vscode プラグインの共有: 花火のジッター効果をどのように実現するかをご覧ください
- 青灯夜游転載
- 2021-07-20 09:59:163649ブラウズ
この記事では、vscode プラグインパワー モードを紹介します。コードを書くと、花火が打ち上げられ、エディターがカクカクします。パワー モード プラグインの原理を勉強しましょう花火のジッター効果を実現します。立ち上がって見てください!

最近、vscode プラグインを研究しています。今日は、パワー モードと呼ばれる、特に素晴らしいエフェクトを持つプラグインを共有したいと思います。

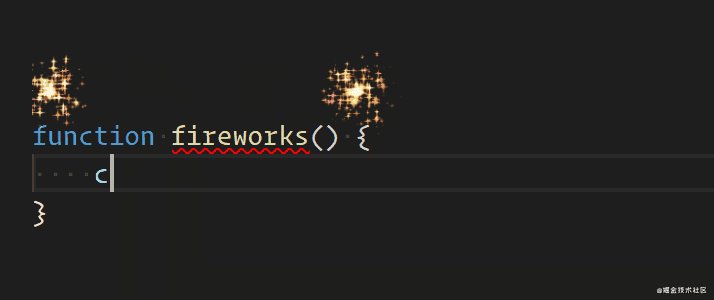
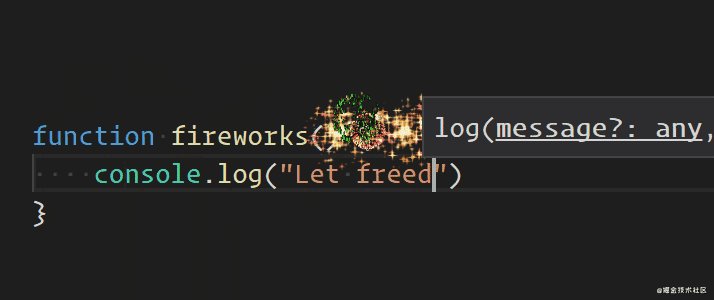
#コードを書いているときに花火を打ち上げても、エディターは揺れ続けます。
その効果は非常に素晴らしいですが、使えるだけで満足するのではなく、どのように実装するかを検討する必要があります。
実装アイデア
vscodeではあまりアイデアが浮かばないかもしれませんが、このエフェクトをWebページに配置すると、テキストが変更されるとエディターが震えます。そしてそれは上になります いくつかの花火のエフェクトがあります。学生の中にはこれについてアイデアを持っている人もいるかもしれません。 [推奨学習: "vscode チュートリアル "]
ジッター エディター : ジッターもアニメーションではありません。左右に 1 秒ずつ移動します。 、次の数秒で元の位置に戻り、振り始めます。
花火効果: どんな派手な花火でも、テキストの上に要素を追加して、その上に GIF を配置するだけで、GIF を提供していただけます。次回 gif を追加するときは、最後に削除してください。
このようにして、Web ページ上でエディターのジッターや花火の効果を実現できます。
vscode は Electron に基づいているため、このエフェクトを vscode に組み込むのは同じ考えです。
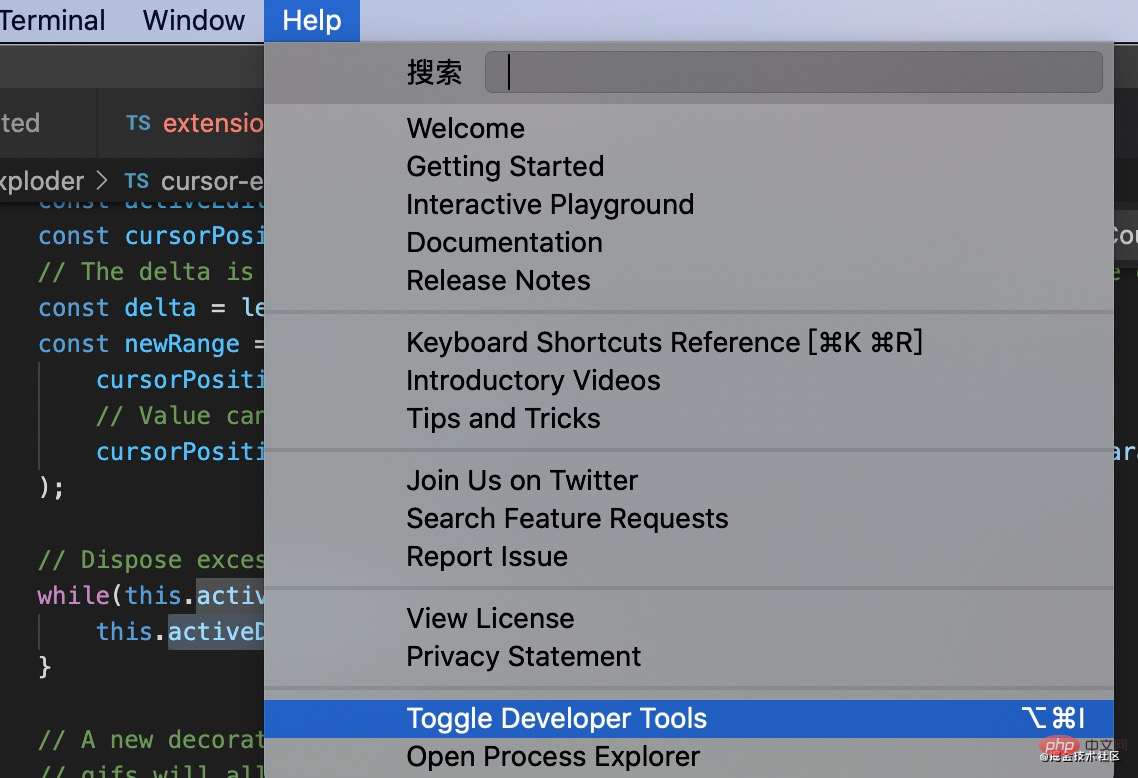
そして、electron は chromium nodejs に基づいています。つまり、ui 部分は Web ページです。 vscode ヘルプで開発者ツールを開くことができます:


import * as vscode from 'vscode';次に、テキストにスタイルを追加する必要があります。追加方法は? vscode エディターでのスタイルの追加は、dom を直接操作しません。制限されています。次の手順に従う必要があります:
- vscode.window を通じて現在のエディターを取得します
const activeEditor = vscode.window.activeTextEditor;
- エディタの現在の編集位置を取得
- #
const cursorPosition = activeTextEditor.selection.active;
#位置を基に装飾を加える範囲を計算
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);vscode.window.createTextEditorDecorationType({
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});activeEditor.setDecorations(decoration, [newRange]);
コードの実装
エフェクトの実装から始めましょう。主にディザリングと花火の打ち上げです。
ディザリング
一定の間隔で変位するというジッターの原理を解析しました。
まず、一連のディスプレイスメント装飾オブジェクトを定義します。これは、vscode.window.createTextEditorDecorationType
を通じて装飾オブジェクトを作成するための API です:public activate = () => {
this.dispose();
this.negativeX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: 0px;`
});
this.positiveX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: ${this.config.shakeIntensity}px;`
});
this.negativeY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: 0px;`
});
this.positiveY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: ${this.config.shakeIntensity}px;`
});
this.shakeDecorations = [
this.negativeX,
this.positiveX,
this.negativeY,
this.positiveY
];
}それでは?一定間隔でエディタを振ることです。 編集位置を元に範囲も計算し、その範囲に装飾を加えます private shake = () => {
if (!this.config.enableShake) {
return;
}
// 当前 editor
const activeEditor = vscode.window.activeTextEditor;
// 要抖动的 range,也就是当前行
const xRanges = [];
for (let i = 0; i < activeEditor.document.lineCount; i++) {
xRanges.push(new vscode.Range(new vscode.Position(i, 0), new vscode.Position(i, 1)));
}
// 加装饰
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeX, []);
activeEditor.setDecorations(this.positiveX, xRanges);
} else {
activeEditor.setDecorations(this.positiveX, []);
activeEditor.setDecorations(this.negativeX, xRanges);
}
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeY, []);
activeEditor.setDecorations(this.positiveY, this.fullRange);
} else {
activeEditor.setDecorations(this.positiveY, []);
activeEditor.setDecorations(this.negativeY, this.fullRange);
}
clearTimeout(this.shakeTimeout);
this.shakeTimeout = setTimeout(() => {
this.unshake();
}, 1000);
} 上記と同様に、異なる変位を追加することですパターンを一定間隔で動かしたり、上下左右にランダムに振ったりします。
花火を打ち上げましょう
そして、花火を打ち上げましょう。編集位置に gif を追加し、編集位置から削除するというアイデアを分析しました。次回リリースされるときは。
プロセスを見てみましょう:// 当前编辑器
const activeEditor = vscode.window.activeTextEditor;
// 当前编辑位置
const cursorPosition = vscode.window.activeTextEditor.selection.active;
// 要加装饰的范围
const delta = left ? -2 : 1;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);
//创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
// before 样式
},
textDecoration: `当前元素样式`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
// 给该范围加装饰
activeEditor.setDecorations(decoration, [newRange]);装飾を追加するプロセスは完了しましたが、スタイルはまだ入力されていません。追加するにはどうすればよいですか? まず現在の要素を相対的に配置し、次に before 疑似要素を追加して絶対配置に設定し、左と上を負の数に設定します。 次のステップは背景画像を設定することです。パワー モードには非常に多くの GIF オプションが用意されています。
装飾オブジェクトは次のようになります:
// 背景图片的样式
const backgroundCss = this.getBackgroundCssSettings(explosionUrl);
//位置的样式
const defaultCss = {
position: 'absolute',
[CSS_LEFT] : `-10px`,
[CSS_TOP]: `-1.2rem`,
width: `${this.config.explosionSize}ch`,
height: `${this.config.explosionSize}rem`,
display: `inline-block`,
['z-index']: 1,
['pointer-events']: 'none',
};
// 样式对象转换为字符串
const backgroundCssString = this.objectToCssString(backgroundCss);
const defaultCssString = this.objectToCssString(defaultCss);
const customCssString = this.objectToCssString(this.config.customCss || {});
// 创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
パフォーマンスの最適化
編集するたびに追加しますgif のパフォーマンスは非常に悪いはずなので、最適化する必要があります。トリガー頻度と同時に存在する gif の数から検討できます:
- 节流,每1秒只能触发一次

