ホームページ >ウェブフロントエンド >jsチュートリアル >Angular CLI ツールを使用して単純なプロジェクトを最初から構築して実行する方法についての簡単な説明
Angular CLI ツールを使用して単純なプロジェクトを最初から構築して実行する方法についての簡単な説明
- 青灯夜游転載
- 2021-06-23 11:11:502695ブラウズ
Angular CLI は、Angular フレームワークの公式ビルド ツールです。この記事では、開発環境、Angular CLI のインストール方法、および Angular CLI を使用して単純な Angular を構築して実行する方法について説明します。応用。

Angular 中国語公式 Web サイト: https://angular.cn/guide/quickstart
前提条件
始める前に、開発環境に Node.js® と npm パッケージ マネージャーが含まれていることを確認してください。
Node.js
Angular には、Node.js の 8.x または 10.x バージョンが必要です。
- バージョンを確認するには、ターミナル/コンソール ウィンドウで
node -vコマンドを実行します。 -
Node.jsをインストールするには、nodejs.org にアクセスしてください。
[関連チュートリアルの推奨事項: 「angular チュートリアル 」]
npm パッケージ マネージャー
Angular、Angular 両方CLI および Angular アプリケーションは、npm パッケージである特定のライブラリによって提供される機能に依存します。 npm パッケージをダウンロードしてインストールするには、npm パッケージ マネージャーが必要です。
この記事では、yarn クライアントを使用しますコマンド ライン インターフェイス、管理依存関係パッケージ
yarn クライアントがインストールされているかどうかを確認するには、ターミナル/コントロールに移動して # を実行します。コンソール ウィンドウで ##yarn -v コマンドを実行します。
ステップ 1: Angular CLI のインストール
Angular CLI を使用してプロジェクトを作成し、アプリケーションとライブラリのコードを作成し、テストやパッケージなどのさまざまな開発タスクを実行します。そして公開します。 Angular CLI をグローバルにインストールします。npm を使用して CLI をインストールするには、ターミナル/コンソール ウィンドウを開いて次のコマンドを入力します:
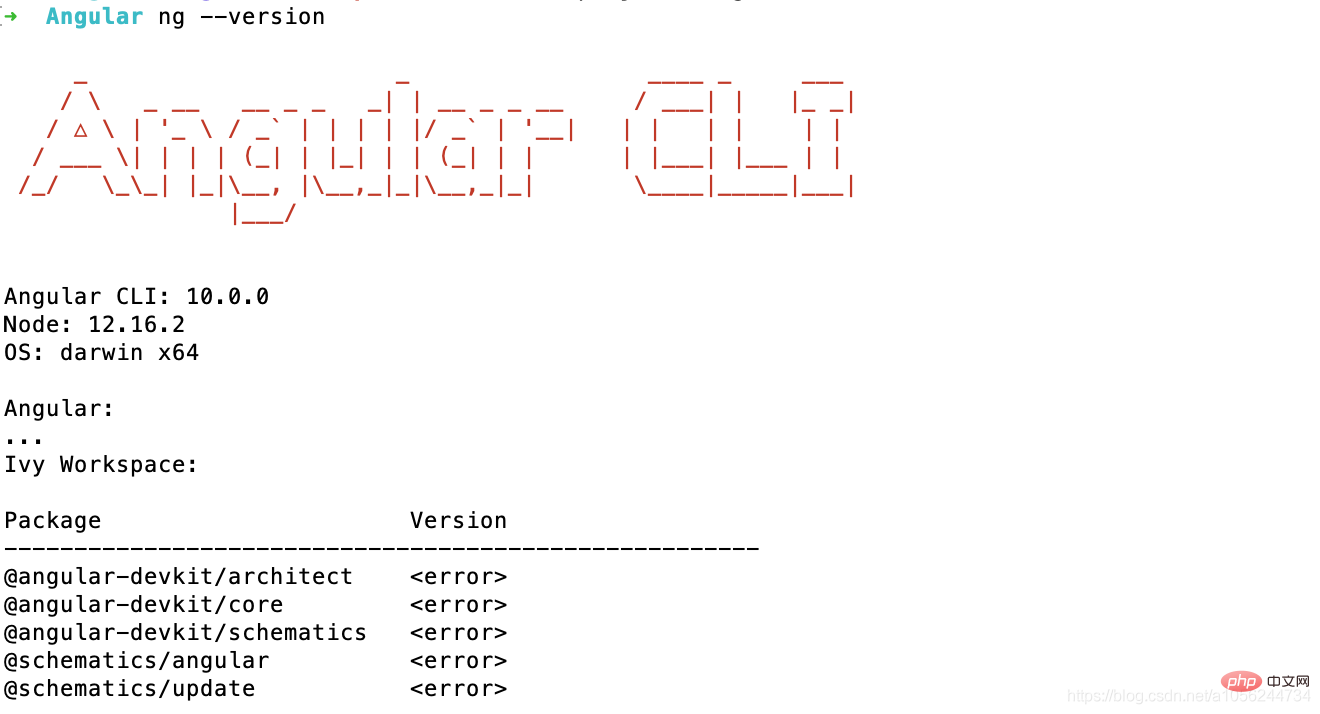
