ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでdomメソッドを使用してdivを削除し、divを追加する方法
JavaScriptでdomメソッドを使用してdivを削除し、divを追加する方法
- 醉折花枝作酒筹オリジナル
- 2021-06-16 11:08:573260ブラウズ
方法: 1. appendChild メソッドを使用して、構文 "node object.appendChild(div)" で div を追加します。 2. RemoveChild メソッドを使用して、構文 "node object.appendChild(div)" で div を削除します。子を削除(div)」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1.1 DOM 要素と対応する追加メソッドの作成
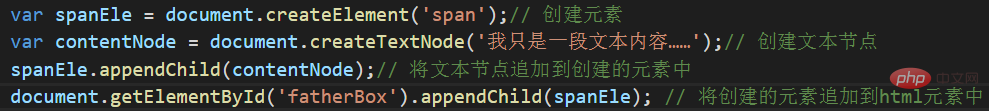
1.1.1 作成: document.createElement('div');
追加: FatherEle.appendChild(ele);

appendChild は、ある要素を別の要素の末尾に追加しますが、親要素の元のコンテンツは上書きしません。
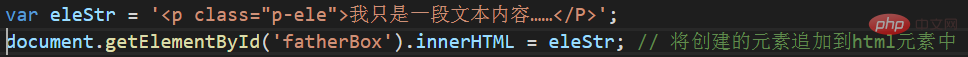
1.1.2 要素の文字列を結合し、親要素の innerHTML を使用して親要素のコンテンツを設定します。

親要素は HTML 文字列であり、親要素の元のコンテンツを復元します。




 #1.2.2 親要素 innerHTML = '';
#1.2.2 親要素 innerHTML = '';
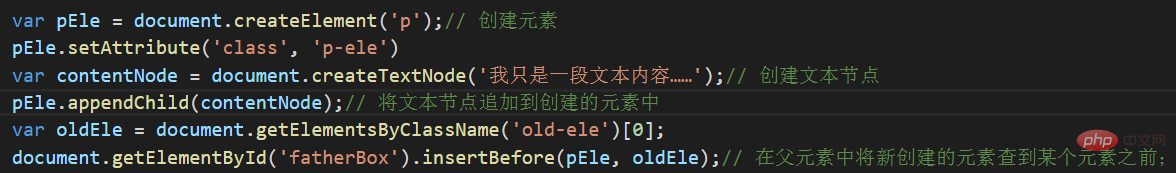
 1.3 dom 要素の属性を変更します
1.3 dom 要素の属性を変更します
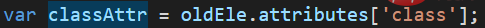
1.3.1 属性 オブジェクトとして要素を取得する

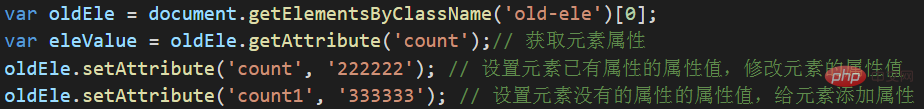
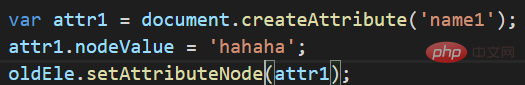
##1.3.2 getAttribute と setAttribute

JavaScript 上級チュートリアル ]
]
以上がJavaScriptでdomメソッドを使用してdivを削除し、divを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

