ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで背景にリンクを追加する方法
HTMLで背景にリンクを追加する方法
- 藏色散人オリジナル
- 2021-06-11 11:15:534291ブラウズ
html メソッドで背景にリンクを追加します。最初に新しい HTML ファイルを作成し、div を使用してモジュールを作成します。次に、クラスを通じて CSS スタイルを設定します。最後に、a タグを使用してスーパーを追加するリンクを作成します。背景画像にリンクするだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 パソコン
HTML の背景にリンクを追加する方法?
CSS で背景画像にハイパーリンクを追加する方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。

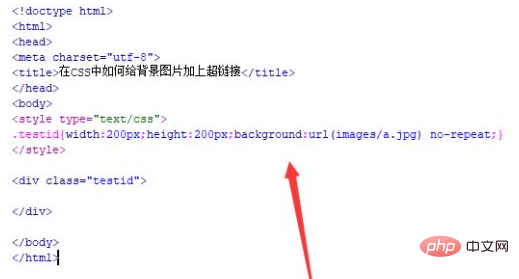
test.html ファイルで、div を使用してモジュールを作成し、そのクラス属性を testid に設定します。

test.html ファイルに、 タグを記述します。 page このタグ内にCSSスタイルを記述します。

css タグでは、クラスを通じて CSS スタイルを設定し、div の幅を 200px、高さを 200px、背景画像を a.jpg として定義します。

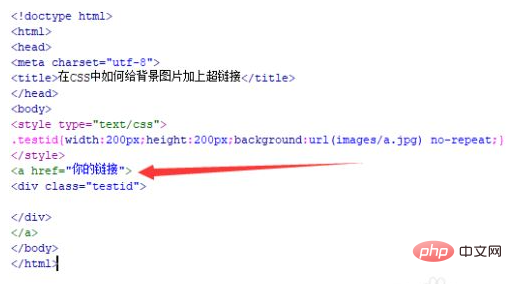
test.html ファイルの div タグの外側で、a タグを使用してリンクを作成し、背景画像にハイパーリンクを追加します。

test.html ファイルをブラウザで開き、効果を確認します。

推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLで背景にリンクを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:html の用途は何ですか次の記事:html の用途は何ですか

