VSCode の実用的なプラグインである Run Code を使用すると、コンソール情報をリアルタイムで表示できます。 !
- 青灯夜游転載
- 2021-06-18 10:10:356185ブラウズ
この記事では、VSCode 実用的なプラグイン --- コードの実行を推奨します。これにより、コードのテスト時にコンソール上で結果をリアルタイムで確認できるようになります。一定の参考値があるので、困っている友達が参考になれば幸いです。

テスト コードを作成するとき、結果をリアルタイムでコンソールに表示したいが、ブラウザにアクセスするたびにコンソールを使用するのは望ましくありません。をクリックして結果を表示します。 [推奨学習: "vscode チュートリアル"]
プロセス
1. グローバル インストールts-node -g npm install ts-ノード -g
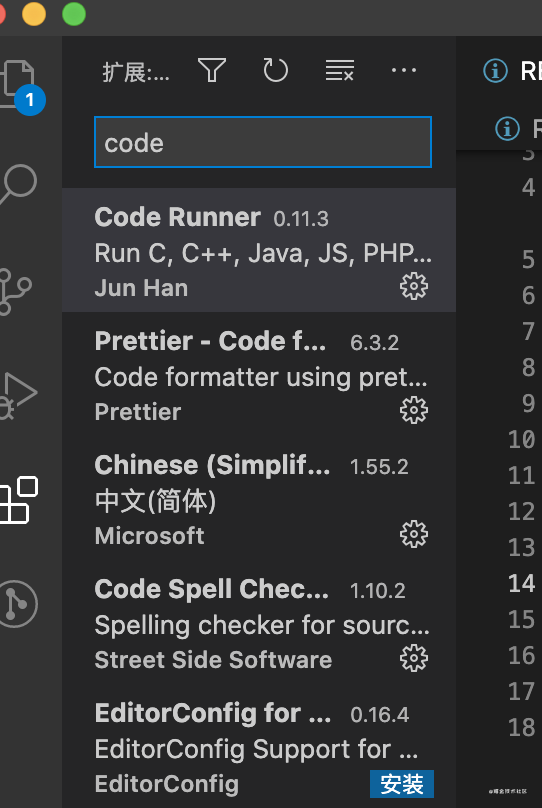
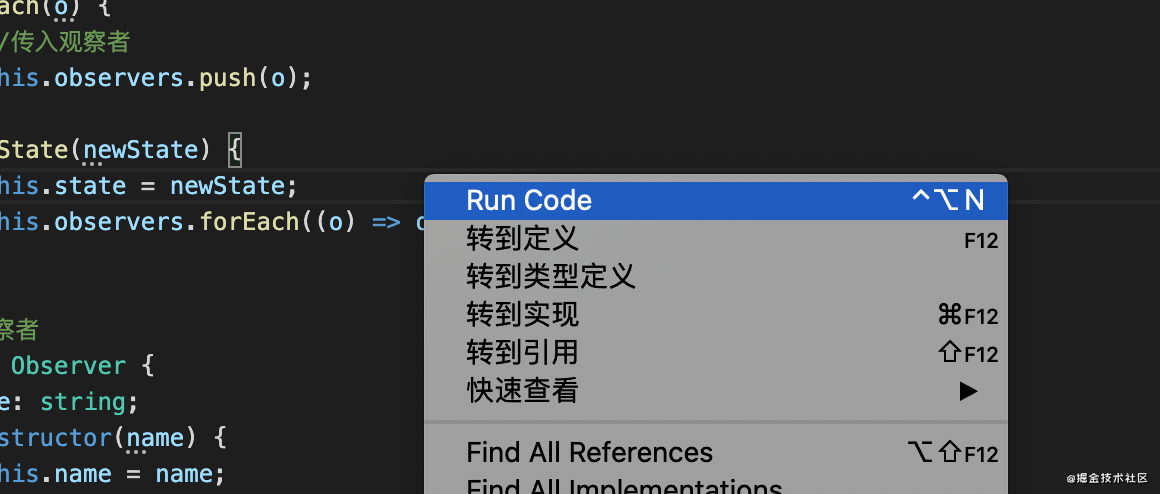
2、プラグインを見つけるためのコードの実行コードです。それでおしまい!それでおしまい!