yarn global add @angular/cliangular/cli がインストールされているかどうかを確認するには、次のコマンドを実行します。ターミナル/コンソール ウィンドウの
ng --version コマンド。次の図は、インストールが成功したことを示しています。

ステップ 2: ワークスペースと初期アプリケーションを作成する
Angularワークスペースは、アプリケーションを開発する場所です。コンテクスト。各ワークスペースには、1 つ以上の プロジェクト で使用される多数のファイルが含まれています。各プロジェクトは、アプリケーション、ライブラリ、またはエンドツーエンド (e2e) テストで構成されるファイルのセットです。
ワークスペースと初期アプリケーション プロジェクトを作成するには:- CLI コマンド
ng new
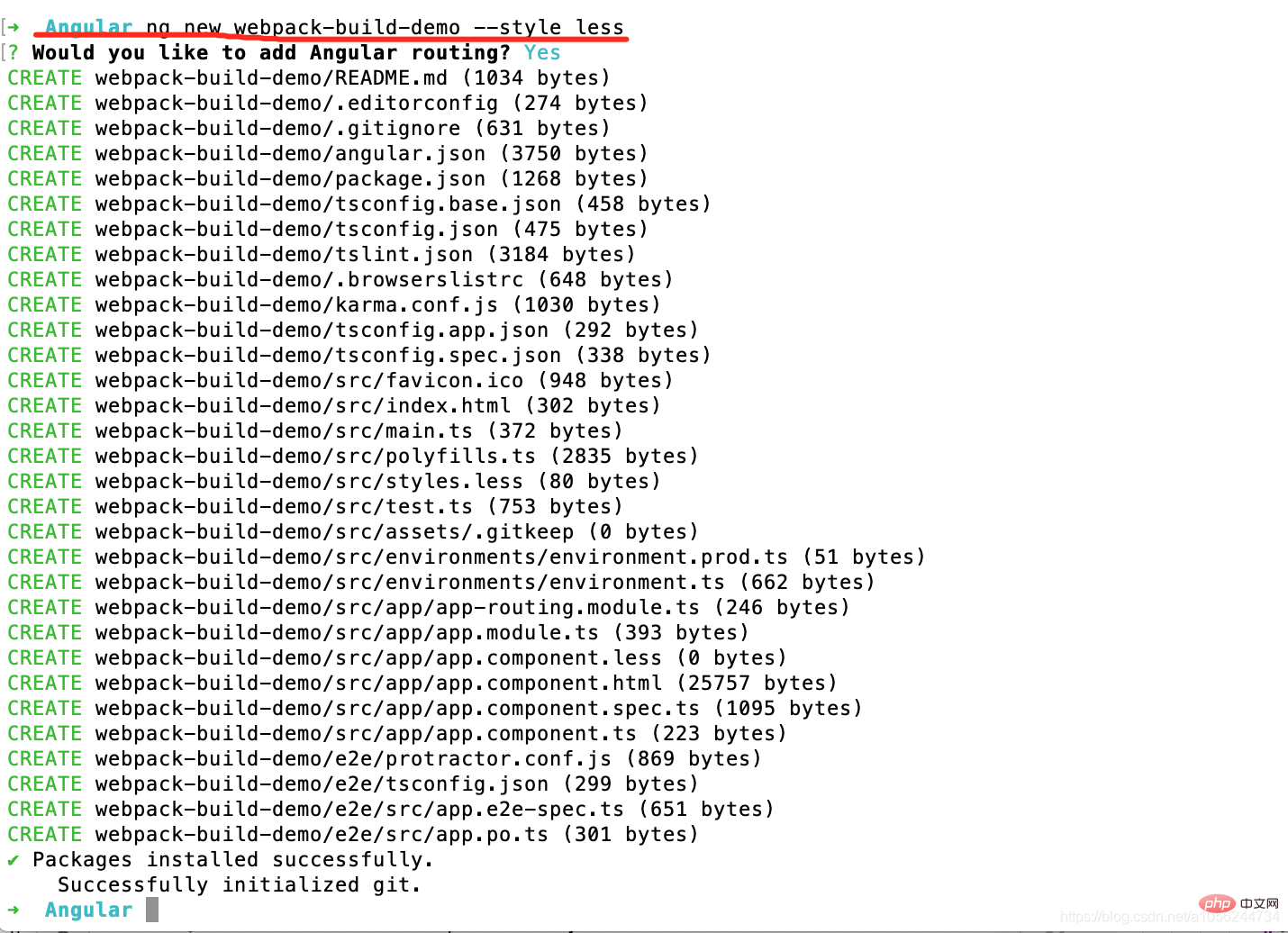
ng new my-appを実行し、名前my-app # を指定します。 ##、以下に示すように: ##ng new - は、どの機能が機能するかを尋ねるプロンプトを表示します。最初のアプリケーションプロジェクトに含まれています。 Enter キーを押してデフォルト値を受け入れてください。
Angular CLI は、必要な Angular npm パッケージとその他の依存関係をインストールします。ちょっと時間かかります。
ルート ディレクトリが
my-app- ## という名前の新しいワークスペース初期スケルトン アプリケーション プロジェクト (
my-appとも呼ばれます) (ただし、 src - サブディレクトリにあります)
エンドツーエンド テスト プロジェクト (## にあります) # e2eサブディレクトリ)関連構成ファイル -
最初のアプリケーション プロジェクトは、いつでも実行できる単純な「ようこそ」アプリケーションです。 - ng new コマンドの後には多くのオプションがあります。詳細については、https://angular.cn/cli/new を参照してください。ほとんどのプロジェクトではスタイルの記述に使用する量が少ないため、サフィックス ## を追加する必要があります#--styleless 、プロジェクト内でのlessのデフォルトの使用、スタイルファイルに使用されるファイル拡張子またはプリプロセッサを表します。
完全なコマンド:
ng new my-app --styleless##ステップ 3: 開発サーバーの起動
Angular には開発サーバーが含まれているため、アプリケーションをローカルで簡単に構築し、開発サーバーを起動できます。 
ワークスペース ディレクトリ (my-app) を入力します。
