ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で影効果を実現する方法
CSS3で影効果を実現する方法
- 醉折花枝作酒筹オリジナル
- 2021-07-26 11:00:205340ブラウズ
CSS では、box-shadow 属性を使用して影の効果を実現できます。設定する必要があるのは、「box-shadow: 水平方向の影の位置、垂直方向の影の位置、ぼかし距離、影のサイズ、色の差し込み」だけです。 ;" スタイルを要素に適用します。このプロパティは、ボックスに 1 つ以上の影 (影のカンマ区切りリスト) を追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
私はこれまでほとんど使用したことがなく、この点をよく理解していなかったので、影とアニメーションに関するいくつかの簡単な要件を実装しただけです。このプロジェクトは実践と組み合わせる必要がありますが、この点についてまとめてみましょう。
css3 のシャドウ効果:
css3 の box-shadow box-shadow のプロパティを参照してください (導入部分は w3c コンテンツから引用しています)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow toボックスに 1 つ以上の影を追加します。このプロパティは、シャドウのコンマ区切りのリストで、それぞれ 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードで指定されます。省略された長さの値は 0 です。
値の説明
h-shadow 必須。水平方向の影の位置。負の値も許可されます。 (正の値は右側、負の値は左側)
v-shadow 必須。垂直影の位置。負の値も許可されます。 (正の値は下に、負の値は上にあります)
blur オプション。曖昧な距離。 (影で覆われた領域)
spread オプション。影のサイズ。 (影のサイズ)
color オプション。影の色。 CSS カラー値を参照してください。 (影の色)
inset オプション。外側のシャドウ(アウトセット)を内側のシャドウに変更します。 (デフォルトは外側のシャドウ、内側のシャドウ、外側のシャドウの設定です)
次のステップは、さまざまなシャドウ効果を 1 つずつ実装することです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
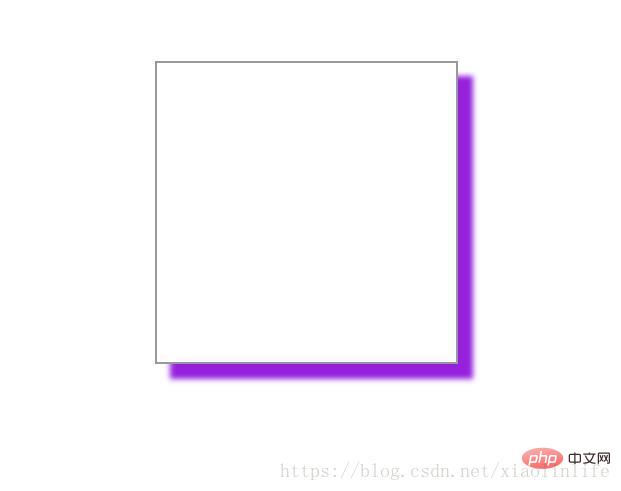
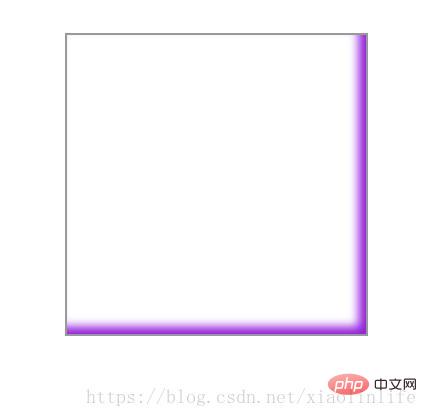
</html>box-shadow: 10px 10px 5px #9521de ; (水平方向と垂直方向は正の値です)
Rendering:

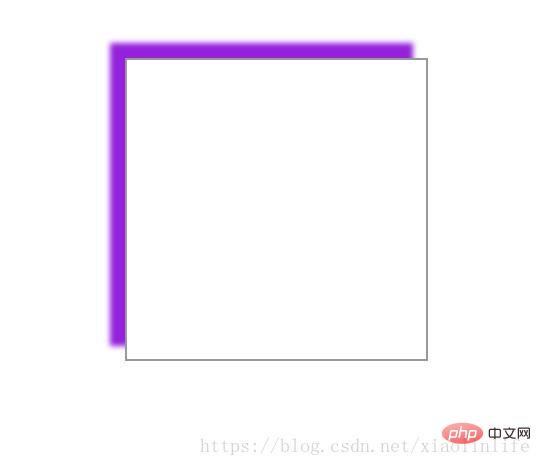
box-shadow: -10px -10px 5px #9521de; (水平方向は正の値です)

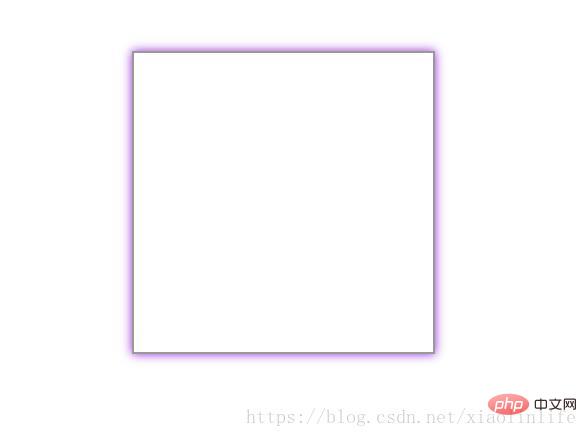
box-shadow: 0px 0px 10px #9521de; (水平方向と垂直方向が 0 の場合、影が付きます)この場合もよく使われます)

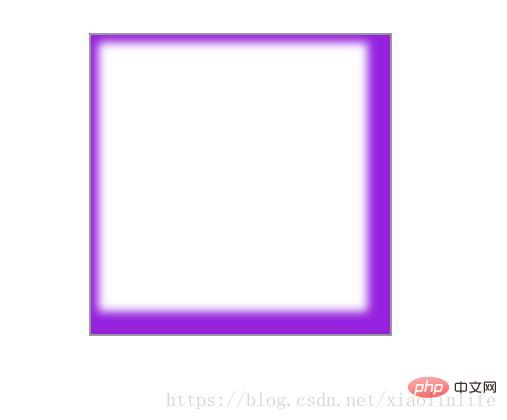
box-shadow: 0px 0px 10px 10px #9521de; (水平方向と垂直方向が0の場合、影が付きます) 3 つの値はブラー距離 (影の適用範囲)、4 番目の値は影のサイズ (これはほとんど使用されません))
f27fd8cdd93fc3a3a5309aa413725c5- 3.jpg" alt="ここに画像の説明を書きます "/>
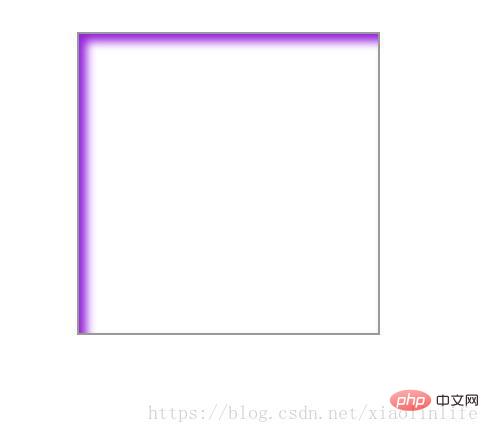
**box-shadow: 0px 0px 10px #9521de inset;** 水平方向と垂直方向が 0 の場合、影が付きます3 番目の値はブラー距離 (シャドウ カバレッジ エリア) は内側のシャドウに設定されます)

**box-shadow: 5px 5px 10px #9521de inset ;** 水平方向と垂直方向が正の値の場合、左上の 3 番目の値は、内側の影が外側の影とちょうど反対になるように設定されたぼかし距離 (影で覆われた領域)



以上がCSS3で影効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