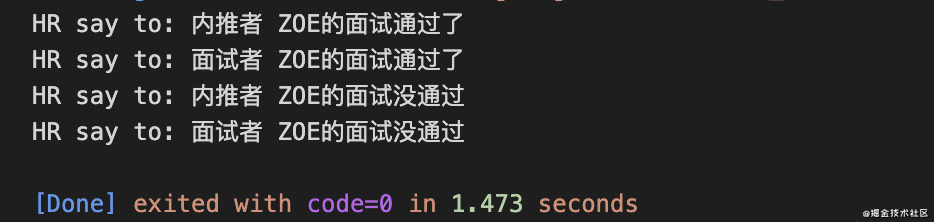
 ##4. コンソール効果
##4. コンソール効果

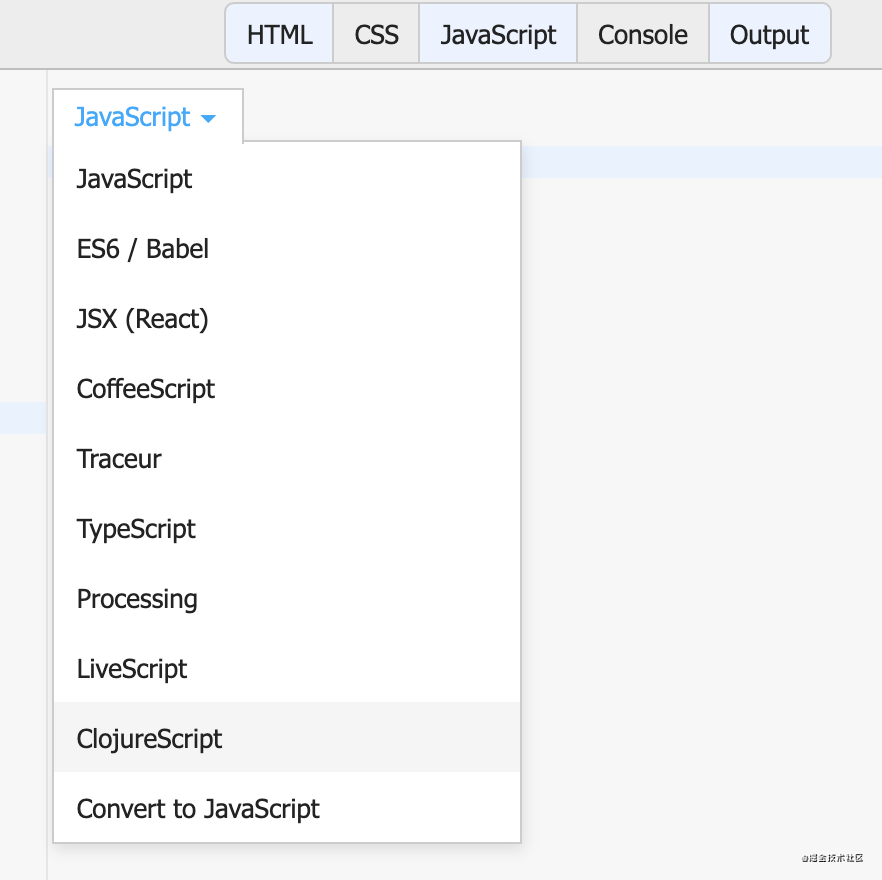
JS Bin
複数の構文仕様をサポート
プログラミング ビデオ をご覧ください。 !
をご覧ください。 !
以上がVSCode の実用的なプラグインである Run Code を使用すると、コンソール情報をリアルタイムで表示できます。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

