ホームページ >ウェブフロントエンド >CSSチュートリアル >経験豊富なドライバーが、CSS が最も難しい理由についてお話します。 !
経験豊富なドライバーが、CSS が最も難しい理由についてお話します。 !
- 奋力向前転載
- 2021-07-12 18:24:124733ブラウズ
前回ご紹介した記事は「CSSでボタンに背景画像を追加する方法(詳しい解説と例)」アートデザインに関する内容です。この記事には次のように書かれています: CSS は科学ではなく芸術です。友達の皆さん、見に来てください。

CSS を学ぶのが難しいのはなぜですか?
過去 6 か月間、Zhihu で良いフロントエンドの問題に遭遇したことがありませんでしたが、この質問は私の心に響きました。過去 1 年間の指導過程で、生徒たちは CSS を合理的に理解しようと常に努力してきましたが、すべて失敗に終わりました。 CSS にはロジックなど存在しないと伝えます。彼らはそれを信じていません。この質問と回答は私の理解を非常によく説明します。
以下は私の答えです。
短い答え: CSS が直交していないためです。
長い答え:
まず、直交性とは何かについて説明します。
モニターの「明るさ」「色合い」「彩度」を調整します。
- 「明るさ」は明暗の度合いで、値が大きいほど画面が明るくなります。
- 「色相」とは色のことで、色相を調整することで赤を緑に変えることができます。
- 「彩度」は鮮やかさの度合いで、値が大きいほど鮮やかになります。
「直交」とは、3 つのうちの 1 つを調整しても、他の 2 つの効果に影響を与えないことを意味します。
- 「明るさ」を調整しても「色相」「彩度」は変わりません。
- 「色相」を調整しても「明るさ」と「彩度」は変わりません。
- 「彩度」を調整しても「明るさ」「色合い」は変わりません。
「直交」って当たり前のことですよね?
