ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの下線の色を変更する方法
HTMLの下線の色を変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-06-08 10:31:1221979ブラウズ
方法: 1. 要素に「text-decoration: Underline; color: color value」スタイルを設定します。 2. border-bottom 属性を使用し、「border-bottom: size」を設定するだけで済みます。要素に「スタイルカラー」を追加します。「スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
方法は 2 つあります
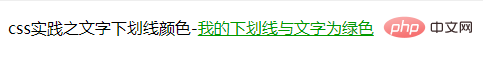
● 1 つ目は、ラベルに text-decoration:underline 属性を追加する方法です。下線の色を設定するには、色を設定する必要があります。欠点は、テキストの色と下線の色が同じであり、個別に制御できないことです。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-00F {
text-decoration:underline;
color: #090;
}
</style>
</head>
<body>
<p>
css实践之文字下划线颜色-<span class="css-00F">我的下划线与文字为绿色</span>
</p>
</body>
</html>効果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-F00 {
border-bottom: 1px solid #f00;
}
.css-00F {
border-bottom: 1px solid #00f;
color: #090;
}
.css-333 {
border-bottom: 1px solid #333;
}
</style>
</head>
<body>
<p>css实践之文字下划线颜色-<span class="css-F00">我的下划线实现为红色</span></p>
<p>css实践之文字下划线颜色-<span class="css-00F">我的下划线实现为蓝色,文字为绿色</span></p>
<p>css实践之文字下划线颜色-<span class="css-333">我的下划线实现为黑色</span></p>
</body>
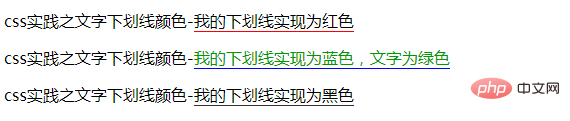
</html>効果:

以上がHTMLの下線の色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

