ホームページ >ウェブフロントエンド >jsチュートリアル >文字列を使用してjsの配列内の要素を表す方法
文字列を使用してjsの配列内の要素を表す方法
- 醉折花枝作酒筹オリジナル
- 2021-08-12 14:21:292750ブラウズ
前回の記事では、配列内の要素がテストに合格するかどうかを判定する方法について学習しました。「js はどのようにして配列内の要素がテストに合格するかを判定するのか」を参照してください。今回は文字列を使って配列の要素を表現する方法を学習しますので、必要に応じて参照してください。
以前に、join を使用して配列内の要素を文字列 に変換する メソッドと、tostring を使用して配列内の要素を文字列 ## に変換する メソッドを紹介しました。 #. 今回は、配列要素を文字列に変換する別の方法、toLocaleString()について説明します。
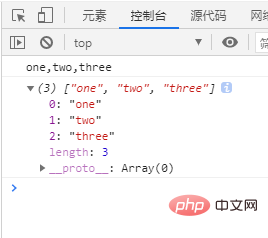
まず、小さなケースを見てみましょう。<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toLocaleString(); console.log(nums); console.log(arr); </script>この小さな例の結果は次のとおりです

toLocaleString()配列内の要素を表す文字列を返します。配列内の要素は、それぞれの toLocaleString メソッドを使用して文字列に変換され、これらの文字列はロケール固有の文字列 (カンマ "," など) で区切られます。数値オブジェクトをローカル形式の文字列に変換したり、日付オブジェクトを現地時間に従って文字列に変換したりできます。
数组名称.toLocaleString(数组,一个可配置属性的对象);このメソッドの最初のパラメータは、BCP 47 言語タグを含む文字列または文字列配列である必要があることに注意してください。 これですべてです。必要に応じて、次の内容を読んでください:
以上が文字列を使用してjsの配列内の要素を表す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

