ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript はどのように継承を使用するのでしょうか?
JavaScript はどのように継承を使用するのでしょうか?
- 醉折花枝作酒筹オリジナル
- 2021-07-19 15:20:521696ブラウズ
採用された方法は次のとおりです: 1. プロトタイプ チェーンの継承 各 AO オブジェクトにはプロトタイプがあり、オブジェクト タイプのプロトタイプへの参照を返すため、オブジェクトをそれに割り当てることができます。継承され、親クラスがコンストラクターを取得して再度実行する; 3. 継承をコピーし、親クラスのすべてのプロパティとメソッドをコピーする; ES6 標準クラスの継承。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1. プロトタイプ チェーンの継承
この継承は最も単純です。その実装原則は、各 AO オブジェクトがプロトタイプを持ち、そのプロトタイプがオブジェクト タイプのプロトタイプへの参照を返すことです。オブジェクトに値を割り当てると、単純なプロトタイプ チェーンの継承を実装できます。
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
}
}
//设置Bird类的原型为一个Animal对象
Bird.prototype = new Animal();var pigeon = new Bird();
pigeon.fly();
pigeon.eat();


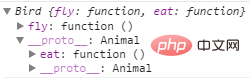
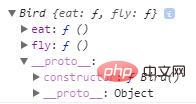
結果は、鳥が食べることができる動物の特性を継承できることに気づきました。 console.info(pigeon) を出力すると、次のことがわかります。

現在のオブジェクトの __proto__ 属性は Animal オブジェクトであり、eat メソッドはまさにこの Animal オブジェクトのメソッドです。親クラスでは、現在のオブジェクトでプロパティまたはメソッドが見つからない場合、プロトタイプ チェーンに沿って段階的に検出されます。
ここでの Bird の親クラスは Animal であり、Animal の親クラスは Object です。つまり、プロトタイプを直接指定しないすべてのオブジェクトは、親クラス Object を持ちます。 toString() メソッドは Object 内にあるため、すべてのオブジェクトから呼び出すことができます。 Object の親クラスは null です。
注意が必要なもう 1 つの問題は、プロトタイプ チェーンの継承では、すべてのサブクラスの親クラス オブジェクトが同じであることです。サブクラスが親クラス オブジェクトのプロパティを変更する限り、すべてのオブジェクトが影響を受けます。これは短所かもしれないし、長所かもしれません。
注: プロトタイプと __proto__ の違いについては、私の他のブログ http://www.cnblogs.com/shamoyuu/p/prototype.html
2 を参照してください。継承
プロトタイプ偽装の原則は、親クラスのコンストラクターを取得して再度実行することです。以下のコードを見てください:
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ Animal.apply(this, arguments);this.fly = function(){
alert("我会飞");
}
}var pigeon = new Bird();
pigeon.fly();
pigeon.eat();



function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
} //这里写一个继承的方法,用来复制所有父类的属性或方法
this.extend = function(parent){ for(var key in parent){ this[key] = parent[key];
}
}
}var pigeon = new Bird();//执行继承的方法pigeon.extend(new Animal());
pigeon.fly();
pigeon.eat();


class Animal {
constructor(name){ this.name = name; this.type = "动物";
}
says(say){
console.info(this.type + "【" + this.name + "】" + "说 " + say);
}
}
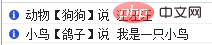
let dog = new Animal("狗狗");
dog.says("汪汪汪");
class Bird extends Animal {
constructor(name){
super(name); this.type = "小鸟";
}
}
let pigeon = new Bird("鸽子");
pigeon.says("我是一只小鸟");

拡張情報
プロトタイプ チェーン継承の長所と短所
1. 単一継承のみ。 2. 継承後は、すべてのオブジェクトが影響を受けます。 3. 速度が若干遅くなります。プロトタイプ偽装継承の長所と短所
1. 多重継承は可能ですが、実行時に動的に継承することはできません。変更できるのは親クラスのコンストラクターのみです。 。コピー継承 (ES6 では非推奨)
上記 2 つの欠点をうまく回避するため、多重継承、および継承のみを実現できます。 現在のオブジェクトと継承のみに影響します。高速であり、親クラスのコンストラクタなどを変更する必要がないため、この継承方法が最も推奨されます。 注: jQuery の継承もコピー継承で実装されていますが、jQuery では多くの検証判定が追加されますが、原理は同じです。ES6 標準クラスの継承
最新の ES6 機能を使用できる場合、この継承は最もわかりやすく、標準的なオブジェクト指向です。言語は継承する必要があります。 ただし、注意してください: サブクラスのコンストラクターでは、「this」を super() 呼び出しの後に配置する必要があります。Super() は、サブクラスのコンストラクターまたは明示的にオブジェクトを返します複数回継承することはできません--Java は継承時に親クラス オブジェクトを自動的に生成しますが、js では生成されません[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript はどのように継承を使用するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

