ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの背景を設定する方法
HTMLの背景を設定する方法
- 青灯夜游オリジナル
- 2021-07-01 14:17:5762722ブラウズ
html背景の設定方法: 1. body タグの bgcolor 属性を使用して背景色を設定します; 2. body タグの background 属性を使用して背景画像を設定します; 3. style 属性を使用しますbodyタグに「background: Color value/url('picture path')」を追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
html背景を設定します
1. body タグの bgcolor 属性
bgcolor 属性仕様書の背景色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body bgcolor="#E6E6FA"> <h1>Hello world!</h1> </body> </html>
レンダリング:

#注: 色の名前を使用する場合、ブラウザごとにレンダリング構造が異なります。RGB コードを使用する場合は、 , Firefox ブラウザでは正しい色を表示できません。
ヒント: すべてのブラウザで同じ色を表示したい場合は、16 進数のカラー コードを使用します。
2. bodyタグのbackground属性
background属性は、ドキュメントの背景画像を指定します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body background="demo/img/1.jpg"> </body> </html>
レンダリング:

3. css 背景属性
背景属性は省略形です。プロパティでは、すべての背景プロパティを 1 つのステートメントで設定できます。
設定できるプロパティは次のとおりです:
background-color
background-position
background-size
background-repeat
- ##background-origin
- 背景クリップ
- 背景添付ファイル
- 背景画像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
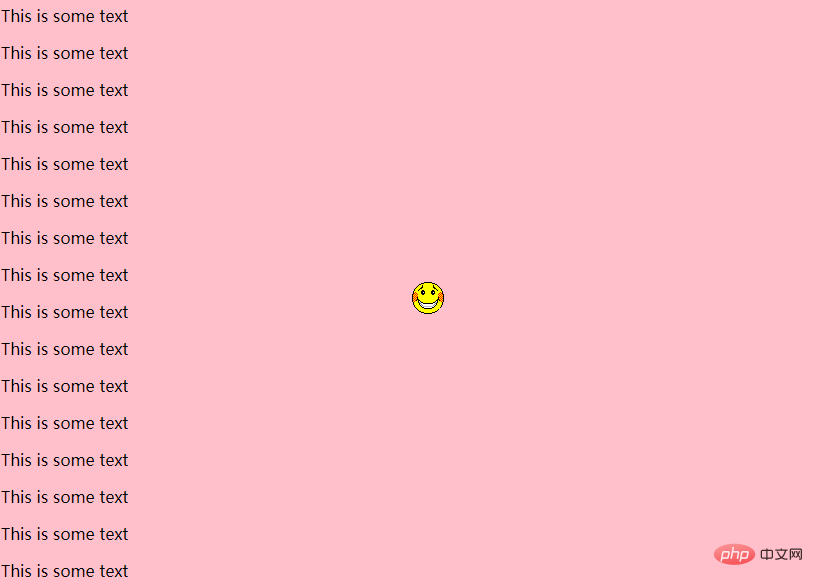
background: pink url('smiley.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
</body>
</html>レンダリング: 
html ビデオ チュートリアル」
以上がHTMLの背景を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

