ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3アニメーションがループしない場合の対処法
CSS3アニメーションがループしない場合の対処法
- 醉折花枝作酒筹オリジナル
- 2021-07-23 11:38:563311ブラウズ
css3 アニメーションはループしません。animation-iteration-count 属性を使用して、アニメーションの再生回数を定義できます。アニメーションに「animation-iteration-count:infinite;」を追加するだけで無限ループを実現できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
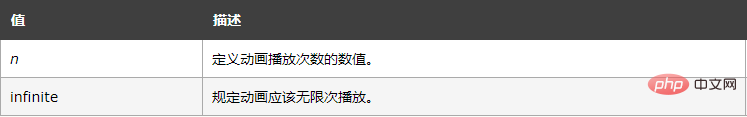
animation-iteration-count 属性は、アニメーションが再生される回数を定義します。
文法
animation-iteration-count: n|infinite;

例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 3s;
animation-iteration-count:3;
/* Safari and Chrome */
-webkit-animation:mymove 3s;
-webkit-animation-iteration-count:3;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-iteration-count 属性。</p>
<div></div>
</body>
</html>効果:

推奨学習: CSS ビデオ チュートリアル
以上がCSS3アニメーションがループしない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSを回転させる方法次の記事:CSSを回転させる方法