「非直交」の状況を想像してください。「明るさ」を調整すると、「色相」と「彩度」が不規則に変化します。そうなると、思った通りの効果に調整するのが難しくなるので、調整したくてたまらなくなります。
そして CSS は「直交していません」。
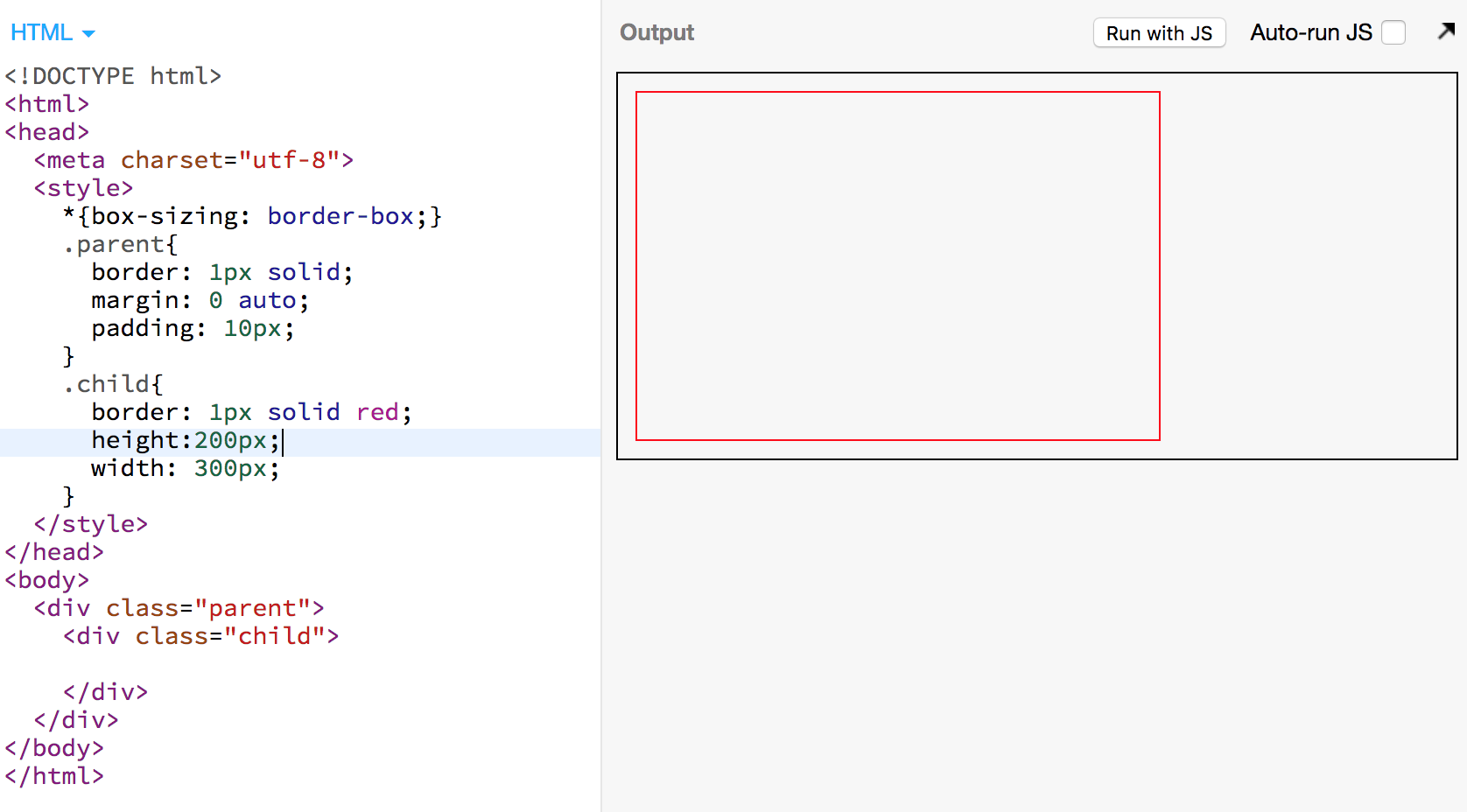
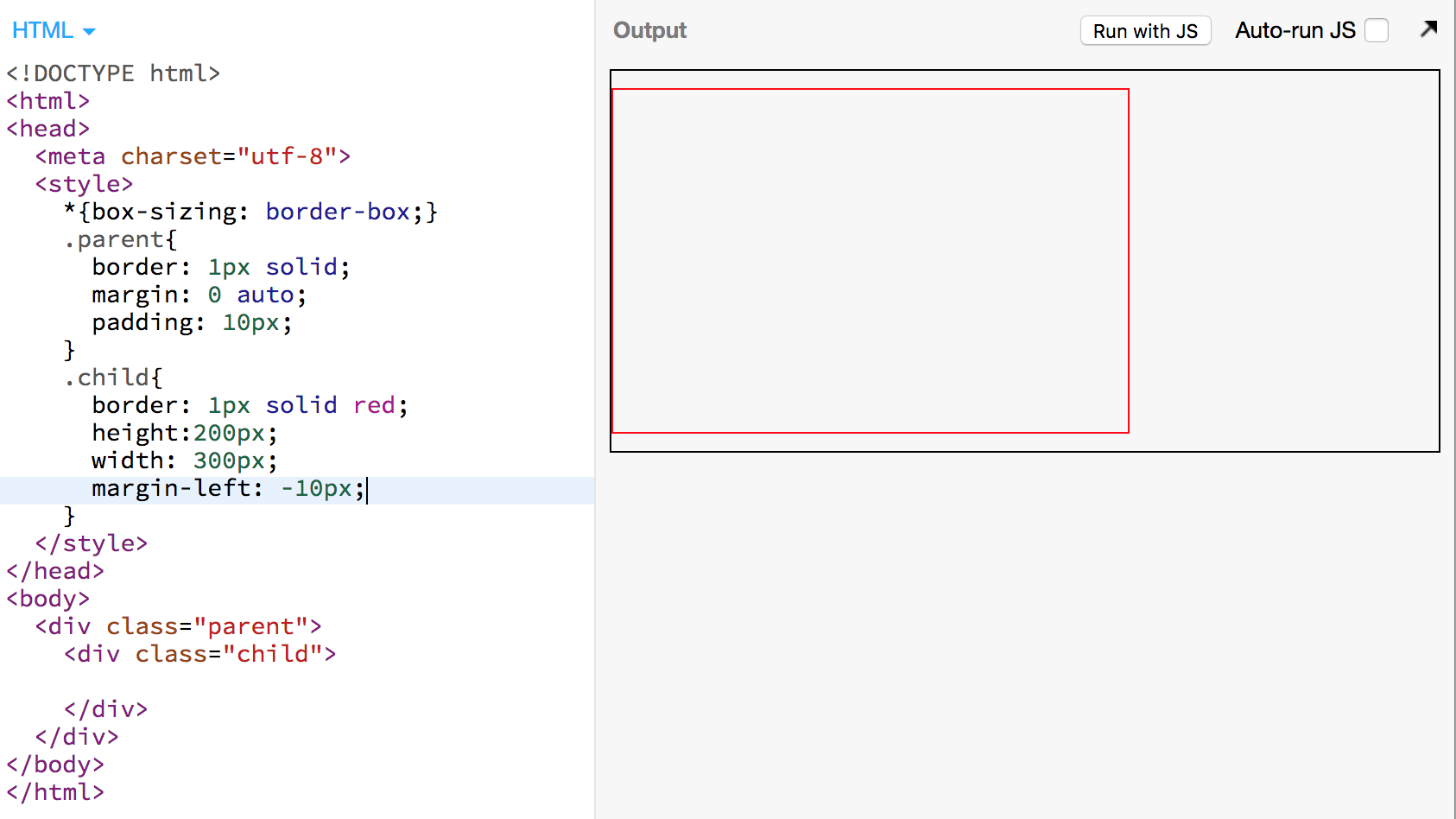
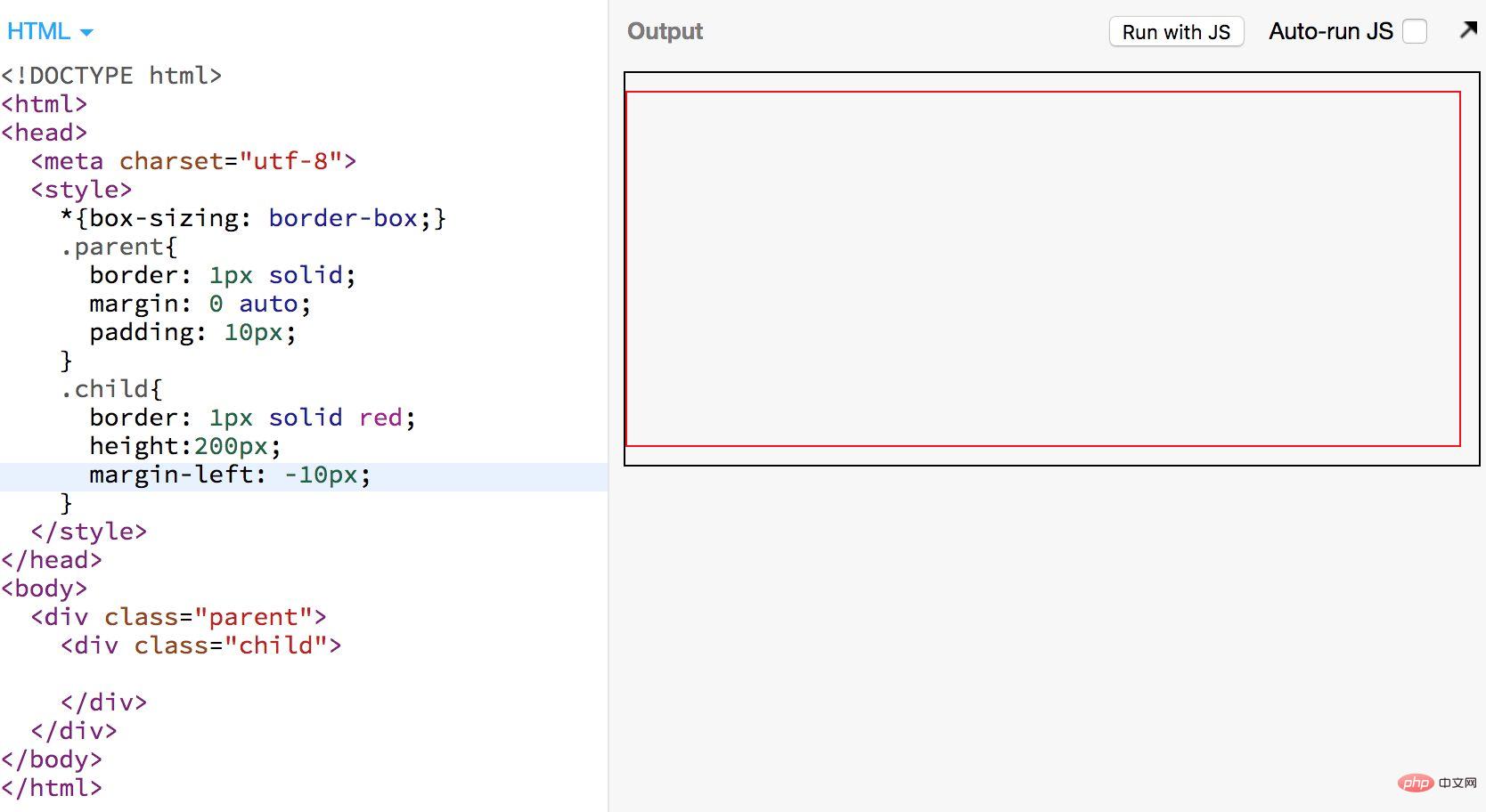
#次のコードを想定して、例として左マージンの幅の影響を取り上げます。

