ホームページ >ウェブフロントエンド >PS チュートリアル >PSでは、ワンクリックで画像を切り出し、ツールを素早く選択する方法を教えます(写真とテキストで詳しく説明)
PSでは、ワンクリックで画像を切り出し、ツールを素早く選択する方法を教えます(写真とテキストで詳しく説明)
- 奋力向前オリジナル
- 2021-07-16 11:55:2730971ブラウズ
前回の記事「PSコントロール変形ツールの使い方を学ぶ6つのステップ」では、PSコントロール変形ツールについて紹介しましたが、このツールの効果は非常に大きいです。画像編集に適しており、非常に実用的です。次の記事では、クイックカットアウトで選択範囲を作成する際によく使われる、とても便利なPSクイック選択ツールについて紹介しますので、見ていきましょう。
PSクイック選択ツールの使い方
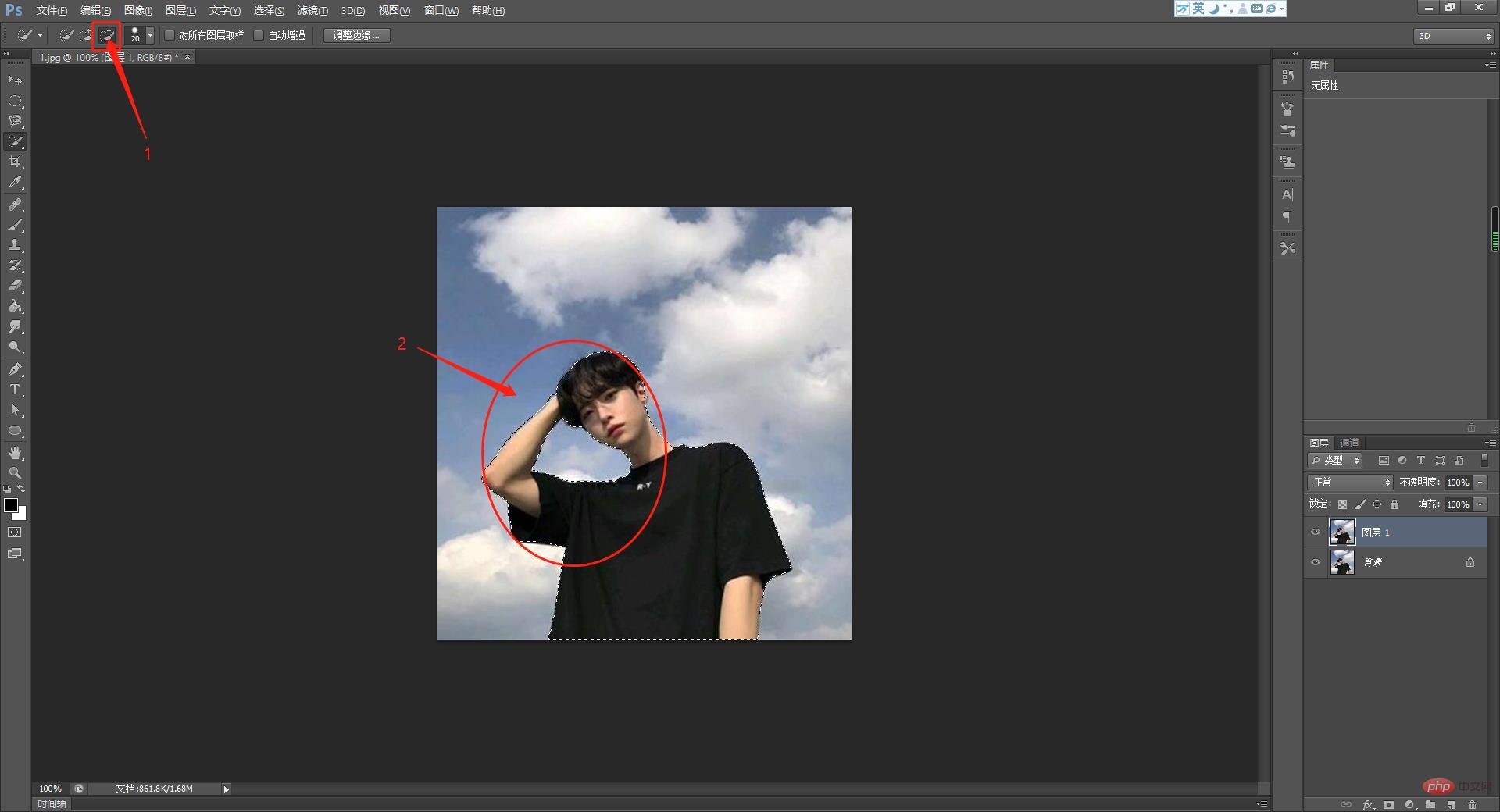
1. 画像を開き、ツールボックスの[クイック選択ツール]を選択し、[選択範囲に追加]をクリックします。オプションバー】ボタンで、ブラシの【サイズ】を20pxに設定します。
)
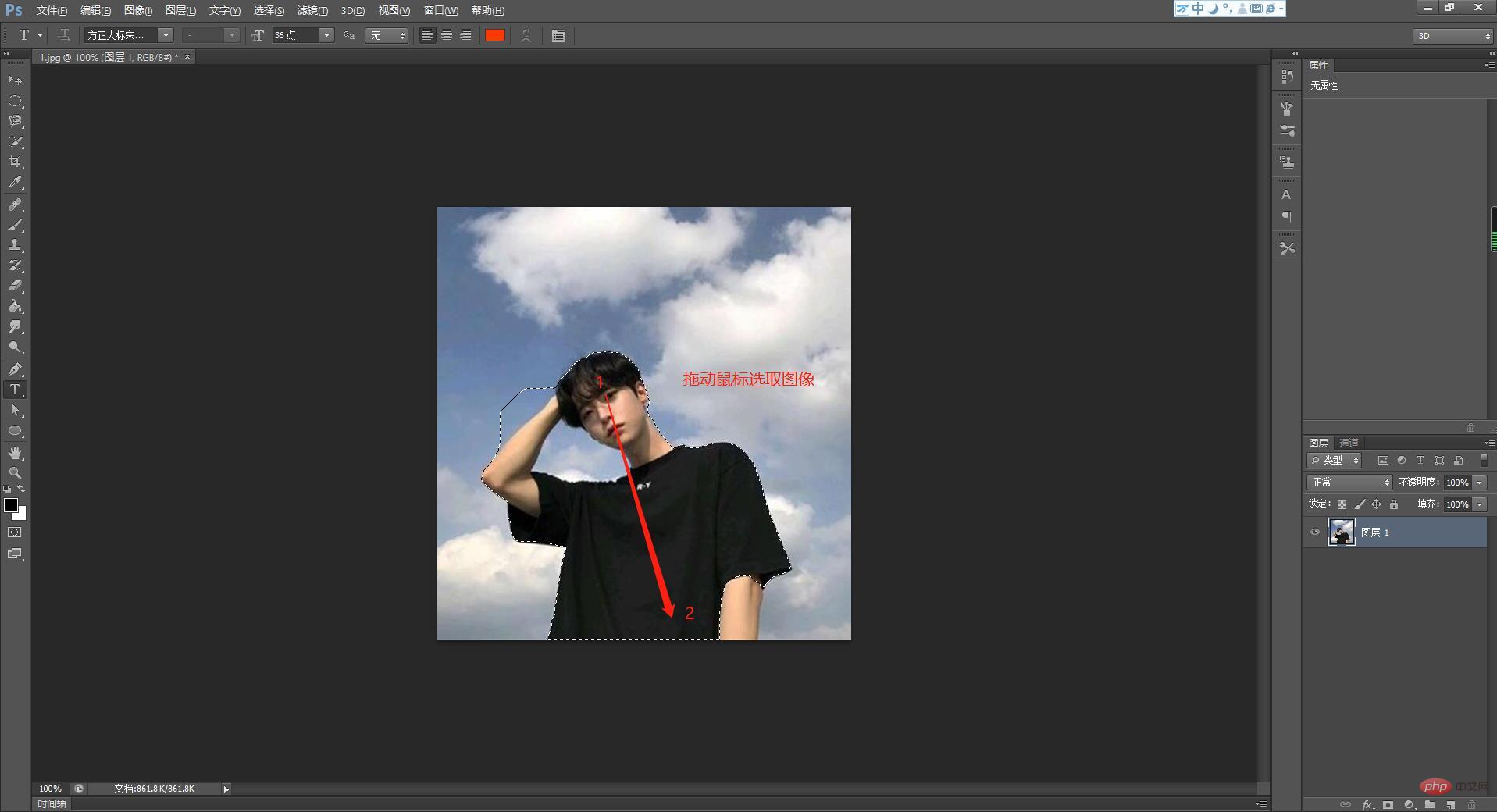
