ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js の組み込みモジュールの詳細な分析
Node.js の組み込みモジュールの詳細な分析
- 青灯夜游転載
- 2021-07-01 10:46:042124ブラウズ
この記事では、Node.js の組み込みモジュールを理解し、Node.js 組み込みモジュールの動作メカニズムを見て、EventEmitter (オブザーバー モード) について簡単に紹介します。例を通して。

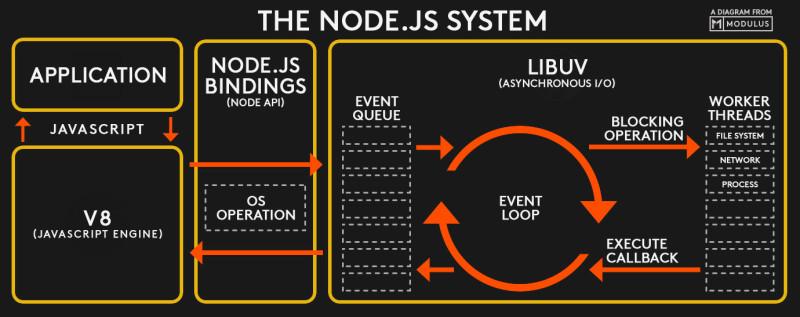
Node.js アーキテクチャ図
組み込みモジュール

栗
- ファイル システム ファイルを操作するための API
- プロセス Node.js プロセスに関する情報を記録します
- #OS オペレーティング システム関連の API
- os.arch() オペレーティング システムのアーキテクチャ情報を取得します
- os.cpus() オペレーティング システムの CPU およびカーネル関連の情報を取得します
nodejs チュートリアル 」]
Node.js 組み込みモジュールの動作メカニズム Node.js ソース コード分析による- アプリケーション層のコードは Node.js モジュールを呼び出します
- Node.js モジュールは基盤となる C を呼び出しますモジュールから
internalBinding
- Node の組み込みモジュールは lib フォルダーに保存されます
- 組み込みモジュールは
internalBinding
V8 レベルのメソッドを呼び出します internalBinding
src ディレクトリの C コードでは、
- C コードはいくつかを定義します。基盤となるメソッドは、ノード層が呼び出すために V8 のインターフェイスを通じてエクスポートされます。
- 最後に、ノード層はアプリケーション層に戻ります。
EventEmitter (オブザーバー モード)
場合によっては、データはノード経由で呼び出されません。 js ソース コードですが、基盤となるオペレーティング システムを通じて何かを行うように Node.js コードに直接通知されます。たとえば、EventEmitter
process.stdin.on("data", (e) => {
const playerAction = e.toString().trim();
});
on イベントの原理は、 クラス: EventEmitter EventEmitter は、マウス イベントの受信など、最下層で発生するいくつかの変更を渡すことができます。をアプリケーション層に渡し、開発者が対応する操作を実行できるようにします
イベント リスナー アプリケーション シナリオ
オブザーバー パターンを使用して複数のモジュール オブジェクト間の通信の問題を解決する
// index.js
const EventEmitter = require("events").EventEmitter;
class GeekTime extends EventEmitter {
constructor() {
super();
setInterval(() => {
this.emit("newLesson", { price: Math.random() * 100 });
}, 3000);
}
}
const geekTime = new GeekTime();
module.exports = geekTime;// buy.js
const geekTime = require("./index.js");
geekTime.addListener("newLesson", (res) => {
console.log("有新课了!!", res.price);
if (res.price < 80) {
console.log("价格小于80,买买买!");
}
});
- Node.js Chestnut:
- EventEmitter
Browser Chestnut - addEventListener - RemoveEventListener - オブザーバー モードとパブリッシュ/サブスクライブの違いモード
パブリッシュ/サブスクライブ モードでは、イベントの登録とトリガーは、両者から独立したサードパーティ プラットフォームで行われます。 JS実装 - コールバック関数 オブザーバー パターン: パブリッシャーが購読者に直接連絡します。 JS 実装方法 - イベントのスロー
このデザイン パターンの記事 - Nuggets ブックレットを参照してください。プログラミング関連の知識の詳細については、こちらを参照してください:
プログラミング ビデオ以上がNode.js の組み込みモジュールの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

