ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使用してHTMLコンテンツを変更する方法
JavaScriptを使用してHTMLコンテンツを変更する方法
- 青灯夜游オリジナル
- 2021-06-30 17:01:088942ブラウズ
JavaScript を使用して HTML コンテンツを変更する方法: 1. innerHTML 属性を使用して HTML コンテンツを変更します; 2. innerText 属性を使用して HTML コンテンツを変更します; 3. uterText 属性を使用して HTML コンテンツを変更します。 4. externalHTML 属性を使用して HTML コンテンツを変更します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
方法 1: innerHTML 属性を使用して HTML コンテンツを変更する
innerHTML 属性は、テーブル行の開始タグと終了タグの間に HTML を設定または返します。
方法 2: innerText 属性を使用して HTML コンテンツを変更する
innerText は、指定された要素にテキスト コンテンツを挿入します。テキストに HTML 文字列が含まれている場合は、次のようになります。エンコードされて表示されます。
ブラウザのサポート状況: IE 4、Safari 3、Chrome、Opera 8。 Firefox は、同じ機能をサポートするために textContent プロパティを提供します。 textContent 属性をサポートするブラウザには、IE 9、Safari 3、Opera 10、Chrome などがあります。
方法 3: uterText 属性を使用して HTML コンテンツを変更する
outerText には innerText と同様の機能がありますが、元の要素を上書きする可能性があります。
方法 4: externalHTML 属性を使用して HTML コンテンツを変更する
例
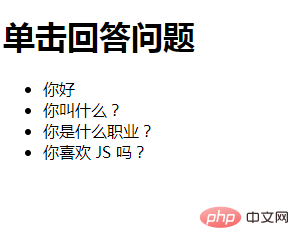
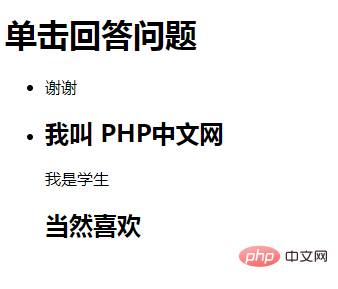
次の例では、outerText、innerText、outerHTML を使用します。および innerHTML これら 4 つのプロパティは、リスト構造内のさまざまなリスト項目のテキストを挿入します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 PHP中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
</html>出力:


以上がJavaScriptを使用してHTMLコンテンツを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