2. ドラッグして画像を選択し、キャンバス内でマウスを押したままアバター内にドラッグします。ドラッグ プロセス中に、選択範囲が外側に拡張されることがわかります。画像内の定義されたエッジを自動的に見つけて追跡します。

#3. キャラクター全体を選択します。漫画のキャラクターの選択プロセス中に、キャラクターを複数回ドラッグしてすべてを選択できます。 ©の位置など、選択の途中で複数の選択があった場合は無視して、次のステップで重複した選択を減らす方法を詳しく説明します。
)
#4. 重複した選択範囲を削除するには、オプションバーの[選択範囲から削除]をクリックし、複数選択位置に@をドラッグして、重複した選択範囲を削除します。

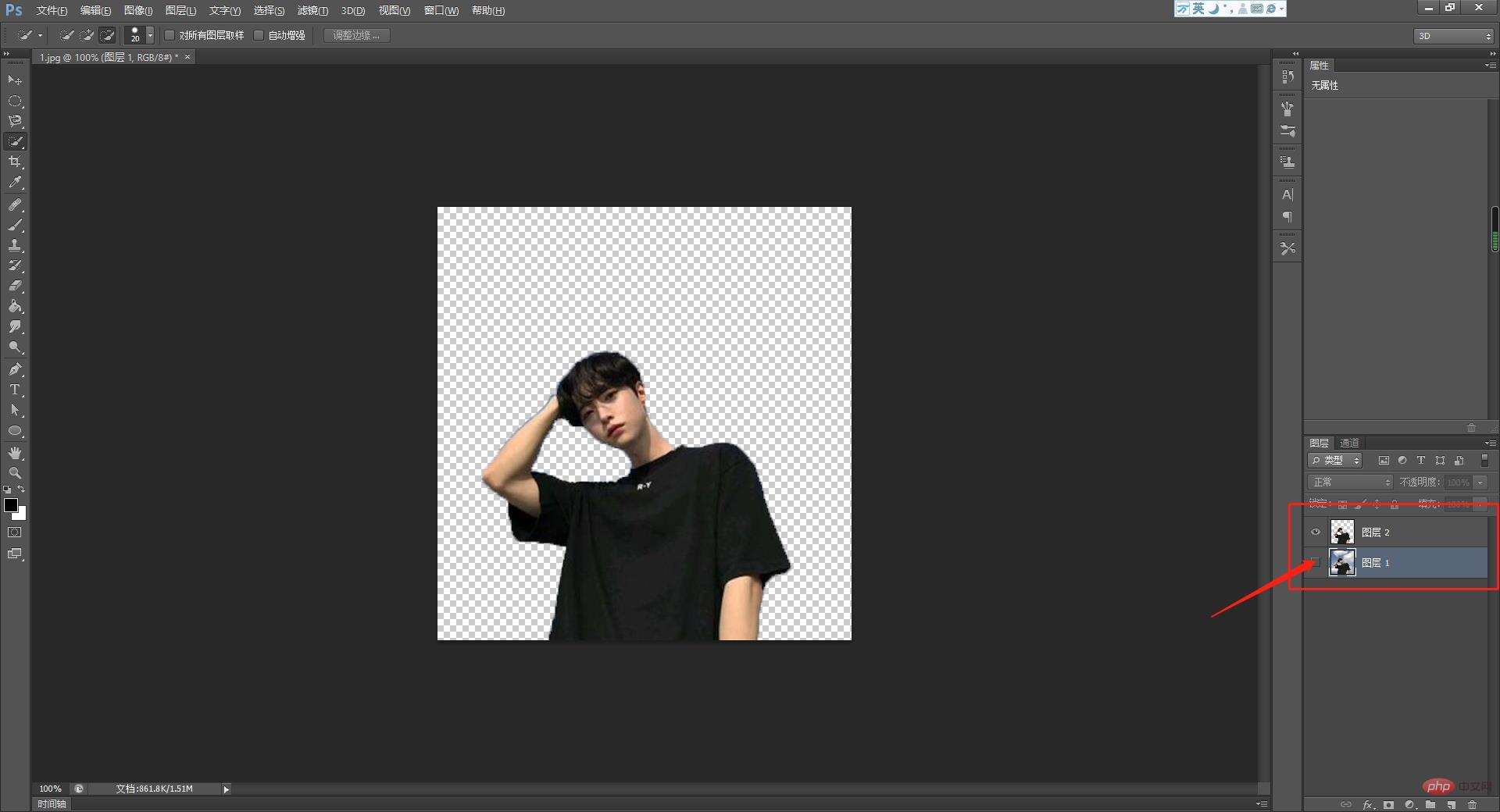
5. 新しいレイヤーをコピーして効果を確認します。Ctrl + J キーの組み合わせを押して新しいレイヤーをコピーします。「背景」の左側にある目のアイコンをクリックします。 」レイヤーを使用して背景を変更します。レイヤーは非表示になり、画像を切り取った後の効果を確認できます。

推奨学習: PS ビデオ チュートリアル
以上がPSでは、ワンクリックで画像を切り出し、ツールを素早く選択する方法を教えます(写真とテキストで詳しく説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- PSの解像度を向上させるにはどうすればよいですか? PS で画像を鮮明にして鮮明さを向上させる方法 (実装手順)
- PS スキルシェア: 極座標を使用してクールな特殊効果を作成する (写真とテキストで詳しく説明)
- PS を使用して小さな 2 インチの写真を作成する方法を段階的に説明します (詳細な手順)
- PS実践記事:写真のウォーターマークを消す方法(写真と文章で詳しく解説)
- PSフォトレタッチのコツ:PS液状化を使ってスリム化する方法(写真と文章で詳しく解説)
- PS を使用して写真を油絵効果に変える方法を段階的に教えます (スキル共有)
- PS を使用してリアルな冷凍フルーツのエフェクトを作成するには 1 分かかります (合計 4 つのステップ)
- 経験豊富なドライバーが、PS で写真をレゴ ピクセル パズルに変える方法を教えます。
- あまり知られていないヒント: PS を使って色を合わせて写真のトーンを統一する


)