ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでフォントを太字にする方法
HTMLでフォントを太字にする方法
- 王林オリジナル
- 2021-06-23 09:37:3815492ブラウズ
htmlフォントを太字にするには、 [bold text] など、太字にする必要があるテキストに 2 つの タグを追加します。 タグは、コンピュータ プログラムのサンプルの重要なテキストを定義するフレーズ タグです。

- ## ハイライトされたテキストとしてレンダリングされます。
- 重要なテキストを定義します。
- 定義項目を定義します。
コンピュータコードのテキストを定義します。 <li><p></p></li>
<samp> サンプルテキストを定義します。 <li><p></p></li> コード例: </samp>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
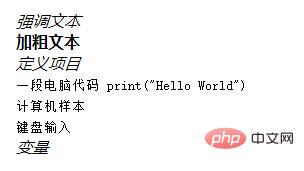
</html>ランニング効果を見てみましょう:
 関連ビデオ共有:
関連ビデオ共有:
以上がHTMLでフォントを太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでボタンの色を設定する方法次の記事:HTMLでボタンの色を設定する方法

