ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで下線を書く方法
CSSで下線を書く方法
- 醉折花枝作酒筹オリジナル
- 2021-07-23 14:40:3727983ブラウズ
CSSの下線の書き方は、 1. text-decoration「text-decoration:underline」という構文で設定する; 2. border-bottomとpaddingで設定する。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
通常、2 つの方法があります:
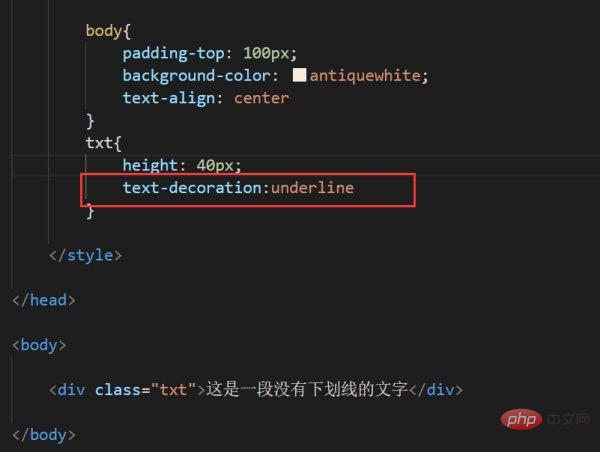
まず、CSS の下線コード text-decoration:underline を使用してテキストの下線を設定します。
デモの例は次のとおりです:
1. コード例は次のとおりです:

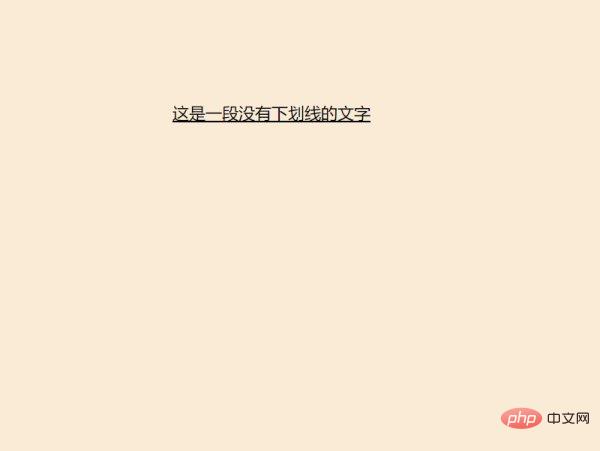
この時点で、ページ効果は次のとおりです。下線を付して以下のようになります。

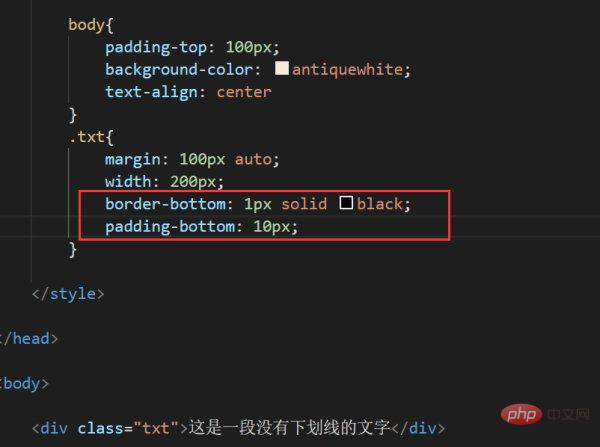
2. div の境界線を設定して効果を実現します:
例は次のとおりです:
Add border-bottom : 1px 単色黒、padding-bottom: 10px 2 つのキー スタイル、次のとおりです:

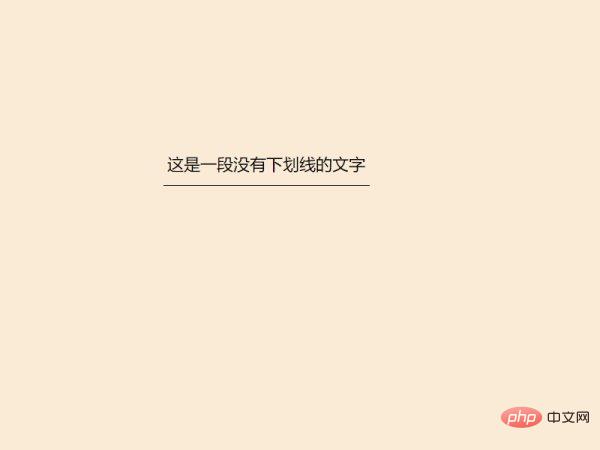
このときのページ効果は次のとおりです:

推奨される学習: css ビデオ チュートリアル
以上がCSSで下線を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでのbrは何を意味しますか次の記事:CSSでのbrは何を意味しますか