- gif 存在一段时间就删掉

大功告成,这样我们把抖动和放烟花在 vscode 里面实现了一遍。
但是,还得加个触发的入口。
什么时候触发呢?涉及到两个 api:
- 编辑文本的时候,出现效果
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
- 修改了插件配置的时候,重新设置插件对象
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
从怎么触发的,到触发后干什么,我们都清楚了,接下来呢,还要会怎么注册这个插件到 vscode 中。
插件注册
注册插件就是在 package.json 里面配置一下,指定触发时机:
"activationEvents": [
"*"
]指定插件入口:
"main": "./out/src/extension",
指定插件的配置:
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}总结
vscode 基于 electron,而 electron 基于 chromium,所以还是用网页来做 ui 的,那么很多网页里面的效果,基本都可以在编辑器实现。
但是是受约束的,要熟悉整个加装饰的流程:
- 拿到当前编辑器 (activeEditor)
- 拿到当前编辑的位置 (position)
- 算出要加装饰的范围 (range)
- 创建装饰对象 (decorationType)
- 给那段范围的文本加装饰 (addDecoration)
抖动和放烟花都是基于这个 api 实现的,不过抖动是做上下左右的随机位移,放烟花是在编辑的位置加动图。
实现思路有了,还得指定触发的入口,也就是文本编辑的时候(onDidChangeTextDocument)。还有配置改变也得做下处理(onDidChangeConfiguration)。
之后,注册到 vscode 就可以了,在 package.json 里面配置入口(main)、生效事件(activeEvent)、配置项(contibutes.configuration)
希望这篇文章能够帮你理清 vscode 里面一些编辑效果的实现思路。
兄弟萌,让我们一起在 vscode 里面放烟花吧!

(插件名叫 vscode-power-mode,感兴趣可以体验一下,或者去看看源码)。
原文地址:https://juejin.cn/post/6982416460723257352
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
以上がvscode プラグインの共有: 花火のジッター効果をどのように実現するかをご覧くださいの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


