ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのフロートとは何ですか
HTMLのフロートとは何ですか
- 醉折花枝作酒筹オリジナル
- 2021-06-09 10:19:1126499ブラウズ
HTML では、フローティングとは、要素の外側のマージンが親の内側のマージンまたは前の要素の外側のマージンに触れるまで、要素が左または右に移動できることを意味します。設定する必要があるのは、「float:」のみです。 left|right|none|inherit」スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. float とは何ですか?
Floating を使用すると、要素のマージンが親のパディングまたは前の要素のマージンに触れるまで、要素を左または右に移動できます (ここでは、要素が存在するかどうかに関係なく、前の要素を指します) float が設定されていない場合は、要素が左または右に移動します。前の要素の隣になります)
2. Float (float) 構文:
float: left、right、none、または継承
left: let 要素を float にします。 the left
right: 要素を右にフロートさせます
none: 要素をフロートさせません
inherit: 要素に親からフローティング属性を継承させます
3. フローティングの特性
1. すべての CSS スタイルをサポート
2. コンテンツの幅と高さが拡張されます
3. 複数の要素がフローティングに設定されている場合、それらは配置
#4. 文書の流れから離脱#5. レベルを半分上げる
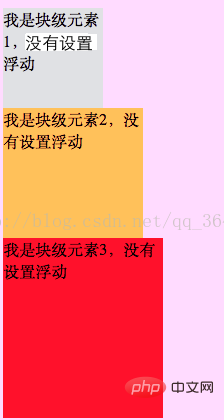
#つまり、要素が配置された後フローティング属性を設定すると、次の要素はこの要素の存在を無視しますが、次の要素のテキスト コンテンツがこの要素に優先されるため、独自のテキスト コンテンツがフローティング要素を囲みます。要素の属性が何であっても、float 属性が設定されている場合、その要素は inline-block 属性を持つ要素になります4. float の具体的な表現1. 3 つの要素がブロックの場合フローティングが設定されていない前の要素html スタイル:<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>css スタイル:
.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}ブラウザによって表示される結果は次のとおりです: #「要素が左にフロートするように設定されている」を指定した場合: <div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>css スタイルは:
.class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;} ブラウザに表示される結果は次のとおりです:
結論: 1) 浮動要素ではない要素は、浮動要素によって残されたスペースを埋めます。
ブラウザに表示される結果は次のとおりです:
結論: 1) 浮動要素ではない要素は、浮動要素によって残されたスペースを埋めます。 2) 浮動要素は非浮動要素と重なり合います。 -フローティング要素、およびフローティング要素はレイヤーの最上部になります
2) 浮動要素は非浮動要素と重なり合います。 -フローティング要素、およびフローティング要素はレイヤーの最上部になります
3) フローティングの場合、要素はドキュメント フローから切り離され、後続の要素はこの要素を無視しますが、それでもスペースは確保されます。この浮動要素と、要素内のテキスト コンテンツがその要素を囲みます
2. ブロック レベル要素とインライン要素 (またはインライン ブロック レベル要素) がある場合
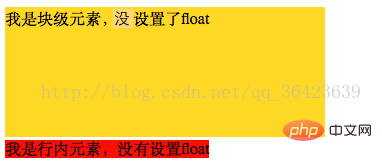
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
css スタイルは:
.a{width:320px;height:230px;background:gold;}
.b{background:red;}ブラウザによって表示される結果は次のとおりです:
最初の要素が左にフロートするように設定されている場合:
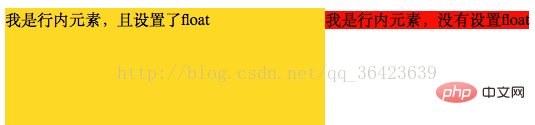
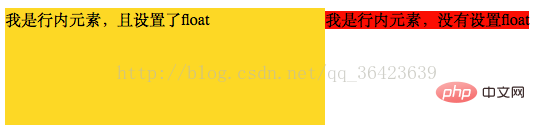
<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>css スタイルは:
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;} ブラウザによって表示される結果は次のとおりです:
結論;次の要素は次のとおりです。前の要素に従い、後続の要素は、独自の要素の特性に従ってラップする必要があるかどうかを決定します
ブラウザによって表示される結果は次のとおりです:
結論;次の要素は次のとおりです。前の要素に従い、後続の要素は、独自の要素の特性に従ってラップする必要があるかどうかを決定します 3. 前の要素がインライン要素で、次の要素がブロックレベル要素の場合
3. 前の要素がインライン要素で、次の要素がブロックレベル要素の場合
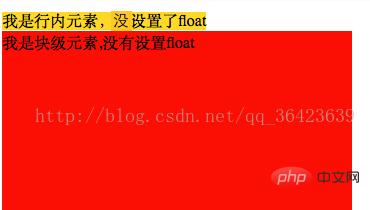
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
css スタイルは次のとおりです:
.c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}ブラウザによって表示される結果は次のとおりです:
最初の要素が float に設定されている場合<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>css スタイル:
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;} ブラウザに表示される結果:
ブラウザに表示される結果:
概要: 1)インライン要素はフロートに設定され、要素は内向的なブロック レベルのラベルになり、幅と高さを設定できます。
 2) 分離されたドキュメント フロー。元のスペースはフローティングされていない要素によって占有されます。
2) 分離されたドキュメント フロー。元のスペースはフローティングされていない要素によって占有されます。
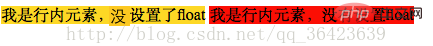
<span class="e">我是行内元素,没有设置float</span> <span class="f">我是行内元素,没有设置float</span>css スタイル:
.e{width:320px;height:230px;background:gold;}
.f{width:350px;height:280px;background:red;}ブラウザ表示結果は次のようになります:
#最初に float が設定されている場合:
<span class="e">我是行内元素,且设置了float</span> <span class="f">我是行内元素,没有设置float</span>css スタイル:
.e{width:320px; height:230px; background:gold;float:left;}
.f{width:350px; height:280px;background:red;}ブラウザで表示される結果: 
概要: 次の要素は前の要素に続き、次の要素はそれぞれの要素の特性に基づいて必要かどうかを決定します。改行5. 具体的フローティングの詳細
 1) フローティング要素は、フローティング方向に親の包含ブロックをオーバーフローしません。
1) フローティング要素は、フローティング方向に親の包含ブロックをオーバーフローしません。
つまり、要素は左にフロートし、その左外側マージンを超えることはありません。親の左の内側のマージンです。要素が右にフロートされている場合、その右の外側のマージンは親の右の内側のマージンを超えません。
2) フローティング要素の位置は、同じレベルで同じ方向に浮く 要素の効果
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
以上がHTMLのフロートとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