 # ということがわかります。
# ということがわかります。 

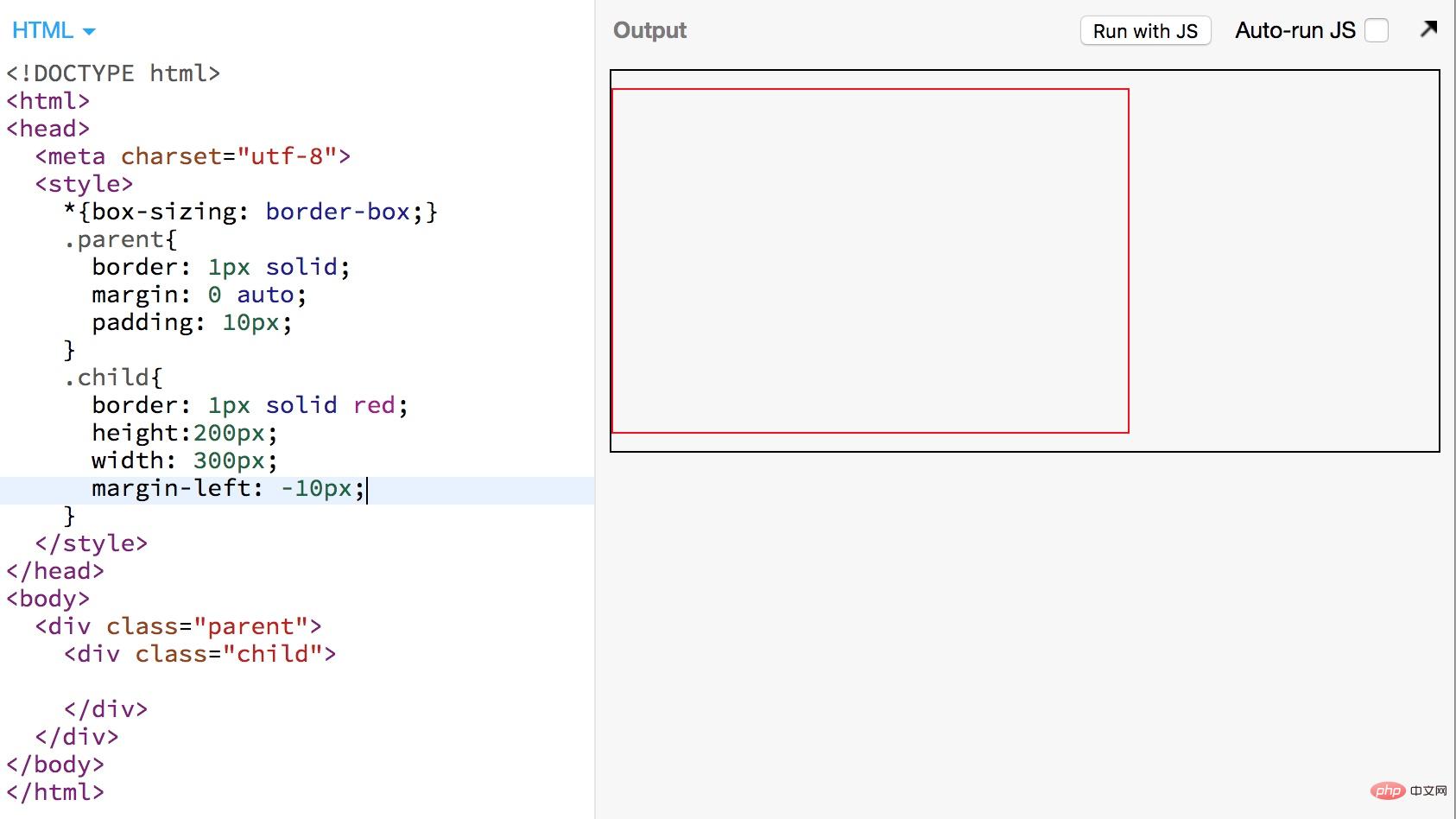
- 幅が指定されている場合、margin-left: 10px は要素全体を左に移動します
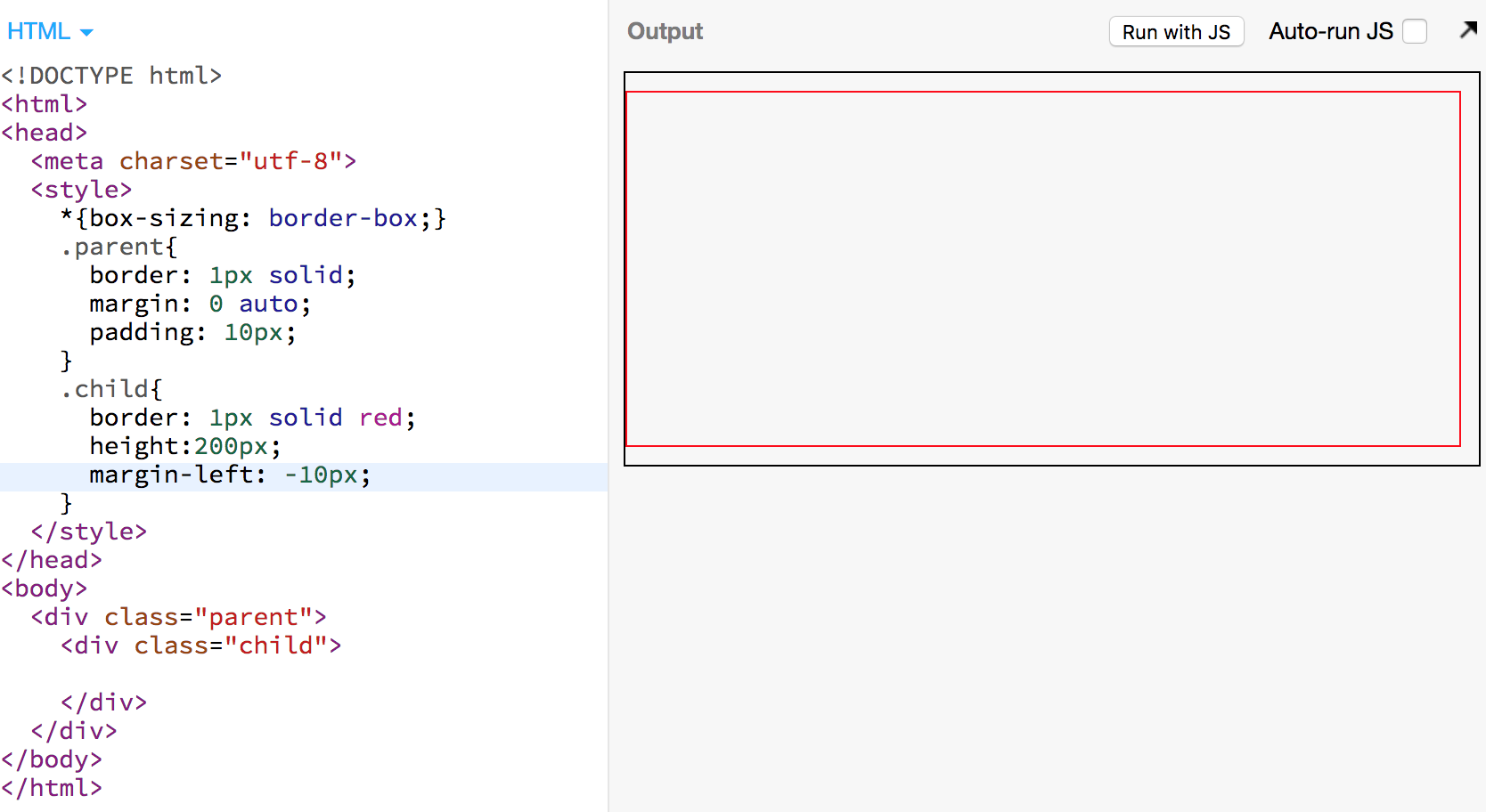
- 幅が指定されていない場合、margin-left: 10px は端を左に移動するだけです (つまり、幅が広がります)
- width の存在が margin-left の機能に影響を与えるのはなぜですか?
