ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでテーブルを結合する方法
HTMLでテーブルを結合する方法
- 藏色散人オリジナル
- 2021-05-26 11:05:3526349ブラウズ
htmlテーブルを結合する方法: 最初に HTML サンプル ファイルを作成し、次に table を使用してテーブルを作成し、次に rowspan 属性を使用して 2 つ以上の行を結合し、最後にcolspan 属性を使用して 2 つ以上の列を結合します。 1つの列。

nbsp;html>
<meta>
<title>HTML的表格</title>
<center><h1>员工信息表</h1></center>
<hr>
<!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

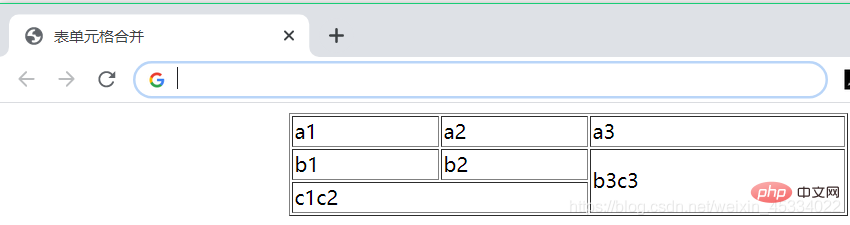
2. 2 つ以上の列を 1 つの列に結合する場合は、colspan 属性が使用されます。
nbsp;html> <meta> <title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

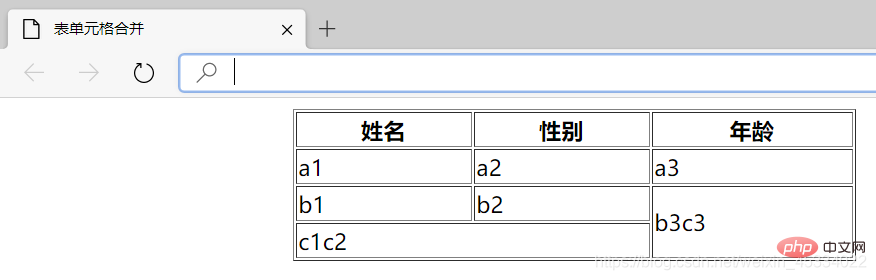
タグを使用して定義されます。 2. テーブルのヘッダー セル属性は、align
、dir、width、height## などの主にパブリック属性です。 #。 3. ほとんどのブラウザでは、表のヘッダーが太字で中央揃えのテキストとして表示されます。 nbsp;html> <meta> <title>表单元格合并</title>
| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |
 推奨される学習: 「
推奨される学習: 「
以上がHTMLでテーブルを結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

