この記事では、グリッド レイアウト (グリッド) の共通プロパティを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

チュートリアルの推奨事項: css ビデオ チュートリアル
フレックス レイアウトとは異なり、グリッド レイアウト (グリッド) は 2 次元のレイアウトです。任意の行または列のレイアウトを作成できます。
最初に、いくつかの概念を紹介します。
3 行 3 列のレイアウトを想像してください。グリッド線は、グリッドを構成するすべての線です。 、3 行 3 列。レイアウトには 1 行に 4 本のグリッド線があります。
グリッド トラックは、2 つの隣接する平行なグリッド ラインの間の部分です。
フレックス レイアウトと同様に、親コンテナとサブ項目があり、ここではそれらをグリッド コンテナとグリッド アイテムと呼びます。
次に、グリッド コンテナからグリッド アイテムの基本プロパティまでのグリッド レイアウトを紹介します。

##グリッド コンテナー
グリッド コンテナーは、グリッドを行に分割する回数を決定します。したがって、最初にグリッド レイアウトを実装するには、コンテナに次の属性が必要です:表示: グリッド; グリッド-テンプレート-列# # グリッド- template-rows
グリッドギャップ
グリッドテンプレートエリア
グリッド自動フロー: 密集 | 行 (デフォルト) | 列
位置揃え-items: start|end|center|stretch(デフォルト)
align-items:
start|end|center|stretch(デフォルト)
グリッド自動列:
グリッド レイアウトの親コンテナの基本プロパティは上記です。
- display: グリッド
- ##grid-template-columns
-
Create networkパーセンテージ形式に加えて、グリッド内の列数は、grid-template-columns: 100px 20% 1em 1vw 20%;
- grid-template-rows
-
属性値は、grid-template の属性値とまったく同じです。 -コラム。
- grid-template
-
は、grid-template-rows および Grid-template-columns、属性の省略形です。値は
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,と書きます。このコードは 2 行 2 列のレイアウトを表します。最初の行の高さは、最下行の 50px を決定した後の残りの高さになります。最初の列の幅はコンテナを 5 つの等しい部分に分割し、最初の列が 1 つの部分を占め、2 番目の列が 4 つの部分を占めます。
- grid-gap
-
は、行と列の間のギャップを表す 1 つまたは 2 つの値を取ることができます。
- grid-template-areas
-
grid-area 属性を参照して指定されるグリッド領域 (Grid Area)グリッド テンプレートを定義する名前。グリッド領域の名前を繰り返すと、コンテンツがそれらのセルにまたがります。ドット (.) は空のグリッド セルを表します。この構文自体は、グリッドの視覚的な構造と考えることができます。
-
「ヘッダー ヘッダー ヘッダー ヘッダー」
"フッター フッター フッター フッター";
 ##grid-auto -フロー:
##grid-auto -フロー:
-
row: 自動レイアウト アルゴリズムに各行を順番に埋め、必要に応じて新しい行を追加するように指示します。
- column:レイアウト アルゴリズムにより各列が順番に埋められ、必要に応じて新しい列が追加されます。
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
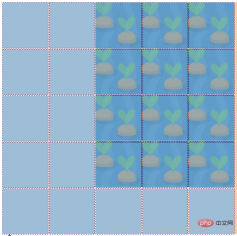
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
以上がCSSグリッドレイアウト(グリッド)の共通プロパティの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 毎週のプラットフォームニュース:Galaxy Store、Tappable Stories、CSS SubgridのWebアプリApr 14, 2025 am 11:20 AM
毎週のプラットフォームニュース:Galaxy Store、Tappable Stories、CSS SubgridのWebアプリApr 14, 2025 am 11:20 AM今週のラウンドアップ:Firefoxは錠前屋のような力を獲得し、Samsung&#039; s Galaxy StoreがプログレッシブWebアプリをサポートし始め、CSS SubgridはFirefoxで出荷しています
 毎週のプラットフォームニュース:インターネットエクスプローラーモード、検索コンソールの速度レポート、通知プロンプトの制限Apr 14, 2025 am 11:15 AM
毎週のプラットフォームニュース:インターネットエクスプローラーモード、検索コンソールの速度レポート、通知プロンプトの制限Apr 14, 2025 am 11:15 AM今週のラウンドアップ:Internet ExplorerがEdgeに進み、Google Search Consoleが新しい速度レポートを宣伝し、FirefoxがFacebookの通知を提供します
 CSSカスタムプロパティを使用したスコープのパワー(および楽しい)Apr 14, 2025 am 11:11 AM
CSSカスタムプロパティを使用したスコープのパワー(および楽しい)Apr 14, 2025 am 11:11 AMおそらく、CSS変数に少なくとも少し精通しているでしょう。そうでない場合は、ここに2秒の概要があります:それらは本当にカスタムプロパティと呼ばれます、あなたは設定します
 私たちはプログラマーですApr 14, 2025 am 11:04 AM
私たちはプログラマーですApr 14, 2025 am 11:04 AM建物のウェブサイトはプログラミングです。 HTMLとCSSの作成はプログラミングです。私はプログラマーです。ここでCSS-Tricksを読んでいる場合、あなたは&#039;
 サイトから未使用のCSSをどのように削除しますか?Apr 14, 2025 am 10:59 AM
サイトから未使用のCSSをどのように削除しますか?Apr 14, 2025 am 10:59 AMここに&#039;私が前もって知るのが好きなこと:これは難しい問題です。あなたがここに上陸した場合、あなたはあなたが伝えることができるツールを指し示すことを望んでいるので、あなたが&#039;
 ピクチャーインピクチャーWeb APIの紹介Apr 14, 2025 am 10:57 AM
ピクチャーインピクチャーWeb APIの紹介Apr 14, 2025 am 10:57 AMPicture-in-Pictureは、2016年にMacos SierraをリリースしたSafariブラウザでWebに初めて登場しました。ユーザーがポップできるようになりました。
 ギャツビーを使用してぼやけた効果のために画像を整理して準備する方法Apr 14, 2025 am 10:56 AM
ギャツビーを使用してぼやけた効果のために画像を整理して準備する方法Apr 14, 2025 am 10:56 AMGatsbyは、画像の処理と処理の素晴らしい仕事をしています。たとえば、手動で画像の最適化で時間を節約するのに役立ちます
 ああ、パディングの割合は親要素の幅に基づいていますApr 14, 2025 am 10:55 AM
ああ、パディングの割合は親要素の幅に基づいていますApr 14, 2025 am 10:55 AM私は今日、私の頭の中で完全に間違っていたことをパーセンテージベース(%)のパディングについて学びました!パディングの割合はに基づいているといつも思っていました


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール






