ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript のオブジェクトは一般的に何で構成されていますか?
JavaScript のオブジェクトは一般的に何で構成されていますか?
- 青灯夜游オリジナル
- 2021-07-19 16:04:486233ブラウズ
JavaScript では、オブジェクトはデータ型であり、通常は属性とメソッドで構成されます。属性 (データ メンバーまたはメンバー変数) はオブジェクトの静的な特性であり、メソッド (関数) はオブジェクトの動的な特性です。 。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
オブジェクトとは
JavaScriptでは、オブジェクトはデータ型であり、プロパティとで構成されます。 メソッド で構成されるコレクション。
は、関連するプロパティとメソッドの順序なしのコレクションです。文字列、値、配列、関数など、すべてのものはオブジェクトです。
プロパティ (データ メンバー) (メンバー変数): オブジェクトの静的な特性。
メソッド (関数): 動作とも呼ばれ、オブジェクトの動的な特性です。
#オブジェクトの作成
- #null 以外のオブジェクト
#
var 对象名 = { 属性名:值 ... 方法名:function(参数){ 方法体语句 } ... }リテラルを使用してオブジェクトを作成する
オブジェクトのリテラルは、オブジェクト内のメンバーを中かっこ "{}" で囲み、各メンバーは " の形式で保存されます。 key:value" 、key は属性名またはメソッド名を表し、value は対応する値を表します。
# 複数のメンバーを区切るには「,」を使用します
- # #Method コロンの後には匿名関数が続きます
- #空のオブジェクト
var 对象名 = { }var 对象名 = new Object( )
空のオブジェクトを作成します オブジェクトを作成した後、オブジェクトにメンバーを追加します
各プロパティとメソッドをセミコロンで終了します
# #Use コンストラクターはオブジェクトを作成します
コンストラクターを使用する理由: 一度に作成できるオブジェクトは 1 つだけであるため、オブジェクト内のプロパティとメソッドの多くは同じなので、関数アプローチを使用してこれらの同じコードを繰り返し、これらの関数コンストラクターを呼び出すことができます。この関数にカプセル化されているのはオブジェクトです。これは、オブジェクト内の同じプロパティとメソッドの一部が抽象化され、関数にカプセル化されていることを意味します。
fuction 构造函数名() { this.属性 = 属性 this.方法 = fuction() { 方法体语句 } } var 对象名 = new 构造函数名()
#this: 現在のコンストラクターによって作成されたオブジェクトを表します。
- #コンストラクターは return なしで結果を返すことができます
- 関数を呼び出すとき (オブジェクトの作成時)、newを使用する必要があります。
- これは、属性とメソッドの前に追加する必要があります。これは、によって作成されたオブジェクトを表します。現在のコンストラクター。そのオブジェクト
#オブジェクトへのアクセス
- #プロパティへのアクセス
对象名.属性名 对象名['属性名']アクセス方法
对象名.方法名() 对象名['方法名'](参数)
- newキーワード 実行中に行われる 4 つのこと:
これを、作成したばかりの空のオブジェクトにポイントさせますオブジェクト
コンストラクターでコードを実行し、この新しいオブジェクトにプロパティとメソッドを追加します。- この新しいオブジェクトを返します (したがって、Return はありません)必須)
- オブジェクトを走査します
-
for…in
構文を使用してオブジェクトを走査しますすべてのプロパティとメソッド。
for(var 变量名 in 对象名){
循环语句
}
in 演算子を使用してオブジェクトのメンバーが存在するかどうかを判断します
