1. AMP について
モバイル インターネットの時代、Web サイトのレスポンシブ デザインは複数の画面 (PC、携帯電話) に対応できますが、 、iPad など)ブラウジングですが、Google は 2015 年 10 月にモバイル ページへのアクセスを高速化するテクノロジー、Accelerated Mobile Pages(AMP アクセラレーション モバイル ページ)を発表しました。AMP ページはモバイル ページを大幅に簡素化し、モバイル ページへのアクセス速度を向上させるように設計されています。 AMP の特徴は次のとおりです:
- AMP の HTML コードは標準 HTML のサブセットであり、HTML コードが大幅に簡素化されています。テーブル、フレームなどの一部の HTML コードは適用できなくなります。
- CSS を大幅に簡素化します。CSS は HTML でのみ記述でき、外部 CSS ファイルを呼び出すことはできません。
- JS のほとんどの機能が使用できなくなりましたが、多くのインタラクティブな機能も失われ、リッチなインタラクションは影響を受けますが、速度は向上しました。
- 画像やビデオなどのページ リソースの制御を強化し、ユーザーが画像までスクロールしたときにそれらを読み込みます。
- Google はキャッシュを最大限に活用して、AMP ページを独自のサーバーにキャッシュします。
AMP の詳細については、以下のリンクを参照してください。
- AMP 公式 Web サイト: https://www.ampproject.org
- AMP のロードマップ: https://amp.dev/community/roadmap/?referrer=ampproject.org
AMP が最初にリリースされたとき、AMP はニュース ページに限定されていました。2016 年 8 月に、Google は次のように発表しました。 AMP はあらゆる種類のモバイル ページに使用されます。現時点では、Google は AMP ページがランキングに影響を与えないことを明らかにしていますが、AMP の推進にはあらゆる努力を惜しんでおり、将来的に AMP がアルゴリズムで考慮されないという保証はありません。
2. WordPress で AMP をサポートしましょう
AMP はニュース、ブログ、その他の情報 Web サイトに非常に適しています。ベテランのブログ システムとして、WordPress は 10 月 6 日に AMP の公式プラグインをリリースしました。 2016. 現在、このプラグインは記事ページを大幅に簡素化します。記事 AMP ページはナビゲーション、コメントなどを削除し、記事コンテンツ自体のみを保持します。このページは、閲覧用のデスクトップ コンピューター (PC) とも互換性があります。ホームページ、カテゴリ、ページめくりなど。対応する AMP ページはありません。今後のバージョンでさらに多くの機能が追加されると予想します。待ちたくない場合は、このプラグインを直接変更してナビゲーション、分類を追加することもできますおよびその他の機能。
WordPress 用 AMP プラグインをインストールして起動すると、AMP 記事ページが作成されます。このページのリンク URL は、元のページのリンク URL に「/amp」を加えたものになります。例としてこのブログ記事のリンク:
元の記事ページのリンク: //www.watch-life.net/wordpress/wordpress-google-amp.html
AMP ページのリンク: //www.watch-life.net/wordpress /wordpress-google-amp.html/amp
Google の検索エンジンが AMP ページを取得するには、AMP ページのアドレスを指定する必要があります元の記事ページの HTML 内で、つまり、amphtml タグを使用して AMP バージョンのアドレスを指定します。
<link>
AMP ページの HTML コードでは、canonical タグを使用して元の記事ページを示す必要もあります記事ページアドレス:
<link>
PC側でAMPページを表示

携帯電話でAMPページを表示

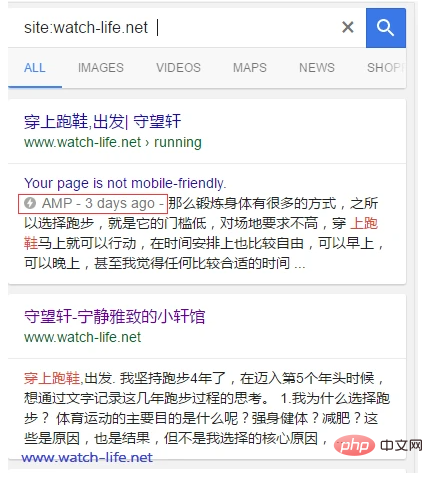
##Google 検索で AMP ページがインデックスされると、検索結果に表示されます AMP ページを見ると稲妻マークが表示されますそして、ページ説明の先頭に「AMP」という単語が表示されます。ユーザーがクリックすると、ページがすぐに開き、Google サーバーにキャッシュされたページが表示されます。 Google 検索の AMP ページは次のように表示されます:
 4. Baidu は AMP をフォローアップしますか?
4. Baidu は AMP をフォローアップしますか?
国内のウェブマスターが最も懸念しているのは、Baidu 検索が AMP に続くかどうかです。良いニュースは、Baidu も AMP に似たものをサポートしていることですが、悪いニュースは、Baidu が 2016 年 8 月に同様の AMP-Mobile Instant Pages (MIP モバイル ウェブ アクセラレータ) の独自のセットを立ち上げたことです。 HTML、CSS、またはJSの大部分の無効化、リソース制御、キャッシュなどはAMPとほぼ同様で、オリジナルページとMIPページ間の相互参照方法(タグの追加)はGoogle AMPと同じです。公式サイトのページレイアウトやメニュー構成、技術解説もほぼ同じで、BaiduのMIPも基本的にAMPをコピーしているのには驚きました。では、なぜ Baidu は Google のように AMP を使用しないのでしょうか?さらに、AMP はオープンソースです。重要な理由は、AMP がリソースの読み込み、キャッシュ、その他の機能を制御するために公式 Web サイトの JS ライブラリを呼び出す必要があることだと思います:
<script></script>
これがおそらく、Baidu が AMP を採用したがらない主な理由です。国内の見解 ネットワーク環境 (大強) により、人々は必然的に、この JS ライブラリがその日のうちにブロックされるのではないかと心配します。現在、MIP 用の WordPress プラグインはありません。WordPress が MIP を採用する場合、テーマのテンプレートを変更するしか方法がありません。この方法の最も面倒な点は、MIP ページの第 2 レベル ドメイン名を別途有効にする必要があることです。まだフォローする予定はありませんが、この方法はプラグインほど簡単かつ高速ではないように感じます。

