ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML内の画像が表示できない場合はどうすればよいですか?
HTML内の画像が表示できない場合はどうすればよいですか?
- 醉折花枝作酒筹オリジナル
- 2021-06-08 11:13:4948934ブラウズ
解決策: 1. コードが正しく入力されているかどうかを確認し、
を使用して画像を挿入します; 2. 画像呼び出しパスが正しく設定されているかどうかを確認します; 3. 画像に問題があるかどうかを確認します最適な画像形式は RGB です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
解決策: 以下の 3 つの設定ミスの問題がないか確認してください。
1. コードが正しく入力されているか確認してください
 を使用して画像を挿入してください
を使用して画像を挿入してください
手順:
 HTML
HTML
scr に画像タグを挿入し、画像を挿入する場所を示します。
width: 必要な画像の幅を示します。 to insert
height (挿入する画像の高さを示します)

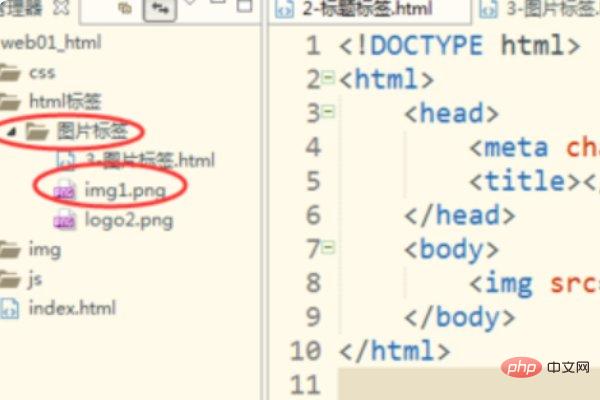
#2. 画像の呼び出しパスが正しく設定されているかどうかを確認してください
Aフォルダーに.htmlファイルと挿入する画像を置き、scr以降のパスに画像名(picture.jpg)の相対パスを記入する必要があります。

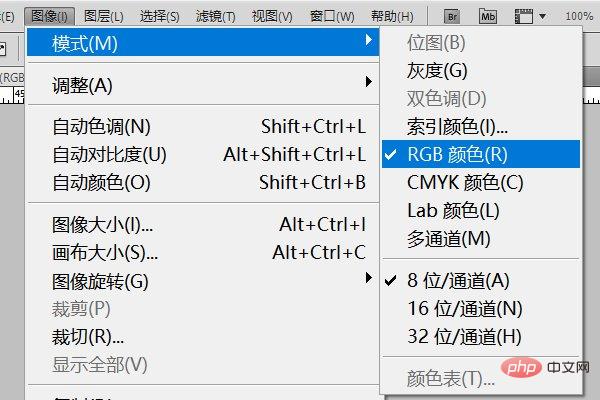
3. 画像自体に問題がないか確認してください
Web ページの画像は、使用する前に保存しておくことをお勧めします; 画像形式できれば RGB ですが、CMYK の場合は ps を使用して RGB に変更することをお勧めします。

推奨学習: html ビデオ チュートリアル
以上がHTML内の画像が表示できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