CLI コマンド
ngserve- を使用して、
- --open
オプションを指定して開発サーバーを起動します。 -
ngserveこのコマンドは自動的にサーバーを起動し、ファイルの変更を監視します。これらのファイルを変更すると、アプリケーションが再構築されます。 --open
ng serve --open
-o) オプションを使用すると、ブラウザが自動的に開き、http://localhost:4200/## にアクセスします。 。
ステップ 4: 最初の Angular コンポーネントを編集するコンポーネントは、Angular アプリケーションの基本的な構成要素です。データを画面に表示し、ユーザー入力をリッスンし、その入力に基づいてアクションを実行します。
最初のアプリケーションの一部として、CLI は最初の Angular コンポーネントも作成します。これは、app-root という名前の
root コンポーネントです。 1、打开 2、把 src/app/app.component.ts 浏览器将会用修改过的标题自动刷新。 3、打开 src/app/app.component.less 漂亮多了! 每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。 CLI コマンド ng generated src/ src/ If you create an application using Angular’s strict mode, you will also have an additional 在 根应用的配置文件位于工作空间的根目录下。对于多项目工作空间,项目专属的配置文件位于项目根目录 项目专属的 TypeScript 配置文件继承自工作区范围内的 根级的 对于多项目的工作空间,应用专属的端到端测试文件都位于项目各自的根目录下,即 更多编程相关知识,请访问:编程视频!!./src/app/app.component.ts。title 属性从 'my-app' 修改成 'My First Angular App'。@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}./src/app/app.component.less 并给这个组件提供一些样式。h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}工作区配置文件
工作空间配置文件
用途
.editorconfig代码编辑器的配置。参见 EditorConfig。
.gitignore指定 Git 应忽略的不必追踪的文件。
README.md根应用的简介文档.
