ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのreturnメソッドを詳しく解説
JavaScriptのreturnメソッドを詳しく解説
- 醉折花枝作酒筹オリジナル
- 2021-06-09 11:55:496109ブラウズ
js では、return メソッドは現在の関数を終了し、現在の関数の値を返します。構文形式は「return [[expression]];」です。 return は式の値を返しますが、これを無視した場合、つまり "return;" を指定した場合は unknown を返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
最近、フロントエンドを勉強している友人から、関数の return の使い方や意味を漠然と理解している人が多いと聞きましたので、return の使い方について皆さんと議論するためにここにブログを書きます。
1. 定義
return、文字通り「return」を意味します。公式定義の return ステートメントは、現在の関数を終了し、現在の関数の値を返します。以下を参照してください。サンプルコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>
関数内に無限ループを記述し、以下で呼び出したことがわかります。return ステートメントが記述されていない場合、ブラウザは常にループ内のステートメントを実行し、直接スタックします。 ;
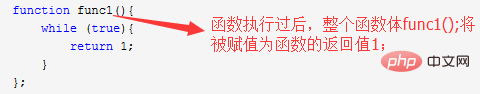
return ステートメントを記述した後、関数は直接中断され、値 1 が関数に返されます。これは、関数の実行後、関数本体に関数の戻り値が割り当てられることを意味します。ここでは 1 が返されます;


2. 書き方
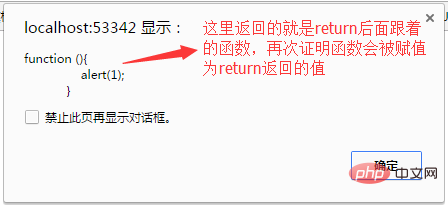
return の正式な定義の後には、次のように続きます。値。つまり、JavaScript で値を続けることができます。任意のデータ型、数値、文字列、オブジェクトなど。もちろん、関数を返すこともできます。例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>
サンプル画像:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
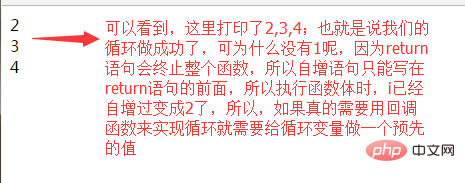
</html>の各部分の関数ループ コード内のコメントに関数が記述されています。ブロガーは自分で試すことができます。以下は実行レンダリングです。 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
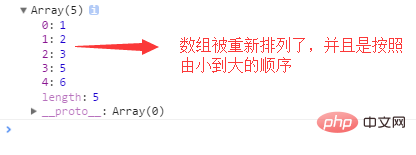
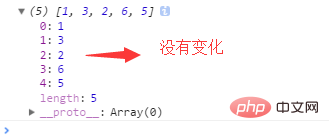
</html>実行レンダリング:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
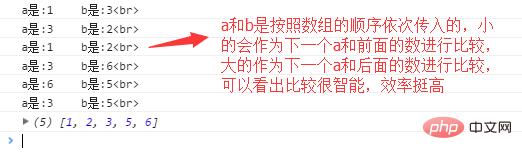
</html>Execution rendering:

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptのreturnメソッドを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

