ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素の対角線を設定する方法
CSSで要素の対角線を設定する方法
- 青灯夜游オリジナル
- 2021-07-22 17:30:327444ブラウズ
CSS で要素の対角線を設定する方法: 1. 「::before」疑似クラスを使用して、rotateZ() およびscale() を使用して実装します; 2. Linear-gradient() を使用します。実装するには gradient を使用します; 3. 疑似要素の三角形を使用して実装します; 4. クリップパス属性を使用して実装します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
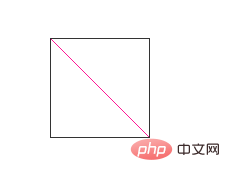
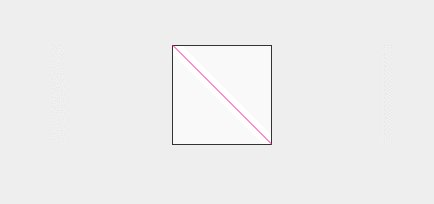
単一ラベルを使用して、次の図に示すスラッシュ効果を実現する方法。つまり、CSSを使用してスラッシュを描画するにはどうすればよいでしょうか?

表に似たこの種のスラッシュ効果は、注意深く研究すると、それを実現する興味深い方法がまだいくつかあります。
HTML 構造は次のとおりであると仮定します:
<div></div>
高さと幅がそれぞれ 100 ピクセルであると仮定します。 、単一のラベルの範囲内で、どのように多くの方法が実行できるかを見てみましょう。
方法 1、CSS3 回転とズーム
これは、次の場合に最初に必要なものです。必要性を見出す その方法が思い浮かびました。
ここでは、疑似要素を使用して直線を描画し、div の中心を中心に 45 度回転して、スケールします。
簡単なフローチャート:

コード例:
div {
position: relative;
margin: 50px auto;
width: 100px;
height: 100px;
box-sizing: border-box;
border: 1px solid #333;
// background-color:#333;
line-height: 120px;
text-indent: 5px;
}
div::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 50px;
box-sizing: border-box;
border-bottom: 1px solid deeppink;
transform-origin: bottom center;
// transform:rotateZ(45deg) scale(1.414);
animation: slash 5s infinite ease;
}
@keyframes slash {
0% {
transform: rotateZ(0deg) scale(1);
}
30% {
transform: rotateZ(45deg) scale(1);
}
60% {
transform: rotateZ(45deg) scale(1.414);
}
100% {
transform: rotateZ(45deg) scale(1.414);
}
}
方法 2. 線形勾配の実装
#このメソッドは、背景の線形グラデーションを使用します。グラデーション背景の重要な点は、名前はグラデーションと呼ばれていますが、グラデーション色の代わりに単色も描画できることです。
線形グラデーションの方向を 45 度に選択し、グラデーション カラー値を次のように設定しました: transparent -> deeppink -> ; 濃いピンク ->透明。
transparent
は、透明色の値です。
この簡単な文のように、スラッシュ効果を実現できます:
div{
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}完全な CSS コード: div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
line-height:120px;
text-indent:5px;
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
} 方法 3、疑似要素三角形
次の 2 つの方法は、スラッシュのためのスラッシュに似ています。 。 感じる。
CSS ボーダーを使用すると、次のような三角形を簡単に実装できます。

CSS コードは次のとおりです。 :
div{
border:50px solid transparent;
border-left:50px solid deeppink;
border-bottom:50px solid deeppink;
}
これと同様に、白い背景色 div を使用すると、スラッシュを取得できます: ここでは、div の 2 つの 疑似要素 を使用して、サイズの異なる 2 つの三角形を描画し、それらを重ね合わせて対角線を作成します。

body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
background:#fff;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:49px solid transparent;
border-left:49px solid deeppink;
border-bottom:49px solid deeppink;
animation:slash 6s infinite ease;
}
div::after{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:48px solid transparent;
border-left:48px solid #fff;
border-bottom:48px solid #fff;
animation:slash2 6s infinite ease;
}
@keyframes slash{
0%{
transform:translate(-50px);
}
30%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}
@keyframes slash2{
0%{
transform:translate(-100px);
}
30%{
transform:translate(-100px);
}
60%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}
4 番目のメソッド、クリップパス
クリップパス それは何ですか?これは CSS3 の新しい属性とみなすことができ、正確には SVG の <path> の CSS バージョンです。 </path>
clip-path を使用すると、任意のクリッピング パスを定義できます。
本文不深入探讨
clip-path,可以先移步 MDN 或者其他关于 clip-path 讲解的文章学习一下。
使用 clip-path 的多边形规则 polygon,也可以轻松制作一个三角形(本题中,我们依然借助伪元素来使用clip-path):

CSS 代码如下:
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
}可以看到 CSS 代码,主要 polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其实是一系列路径坐标点,整个图形就是由这些点围起来的区域。
所以使用 clip-path 加上两个伪元素我们可以像 解法三 一样制作出斜线。
当然,我们也可以换一种方法,殊途同归,解法三也可以这样做,看看下面的效果图:

完整css代码
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
// border:1px solid deeppink;
background-color:deeppink;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0px;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background:#fff;
border:1px solid #333;
transform:translateX(-120px);
animation:move 5s infinite linear;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(100px 99px, 100px 0, 1px 0, 100px 99px);
background:#fff;
border:1px solid #333;
transform:translateX(120px);
animation:move 5s infinite linear;
}
@keyframes move{
40%{
transform:translateX(0px);
}
100%{
transform:translateX(0px);
}
}(学习视频分享:css视频教程)
以上がCSSで要素の対角線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。