ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテーブルを中央揃えにする方法
HTMLでテーブルを中央揃えにする方法
- 王林オリジナル
- 2021-06-21 10:31:5112698ブラウズ
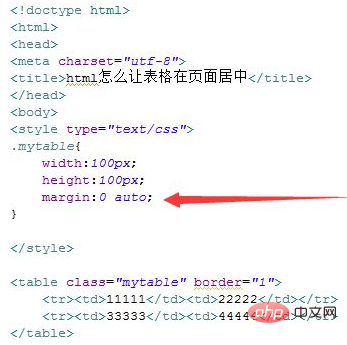
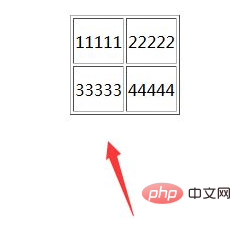
htmlテーブルを中央揃えにするには、テーブルにマージン属性を追加し、その属性値を [0 auto] に設定します ([table{margin: 0 auto}] など)。



以上がHTMLでテーブルを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