angular.json为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。
package.json配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。
package-lock.json提供 npm 客户端安装到
node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。
src/根项目的源文件。
node_modules/向整个工作空间提供npm包。工作区范围的
node_modules依赖关系对所有项目都可见。
tsconfig.json工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改
tsconfig.json中配置
tsconfig.base.json供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分
tslint.json工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等
アプリケーション プロジェクト ファイル
ng new my-app はデフォルトで「my-app」という名前のワークスペース フォルダーを作成し、 # 新しいアプリケーションを生成します##src/ フォルダー内のワークスペースの最上位にあるルート アプリケーションのスケルトン。新しく生成されたアプリケーションには、ルート コンポーネントとそのテンプレートを含むルート モジュールのソース ファイルが含まれています。 コマンドを使用して、アプリケーションに機能とデータを追加できます。この初期ルート アプリケーションは、CLI コマンドの デフォルト アプリケーション です (他のアプリケーションを作成した後にデフォルトを変更しない限り)。 サブフォルダーには、ルート アプリケーションのソース ファイル (アプリケーション ロジック、データ、および静的リソース) が含まれています。マルチプロジェクト ワークスペースの場合、projects/ フォルダー内の他のプロジェクトには、それぞれ同じ構造の project-name/src/ サブディレクトリが含まれています。 アプリケーション ソース ファイル
トップレベル ファイル アプリケーションのテストと実行のサポートを提供します。そのサブフォルダーには、アプリケーションのソース コードとアプリケーション固有の構成が含まれています。
#アプリケーション サポート ファイル
##app/目的
assets/
を参照してください。 アプリケーションのロジックとデータを定義するコンポーネント ファイルが含まれます。詳細については、下記
environments/ 画像やその他の静的リソース ファイルが含まれており、アプリのビルド時にそのままコピーする必要があります。
favicon.ico 特定のターゲット環境のビルド構成オプションが含まれます。デフォルトでは、名前のない標準開発環境と実稼働 (「prod」) 環境があります。他のターゲット環境構成を定義することもできます。
index.html は、タブ バーのアプリのアイコンとして使用されます。
main.ts
タグや 誰かがサイトにアクセスしたときに表示されるメイン HTML ページ。 CLI はアプリの構築時にすべての JavaScript ファイルと CSS ファイルを自動的に追加するため、通常は <script></script>
タグを手動で追加する必要はありません。
polyfills.ts
および アプリケーションのメイン エントリ ポイント。 JIT コンパイラーを使用してアプリケーションをコンパイルし、アプリケーションのルート モジュール (AppModule) をブラウザーで実行するように指示します。 CLI の buildserve
コマンドに --aot フラグを追加することで、コードを変更せずに AOT コンパイラの使用に切り替えることもできます。
styles.sass ブラウザーをサポートするためのポリフィル スクリプトを提供します。
test.tsプロジェクトにスタイルを提供する CSS ファイルをリストします。この拡張機能には、プロジェクトに設定したスタイル プリプロセッサも反映されます。
単体テストのメイン エントリ ポイントであり、いくつかの Angular 固有の構成が含まれます。通常、このファイルを編集する必要はありません。
package.json file in the src/app directory. For more information, see Strict mode.src/ 文件夹里面,app/ 文件夹中包含此项目的逻辑和数据。Angular 组件、模板和样式也都在这里。
SRC/APP/ 文件用途
app/app.component.ts为应用的根组件定义逻辑,名为
AppComponent。当你向应用中添加组件和服务时,与这个根组件相关联的视图就会成为视图树的根。
app/app.component.html定义与根组件
AppComponent 关联的 HTML 模板。
app/app.component.css为根组件
AppComponent 定义了基本的 CSS 样式表。
app/app.component.spec.ts为根组件
AppComponent 定义了一个单元测试。
app/app.module.ts定义了名为
AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。
app/package.json此文件只会出现在使用
--strict 模式创建的应用中。此文件不是供包管理器使用的。它用来告诉各种工具和打包器,这个目录下的代码是否没有非局部化的副作用。应用配置文件
projects/project-name/。tsconfig.base.json,而项目专属的 TSLint 配置文件则继承自全工作区级内的 tslint.json。
应用专属的配置文件
用途
.browserslistrc``browserslist配置各种前端工具之间共享的目标浏览器和 Node.js 版本。欲知详情,请参阅 GitHub 上的浏览器列表。
karma.conf.js应用专属的 Karma 配置。
tsconfig.app.json应用专属的 TypeScript 配置,包括 TypeScript 和 Angular 模板编译器的选项。参见 TypeScript 配置。
tsconfig.spec.json应用测试的 TypeScript 配置。参见 TypeScript 配置。
tslint.json应用专属的 TSLint 配置。
端到端测试文件(基本用不到)
e2e/ 文件夹中包含一组针对根应用的端到端测试的源文件,以及测试专属的配置文件。projects/project-name/e2e/。e2e/
src/ (end-to-end tests for my-app)
app.e2e-spec.ts
app.po.ts
protractor.conf.js (test-tool config)
tsconfig.json (TypeScript config inherits from workspace)
以上がAngular CLI ツールを使用して単純なプロジェクトを最初から構築して実行する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