- 幅以外にも、margin-left の機能に影響を与える属性はありますか?残念ながらあなたにはわかりません。

Web ページの右側には iframe があり、赤い .fixed 要素は iframe ビューポートの左上隅を基準にして配置されています。 、これは私たちの期待と一致しています。
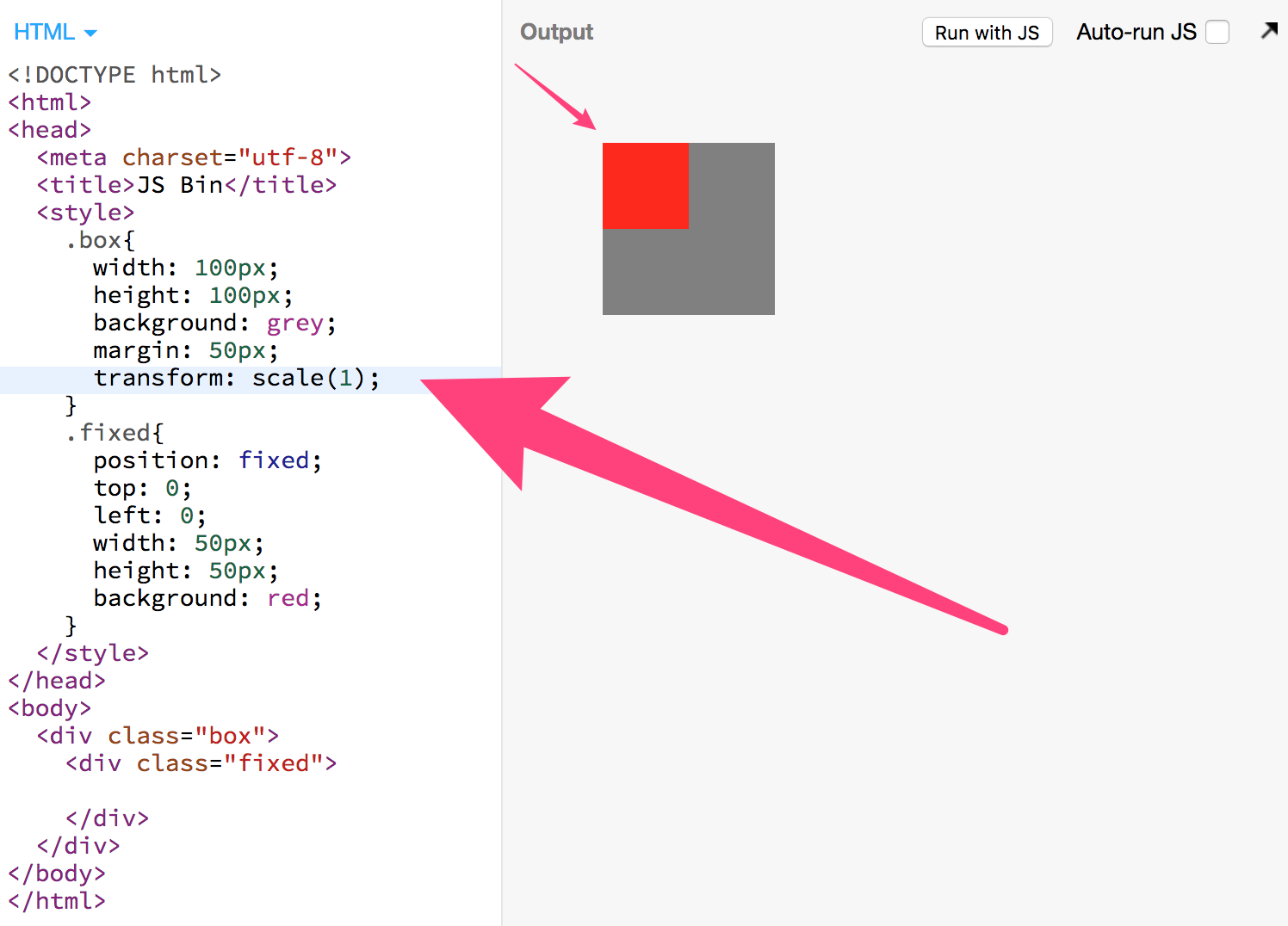
次に、.box に CSS3 属性を追加します。これにより、認識が変わります。

After親コンテナに変換を追加すると、固定配置された要素は実際には親コンテナを基準にして配置されます。
私が既に真実だと信じていることに影響を与える要素が、将来 CSS に追加されるかどうかは誰にもわかりません。
これが「非直交」の嫌なところです。
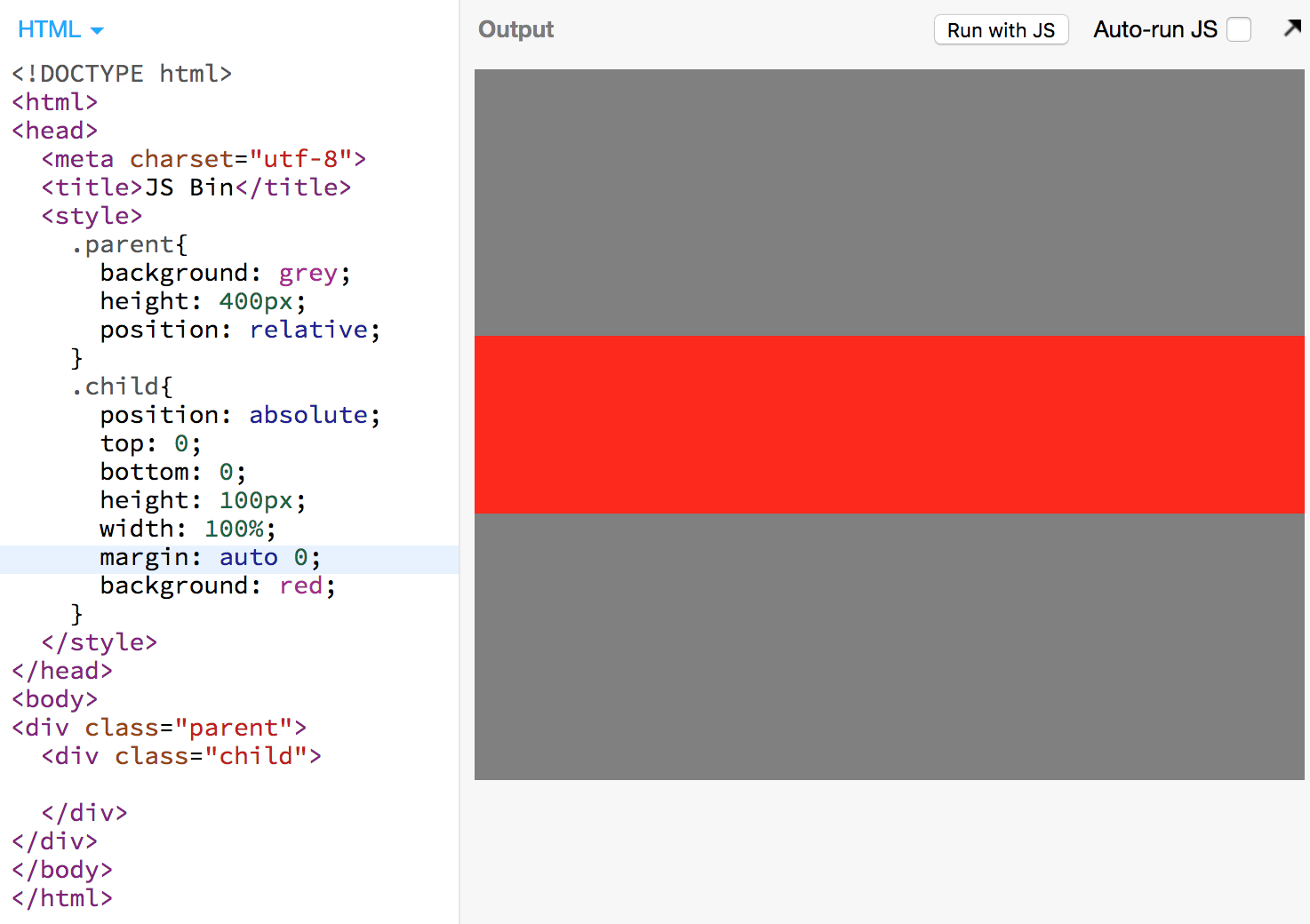
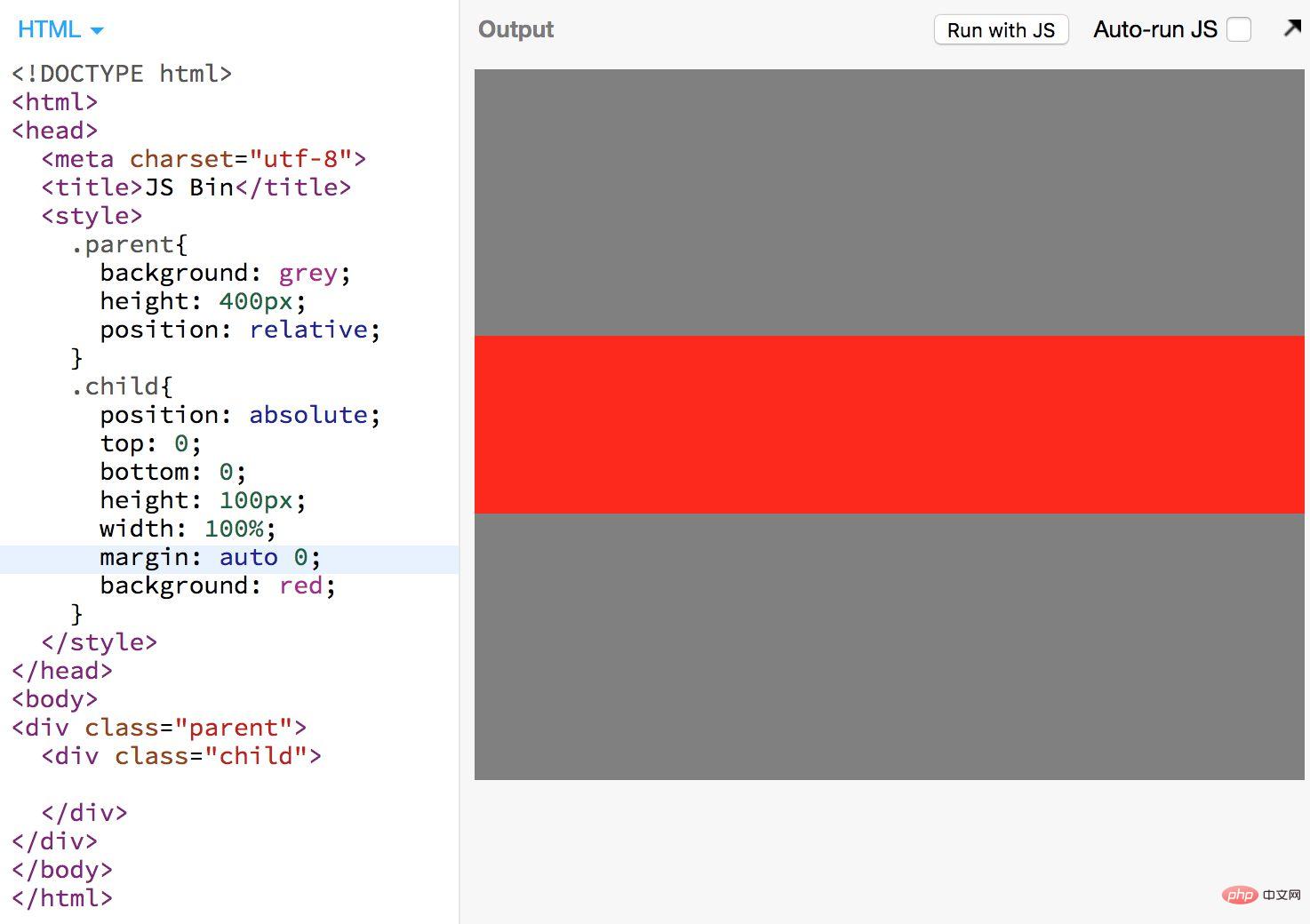
別の例を挙げましょう。固定幅の p に margin: 0 auto を追加すると、水平方向の中央揃えにできることは誰もが知っています。多くの人が、なぜ margin: auto 0 なのかと尋ねます (auto の位置に注意してください)と 0 が反転します) ここに来て)縦方向中央揃えにできないのですか?
