ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLの配置方法
HTMLの配置方法
- 藏色散人オリジナル
- 2021-06-03 14:30:564095ブラウズ
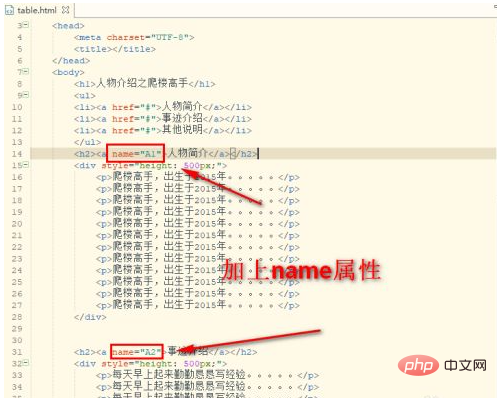
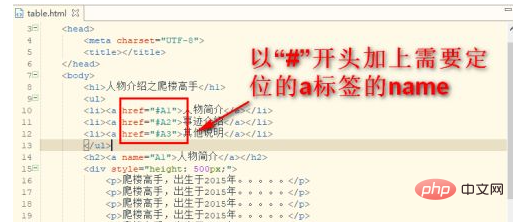
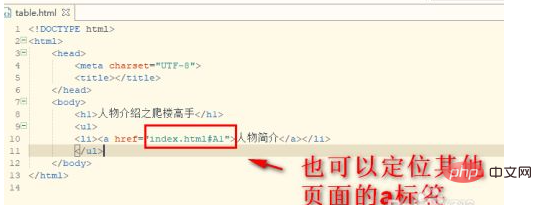
HTML 配置方法: 最初に HTML サンプル ファイルを作成し、次に a タグを使用して 3 つのメニューとコンテンツを記述し、次に各コンテンツ タイトルの a タグに name 属性を追加し、「# リンク」を追加します。 、「#」の前に特定のページを追加して、このページの特定の場所を自動的に見つけます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
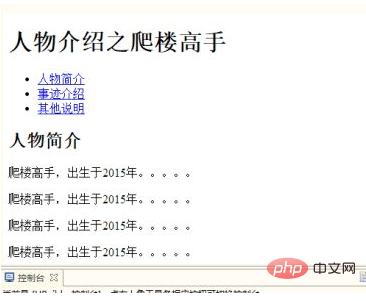
図のように、上部に「キャラクタープロフィール」「功績紹介」「その他説明」の3つのメニューがあり、それぞれのメニューの具体的な内容表示は以下のとおりです。上のメニューをクリックする必要があります。ページは、図に示すように、対応するコンテンツ

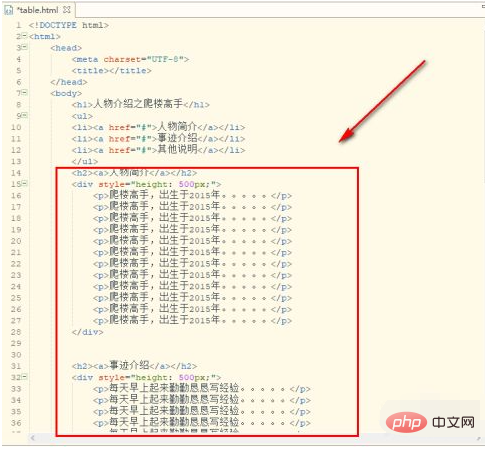
を自動的に見つけます。最初に 3 つのメニューを作成し、タグ ## を使用します。





html ビデオ チュートリアル]
以上がHTMLの配置方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:shtmlとhtmlの違い次の記事:shtmlとhtmlの違い

