ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで指定したグリッドのサイズと位置を設定する方法
CSSで指定したグリッドのサイズと位置を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-08-13 17:35:063610ブラウズ
前回の記事では、グリッド線のサイズを定義する方法を学びました。「css でグリッド線のサイズを定義する方法」を参照してください。今回は、指定したグリッドのサイズと位置を設定する方法を学習しますので、必要に応じて参照してください。
前にグリッド線のサイズを定義する方法を説明しましたが、今回は別のことを行います。小さな栗を見てみましょう。
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
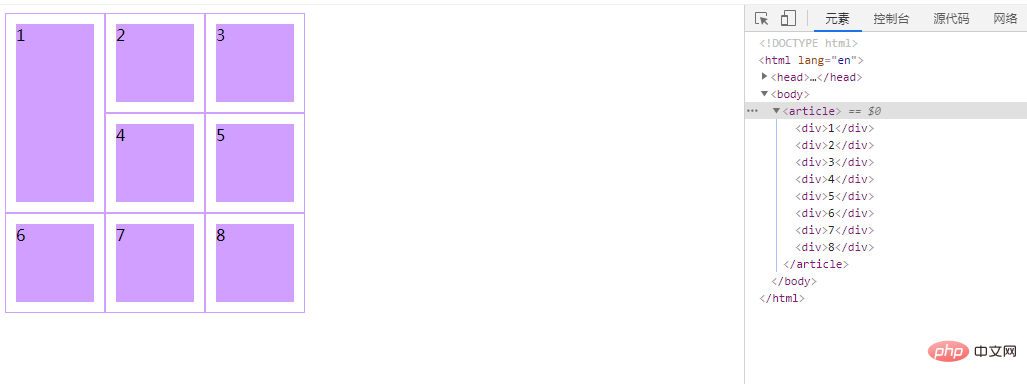
</body>この小さな例の結果は次のとおりです

この例は、前の記事の例と非常によく似ています。両方とも次のとおりです。 300※300ボックスは必ず数個入っていますが、前回は9個だったのに対し、今回は8個しかないのが違いかもしれません。何か違いはありますか?小さなボックス No. 1 を見てみましょう。これは特別に小さなグリッドを占有していますか? 小さなボックス No. 9 がないのも不思議ではありません。
それでは、どのような属性が原因となるのかを見てみましょう。
grid-row 属性は、 grid-row-start (en-US) および grid-row-end (en-US) ) 形式の短縮形です。これは、グリッド行 (row) を基準としたグリッド ユニットのサイズと位置を定義します。これは、グリッド レイアウトでベースライン (ライン)、スパン (スパン)、または何もしない (自動) によって渡すことができ、したがって行を指定しますグリッド領域の開始と行の終了。
これは、次のプロパティの短縮形プロパティです:
grid-row-start
grid-row-end
この属性の構文形式を見てみましょう。
grid-row: grid-row-start / grid-row-end;
grid-row-start は項目の表示が開始される行を表し、grid-row-end は項目の表示が終了する行、または項目の表示が終了する行数を表します。スパン。
IE11 はグリッド セルの自動配置をサポートしていません。 -ms-grid-column と -ms-grid-row に明示的に注釈が付けられていない限り、すべてのセルはグリッドの最初の行/列になります。
推奨学習:
以上がCSSで指定したグリッドのサイズと位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

