ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでパスワードを非表示および表示する方法
HTMLでパスワードを非表示および表示する方法
- 藏色散人オリジナル
- 2021-06-03 11:17:3420830ブラウズ
htmlパスワードの非表示と表示を実現する方法: 最初に HTML インターフェイス タグと CSS スタイルを記述し、次に「type=text」と「type=password」を直接変更して、パスワード入力ボックスの表示と非表示を切り替えます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
htmlパスワードを非表示にしたり表示したりするにはどうすればよいですか?
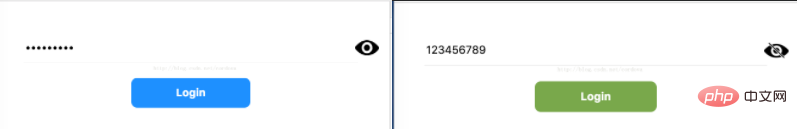
HTML5 フォームでのパスワード入力ボックスのテキスト表示と非表示の実装
問題の説明とアイデア
HTML5 のパスワード入力ボックスのパスワードの種類フォームはユーザーが入力した内容を非表示にすることもできますが、ユーザーが入力ボックスの内容を自由に表示または非表示にできるようにするために使用されることもあります。この機能を実装するには、最初に思いつくのは、js を使用して動的に入力の種類を変更します。つまり、type = パスワードを type = text hidden に変更します。パスワードは表示されますが、実際には実現できず、何の効果もありません。したがって、考えを変えることしかできません。
[更新: 最新のタイプ設定が有効になり、type=text と type=password を直接変更できます。パスワード入力ボックスを表示および非表示にするには、更新されたコードを以下に示します。元の方法は放棄してください]
Put 2 つの入力、1 つはパスワード、もう 1 つはテキストであり、ユーザーの入力イベントを共同で監視します。ユーザーがこのスイッチを切り替えるたびに、js を使用して 2 つの入力の表示と非表示を制御し、この効果を実現します。

実装手順:
最初に HTML インターフェイス タグと CSS スタイルを記述します (最初にテキスト入力が非表示になります: style =" display:none" の場合、後続の表示および非表示の操作も、display 属性を変更することで実装されます)
CSS:
<style type="text/css">
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*输入框样式,去掉背景阴影模仿原生应用的输入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*显示隐藏密码图片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登录按钮*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*输入框底部半透明横线*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
</style>HTML:
<div id="page_container"> <!--暗文密码输入框--> <div class="input_block" id="psw_invisible"> <img id="visible" οnclick="showPsw()" src="visible.png" alt="HTMLでパスワードを非表示および表示する方法" > <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密码输入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img id="invisible" οnclick="hidePsw()" src="invisible.png" alt="HTMLでパスワードを非表示および表示する方法" > <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
次に、JS を使用して代替操作を実装します。クリックイベント: 最初はパスワードが非表示になっていますが、後ろにある小さな目のアイコンをクリックするとパスワードが表示されます、つまり、パスワード入力が非表示になり、テキスト入力が表示されます。同時に、パスワードの通過に注意してください。値をテキストに変換する、またはその逆。レッスンは次のとおりです:
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隐藏text block,显示password block
function showPsw(){
var val = inputInVisible.value;//将password的值传给text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隐藏password,显示text
function hidePsw(){
var val=inputVisible.value;//将text的值传给password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
</script>更新されたコードは次のとおりです:
HTML:
<div id="page_container"> <!--密码输入框--> <div class="input_block"> <img id="demo_img" οnclick="hideShowPsw()" src="visible.png" alt="HTMLでパスワードを非表示および表示する方法" > <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var demoImg = document.getElementById("demo_img");
var demoInput = document.getElementById("demo_input");
//隐藏text block,显示password block
function hideShowPsw(){
if (demoInput.type == "password") {
demoInput.type = "text";
demo_img.src = "invisible.png";
}else {
demoInput.type = "password";
demo_img.src = "visible.png";
}
}
</script>デモ元々は無料でしたが、サインアップする人が増えたため、システムによって 10 ポイントに増加した可能性があります。ここに github デモのダウンロード アドレスがあります。ポイントがない場合は、ダウンロードできます。ここから無料で入手できます:
https://github.com /jiangxh1992/HTML5InputDemo
【推奨学習: html ビデオ チュートリアル 】
以上がHTMLでパスワードを非表示および表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

