ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSは何で構成されていますか?
CSSは何で構成されていますか?
- 青灯夜游オリジナル
- 2021-07-13 16:11:585935ブラウズ
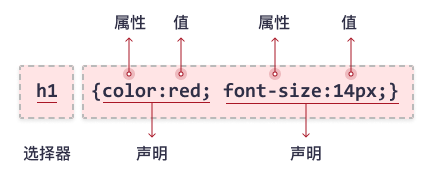
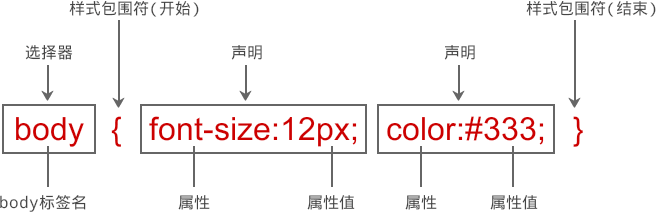
css はセレクターと宣言ブロックで構成されます。セレクターは、スタイルを設定する必要がある HTML 要素を指します。宣言ブロックには、セミコロンで区切られた 1 つ以上の宣言が含まれます。各宣言には、コロンで区切られた CSS 属性名と属性値が含まれます。すべての宣言は、セレクターの直後の中括弧 "{}" のペア内に配置されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
カスケード スタイル シート (英語の正式名: Cascading Style Sheets) は、HTML (標準汎用マークアップ言語のアプリケーション) や XML (標準汎用マークアップ言語のサブセット) などのドキュメント スタイルを表現するために使用されるコンピューターです。言語。 CSS は Web ページを静的に変更できるだけでなく、さまざまなスクリプト言語と連携して、Web ページのさまざまな要素を動的にフォーマットすることもできます。
css は何で構成されていますか?
スタイルは CSS の最小構文単位です。各スタイルには、セレクターと宣言 (ルール) の 2 つの部分が含まれています。 ) ピース。


1) セレクター
セレクターは、必要なスタイルを指します。 HTML要素を設定します。
セレクターは、ページ内のどのオブジェクトにスタイルが適用されるかをブラウザーに伝えます。これらのオブジェクトには、特定のタグ、すべての Web ページ オブジェクト、指定されたクラスまたは ID 値などが含まれます。ブラウザがこのスタイルを解析すると、セレクターに基づいてオブジェクトの表示効果がレンダリングされます。
2) 宣言ブロック
宣言ブロックには、セミコロンで区切られた 1 つ以上の宣言が含まれます。
1 つまたは無数のステートメントを追加できます。これらのステートメントは、セレクターで指定されたオブジェクトをレンダリングする方法をブラウザーに指示します。
各宣言には、コロンで区切られた CSS プロパティ名と値が含まれます。
すべての宣言は中括弧のペア { } 内に配置され、宣言全体がセレクターの直後に配置されます。
3) プロパティ
プロパティは、CSS によって提供されるセット スタイル オプションです。属性名は 1 つ以上の単語で構成され、複数の単語はハイフンで接続されます。これにより、スタイル設定される属性の効果を直感的に表現できます。
4) 属性値
属性値は、属性効果のパラメーターを表示するために使用されます。数値や単位、あるいはキーワードなどが含まれます。
例
この例では、すべての
要素が赤色のテキスト色で中央揃えになります:
p {
color: red;
text-align: center;
}説明
##p は CSS のセレクターです (スタイルを設定する HTML 要素を指します:
)。
color は属性、red は属性値
text-align は属性、 center は属性値
css ビデオ チュートリアル )
以上がCSSは何で構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

