ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフォントのオーバーフローを非表示にする方法
CSSフォントのオーバーフローを非表示にする方法
- 青灯夜游オリジナル
- 2021-07-05 16:24:383592ブラウズ
CSS で overflow 属性を使用すると、フォントのオーバーフローを非表示にする効果を実現できます。フォントをラップするラベル要素に「overflow: hidden;」スタイルを追加するだけです。 overflow 属性は、コンテンツが要素ボックスからオーバーフローした場合の動作を制御するために使用され、値が「hidden」に設定されている場合、オーバーフロー部分は表示されません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、オーバーフロー属性を使用して、フォントのオーバーフローを非表示にする効果を実現できます。
次は、オーバーフロー属性がフォント オーバーフローの非表示を実装する方法を紹介するコード例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
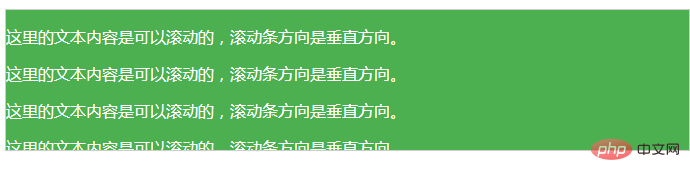
</html>レンダリング:

css ビデオ チュートリアル)
以上がCSSフォントのオーバーフローを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSパディングとは何ですか次の記事:CSSパディングとは何ですか

