド内:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
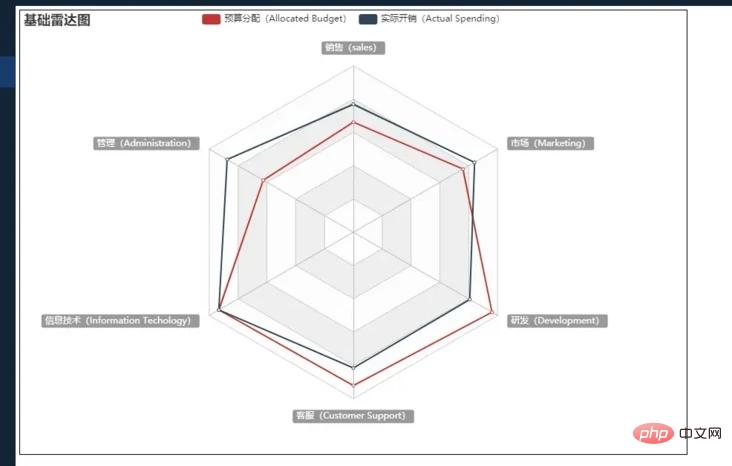
},デモ ページ レンダリング 2:

チャート構成プロパティの抽出 (強調)
上記のレーダー チャートは正常に作成されましたが、rader-chart.vue のデータが Dead と書かれていることは明らかです。繰り返し呼び出すことはできません。続いて、梱包作業を始めます。 カプセル化の考え方は次のとおりです: 1.demo.vue はパーソナライズされたデータのセットを Radar-chart.vue2.rader-chart に渡します.vue は props を渡します オプションはデータを受け取ります#3. 受信したデータを調整し、構成データを上書きします オプション
##4. チャートを初期化します#具体的な実装: サブルーチンにデータを渡します-component in data マウントされた変数を定義して値を代入
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>propsで親コンポーネントからデータを受信
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},ready()でチャートデータオプションを更新 インジケーターとデータを更新する場合ここの属性の値は、initOption()
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
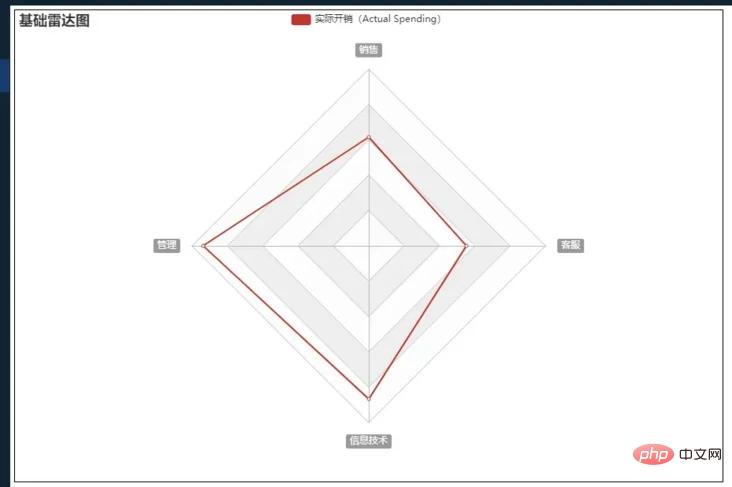
},デモ ページのレンダリング画像 3:
#詳細の最適化でこれら 2 つの値を初期化する必要はありません。その他の考慮事項: 1. ページに複数のグラフがある場合、グラフ ID が自動的に生成されます。
1. ページに複数のグラフがある場合、グラフ ID が自動的に生成されます。
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>2. チャート データ属性は props で受信され、チャートのデフォルト構成属性はdefaultConfig で保存されます。親コンポーネントによって渡された構成属性 chartConfig は、$attrs を通じて直接取得され、最終的にマージされます。拡張やメンテナンスに役立つよう、finallyConfig に保存して使用できます。
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>3. ウォッチを使用してチャート データの更新を監視します
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},4. ウィンドウのサイズ変更イベントとチャートのクリック イベントを追加します
// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};[関連する推奨事項:vue. js チュートリアル
>>]
以上がVue が Echarts チャートをカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