存在する場合は true、存在しない場合は false を返します。
- 関数とメソッドの違い
- 変数とプロパティの類似点: どちらもデータを保存するために使用されます。
#属性: オブジェクト内の変数、宣言する必要はありませんが、使用されます オブジェクトの特性を説明します。使用する場合は、オブジェクトである必要があります。 属性
関数とメソッドの間でも同じです。それらはすべて、特定の関数を使用して、事前に何かを行う- 関数: 単独で存在し、「関数名 ()」を通じて呼び出されます。
- メソッド:オブジェクトはメソッドと呼ばれ、宣言する必要はありません。「object.method」Name()」呼び出しを使用すると、メソッドはオブジェクトの動作と機能を記述するために使用されます
- 組み込みオブジェクト
- JavaScript には、カスタム オブジェクト、組み込みオブジェクト、ブラウザ オブジェクトの 3 種類のオブジェクトがあります。
- 組み込みオブジェクトとは、JS 言語に付属するいくつかのオブジェクトを指します。これらのオブジェクトは開発者によって使用され、一般的に使用される機能、または最も基本的で必要な機能 (プロパティとメソッド) を提供します。
組み込みオブジェクトの最大の利点は、迅速な開発に役立つことです。
JavaScript には、
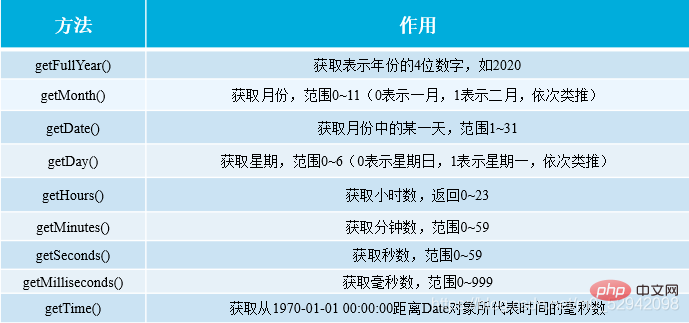
、 Date オブジェクト Date、
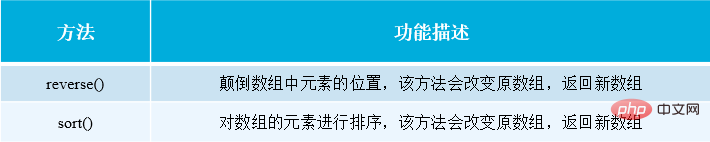
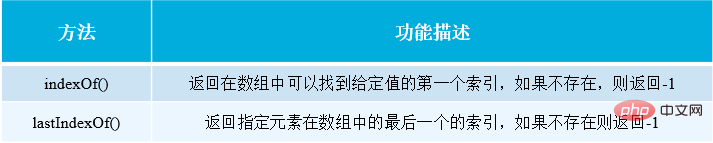
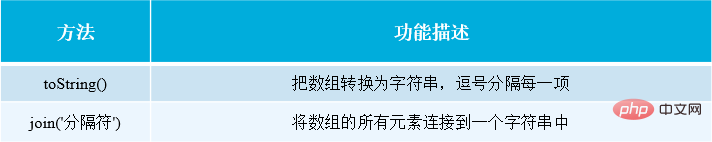
Array オブジェクト Array、
など、一般的に使用される多くの組み込みオブジェクトが用意されています。文字列オブジェクト String など。
Math オブジェクトMath オブジェクトは、オブジェクトをインスタンス化せずに数値の数学的演算を実行するために使用されます。静的プロパティと静的メソッドを直接使用します。
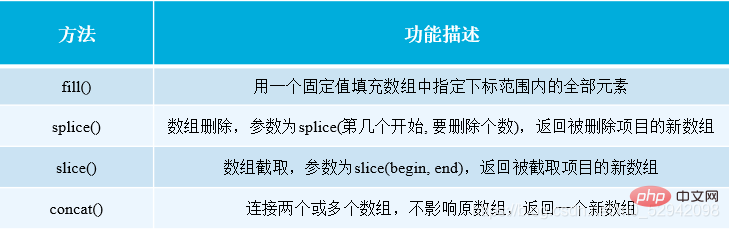
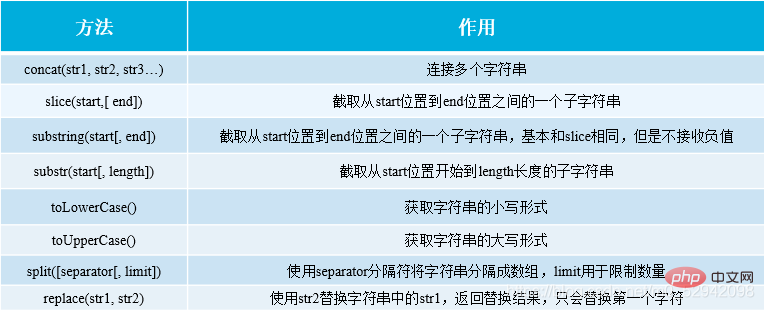
一般的に使用される Math オブジェクト: Date对象 Date对象需要使用new Date( )创建一个对象。Date( )是日期对象的构造函数,可以给该构造函数传参数。 日期对象常用JavaScript のオブジェクトは一般的に何で構成されていますか? 日期对象常用JavaScript のオブジェクトは一般的に何で構成されていますか? Array对象 数组类型检测 添加或删除数组元素 注意他们的返回值 JavaScript のオブジェクトは一般的に何で構成されていますか? 它们的返回值是新数组的长度 JavaScript のオブジェクトは一般的に何で構成されていますか? 检索方式与运算符“ === ”相同,即只有在全等时才会返回true 数组转化为字符串 其它方法 slice( )和concat( )方法在执行后返回一个新数组,不会对原数组产生影响 字符串对象 字符串对象使用new String()来创建,在String构造函数中传入字符串。 根据字符JavaScript のオブジェクトは一般的に何で構成されていますか? 根据位置JavaScript のオブジェクトは一般的に何で構成されていますか? JavaScript のオブジェクトは一般的に何で構成されていますか? 当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放 【推荐学习:javascript高级教程】


isArray(对象名)
instanceof: 对象名 instanceof Array








以上がJavaScript のオブジェクトは一般的に何で構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

