以下に示すように、WordPress のデフォルトのアバターのカスタマイズは正常に変更されました!

上の図のアバターは使用できません。デフォルトです。必須です。独自にカスタマイズします。 WordPress に詳しい友人は、バックグラウンド - 設定 - ディスカッションでデフォルトの Gravatar アバターを設定できることを知っているはずですが、それに付属するアイコンはあまり魅力的ではありません。幸いなことに、WordPress には avatar_defaults が用意されています。フックを使用すると、カスタム アバターを追加できます。以下では、Host Selectdiscount Network がそれを変更する 2 つの方法を共有します。 方法 1: コードを使用して WordPress のデフォルトの Gravatar アバターをカスタマイズするテーマの function.php の最後の ?> の前に次のコードを追加します:
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的描述名称
return $avatar_defaults;
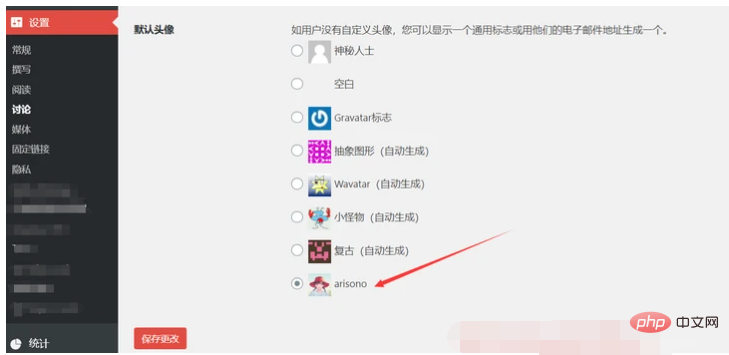
}変更のヒント: 1. コードの 4 行目はアバターの URL アドレスです。上記は現在のテーマのイメージ フォルダーにある wpdaxue-gravatar.jpg です。実際の状況に応じて修正してください。 2. 5行目はカスタムアバター名です 上記はWordPress Universityのデフォルトアバターですので、ご自身で修正してください。 保存後、バックグラウンド - [設定] - [ディスカッション] に新しいアバターが表示され、それをデフォルトとして設定できます。

方法 2:新しいデフォルト アバターの追加プラグインコードをいじりたくない場合は、新しいデフォルト アバターの追加プラグインをバックグラウンドで直接インストールすることもできます。有効にした後、背景の下にカスタム アバター - 設定 - ディスカッション、非常にシンプルです。 以上がWordPress で既存のアバターをすばやく変更する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。