ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの行の高さとは何ですか
CSSの行の高さとは何ですか
- 青灯夜游オリジナル
- 2021-06-15 14:25:184182ブラウズ
CSS では、行の高さとは、コンテンツ領域を含む空白領域とコンテンツ領域を基準とした対称展開を指し、隣接するテキスト行のベースライン間の垂直方向の距離と考えることもできます。行の高さは line-height プロパティを使用して設定できますが、負の値は許可されません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
行の高さには、コンテンツ領域と、コンテンツ領域に基づいて対称的に拡張される空白領域が含まれます。一般に、隣接するテキスト行のベースライン間の垂直距離と考えることもできます。この文を理解するには、まず次の基本的な知識を理解する必要があります:
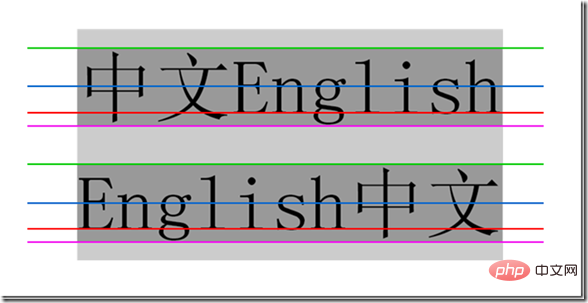
トップ ライン、ミドル ライン、ベースライン、ボトム ライン
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

上から下の 4 つの線は、トップ ライン、ミドル ライン、ベースライン、ボトム ラインであり、英語の文字を学習するときの 4 つのラインと 3 つのスペースに非常によく似ています。 top、middle、baseline、bottom、これら 4 つの線と同じです。
特に、ベースラインは収益ではなく、収益は収益であることに注意してください。
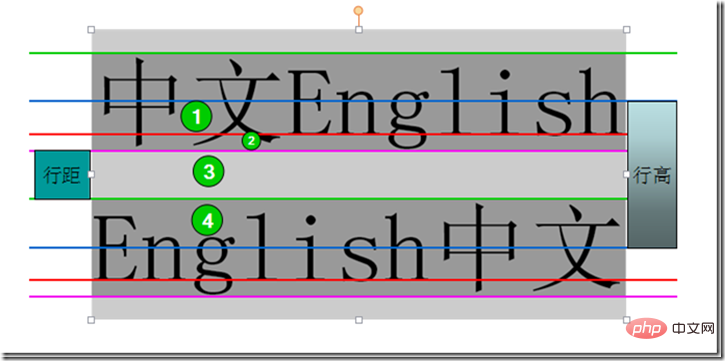
行の高さ、行間隔、および半行間隔
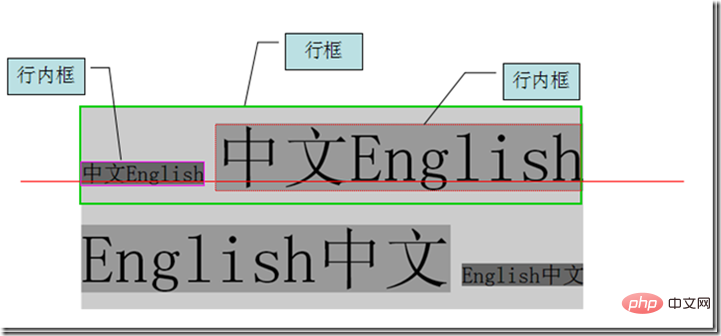
行の高さは、コンテキスト行のベースライン間の垂直距離、つまり、コンテキスト行のベースライン間の垂直距離を指します。写真の赤い2本の線です。
行間隔とは、ある行の一番下の行から次の行の一番上の行までの垂直距離、つまり、最初の行のピンクの線と2番目の緑の線の間の垂直距離を指します。行。
半行間隔は行間隔の半分、つまり領域 3/2 の垂直距離、領域 1、2、3、4 の距離の合計が行の高さ、領域 1、2、および 4 の距離の合計がフォント サイズであるため、半行間隔は次のように計算することもできます: (行の高さ - フォント サイズ)/2

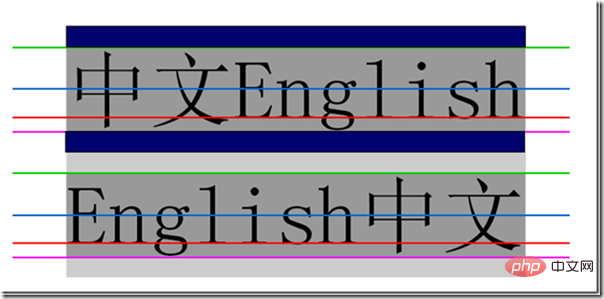
#コンテンツエリア、インラインボックス、ラインボックス
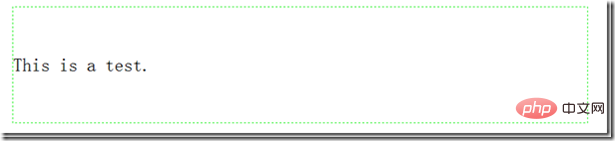
コンテンツエリア: 下行と上行で囲まれた領域、つまり濃い灰色の背景下の写真のエリア。

インライン ボックス、各インライン要素はインライン ボックスを生成します。インライン ボックスはブラウザー レンダリング モデルの概念であり、表示できません。他の要素 (パディングなど) がない場合、インライン ボックスはコンテンツ領域と等しくなります。行の高さが設定されている場合、インライン ボックスの高さは変更されず、半行間隔 [(行の高さ-文字サイズ)/2]で内容に合わせてそれぞれ増減します エリア(紺色のエリア)の上下は
ラインボックス(ラインボックス)、ラインボックスとはこの行を仮想的な長方形のボックスに変換しますが、これはブラウザのレンダリング モードでの概念であり、実際には表示されません。行ボックスの高さは、この行のすべての要素の中でのインライン ボックスの最大値と等しくなります (行の高さの値が最も大きいインライン ボックスがベンチマークとして使用され、他のインライン ボックスは独自の値を使用してベンチマークに揃えられます)行ボックスの高さが最終的に計算されます) 複数の行コンテンツがある場合、各行には独自の行ボックスが存在します。
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

line-height
基本概念を理解したら、主人公である line-height 属性について説明します。この記事の。 定義: line-height 属性は行間の距離 (行の高さ) を設定し、負の値は使用できません。このプロパティは、ライン ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。 line-height と font-size (行間) の計算値の差は 2 つに分割され、それぞれテキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。 可能な値| 説明 | |
| ##デフォルトでは、適切な行間隔を設定します。 | |
| 数値を設定します。この数値に | と現在のフォント サイズを乗じて、行間隔を設定します。固定行間隔を設定するための |
| の倍数に相当します。 | |
| 現在のフォント サイズに基づくパーセントの行間隔。 | |
| line-height 属性の値を親要素から継承することを指定します。 |
以上がCSSの行の高さとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。