実際には可能です:

ただし、現在の要素には、position:Absolute;top:0;Bottom: が必要です。 0; 垂直方向の中央に配置できます。これは非常に「非直交」です。
「非直交」なことを学ぶにはどうすればよいですか?
方法は 1 つだけです。試してみてください。
組み合わせを試せば試すほど、さまざまな不思議な現象が理解できるようになります。
他に方法はありません。
現在、CSS で一般的に使用されるプロパティは 50 としてカウントされており、2 つのプロパティの組み合わせは 50 * 49 / 2 = 1225 通り、3 つのプロパティの組み合わせは 50 * 49 * 48 / 6 = 19600 通りあります。これには、親要素と子要素間の相互作用は含まれません。
若者よ、生きているうちにゆっくりやってみなさい。
現時点でわかっていることは、
さまざまな属性の組み合わせにより異なる効果が生じることです;
新しい属性は、既存の学んだ知識;
これらのルールにはロジックがまったくなく、試してみるしかありません。
これが、CSS を学ぶのが難しい理由です。
私の経験では、合理的な人ほど CSS を理解するのは難しく、感情的な人ほど CSS を理解するのは簡単です。
これが、ほとんどのバックエンド プログラマーが JS は学習できるが CSS は学習できない理由です。彼らは合理的すぎるのです。
プログラミングを学ぶのと同じように CSS を学びたいですか?あきらめる!
絵を描くことを学ぶのと同じ考え方で CSS を学ぶ必要があります。毎日絵を描き続け、さまざまな方法で卵を 1,000 回描画すれば完了です。
だから私はクラスで次のように言いました:
CSS は科学ではなく、CSS は芸術です。
追伸: 「直交性」の概念は「The Art of Unix Programming」から学びました。Zhihu の閲覧をやめて、続きを読んでください。
推奨学習: CSS ビデオ チュートリアル
以上が経験豊富なドライバーが、CSS が最も難しい理由についてお話します。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

