ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのレイアウト方法にはどのようなものがあるのでしょうか?
CSSのレイアウト方法にはどのようなものがあるのでしょうか?
- 醉折花枝作酒筹オリジナル
- 2021-06-01 14:18:507349ブラウズ
css レイアウト方法には次のものが含まれます: 1. 1 列レイアウト、通常は幅と高さが固定; 2. 2 列レイアウト、float を使用して実装; 3. 3 列レイアウト、両側の幅が固定され、アダプティブミドル; 4. 1 列レイアウトをベースとし、上部と足元部分を保持する混合レイアウト; 5. その他のレイアウトなど

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Web ページの本質はブロック間の位置です。ブロックはブロックの隣にあり、ブロックはブロック内にネストされており、ブロックはブロックの上に積み重ねられています。
3 種類の関係: 隣接、入れ子、重複。
以下では、Web ページ レイアウトの一般的な方法をいくつか紹介します

1. 1 列レイアウト:
一般に、幅と高さはmargin: 0 auto (水平方向の中央揃え、インターフェイス上で目立つタイトルを表示する場合などに使用);
.main{
width: 200px;
height: 100px;
background-color: grey;
margin: 0 auto;
}<p class="main"></p>
2. 2 列レイアウト:
2 列レイアウトと言えば、最も一般的なのは float を使用することです。フロート レイアウトの欠点は、フローティング後にテキストの折り返しやその他の効果が発生し、時間内にフロートをクリアする必要があることです。
左右フローティングを設定するか、左右フローティングを設定します (これには親要素の幅を決定する必要があります)
親要素が高さを設定しない場合は、オーバーフローを設定する必要があります:hidden でフローティング生成をクリアします。
の影響 隣接する要素のクリアとフローティングの影響については、clear: Both;

<p class="main">
<p class="left">left</p>
<p class="right">right</p>
</p> .main{
width: 400px;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
}
.right{
background: green;
float: left;
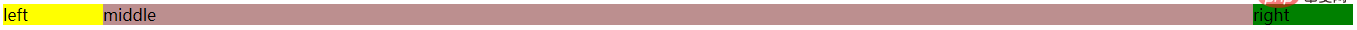
}3 を使用します。 3 列レイアウト:
両側は固定幅、中央は適応型
最初に親要素の幅を設定し、左右にフローティングを設定できます。次に、中央に余白を設定して間隔を調整します。また、左にフロートするように設定したり、マージンを設定したり、間隔を調整したりすることもできます。フロートクリアの効果にも注目!

<p class="main">
<p class="left">left</p>
<p class="middle">middle</p>
<p class="right">right</p>
</p> .main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 100px;
}
.middle{
background: rosybrown;
float: left;
width: cacl(100%-200px);
}
.right{
background: green;
float: right;
width: 100px%;
}または、親要素の相対属性を設定し、次に子要素の絶対属性を設定してから、個別に位置と間隔を調整します。

<p class="parent" style="">
<p class="left" style="">
<p>left</p>
</p>
<p class="center" style="">
<p>center</p>
<p>center</p>
</p>
<p class="right" style="">
<p>right</p>
</p>
</p><style>
p{margin: 0;}
.parent{position: relative;height:40px;}
.left,.right,.center{position: absolute;}
.left{left: 0;width:100px;}
.right{right: 0;width: 100px;}
.center{left: 120px; right: 120px;}
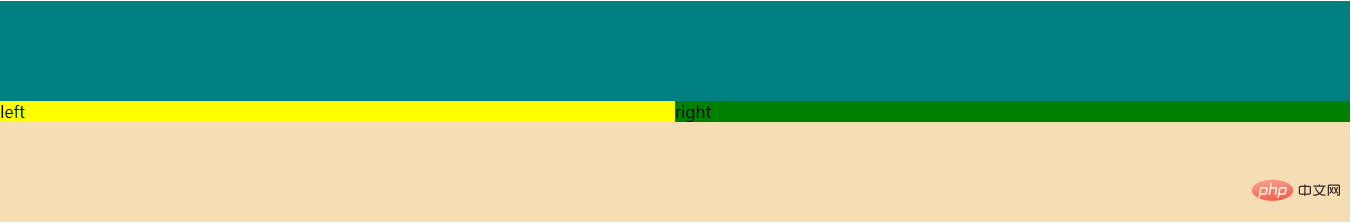
</style>4. 混合レイアウト:
1 列レイアウトをベースに、上部と足元部分を保持し、中央のメイン部分を変形します。 2 列に分割するか、3 列レイアウトで、小さなモジュールを同じ方法でレベルごとに分割できます。

<p class="main">
<p class="left">left</p>
<p class="right">right</p>
</p>
.top{
height: 100px;
background: teal;
}
.footer{
height: 100px;
background: wheat;
}
.main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 50%;
}
.right{
background: green;
float: right;
width: 50%;
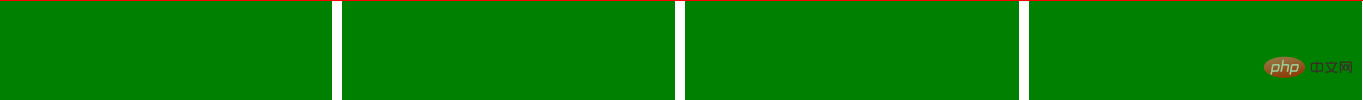
}5. 拡張 (均等配分など)

<p class="parent">
<p class="child"></p>
<p class="child"></p>
<p class="child"></p>
<p class="child"></p>
</p> body{margin: 0;}
.parent{
border: 1px solid red;
overflow: hidden;
margin-right: -10px;
}
.child {
width: calc(25% - 10px);
height: 100px;
background: green;
float: left;
margin-right: 10px;
}推奨学習: CSS ビデオ チュートリアル
以上がCSSのレイアウト方法にはどのようなものがあるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

