ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで奇数行要素と偶数行要素を選択する方法
CSSで奇数行要素と偶数行要素を選択する方法
- 青灯夜游オリジナル
- 2021-06-15 14:41:356813ブラウズ
CSS では、「:nth-child(n)」セレクターを使用して、奇数偶数のマッチングを実行し、奇数偶数の行要素を選択できます。セレクターのパラメーター n には、数値、キーワード、またはFormula, set n 「Odd」または「even」キーワードは、添え字が奇数または偶数である子要素と一致できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、:nth-child(n) セレクターは、要素の型に関係なく、親要素に属する N 番目の子要素と一致します。
n には、数値、キーワード、または数式を指定できます。
奇数と偶数の一致、奇数と偶数の行要素を選択
:nth-child(odd) および :nth -child(even) 奇数と偶数の要素をそれぞれ照合します。
奇数と偶数は、インデックスが奇数または偶数である子要素 (最初の子要素のインデックスは 1) を照合するために使用できるキーワードです。
例:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
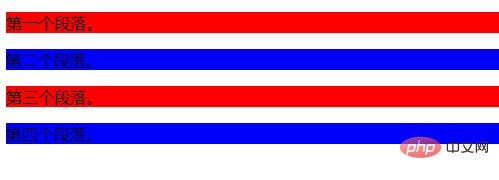
</html>レンダリング:

説明: Odd (奇数) および (2n 1)結果は同じです; 偶数 (even) は (2n 0) および (2n) と同じ結果になります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで奇数行要素と偶数行要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの行の高さとは何ですか次の記事:CSSの行の高さとは何ですか

