ホームページ >ウェブフロントエンド >フロントエンドQ&A >htmlリンクの追加方法
htmlリンクの追加方法
- 藏色散人オリジナル
- 2021-05-25 10:40:0615365ブラウズ
htmlリンクを追加する方法: まず HTML サンプル ファイルを作成し、次に body タグにリンク形式「リンク テキスト」を追加し、最後に html を実行します。ただのスクリプト。

この記事の動作環境: Windows 7 システム、HTML5 バージョン、DELL G3 コンピューター
HTML エディターを開きます。 (好みに応じてエディタを選択してください) bodyタグ内に

htmlリンクモードが表示されます。

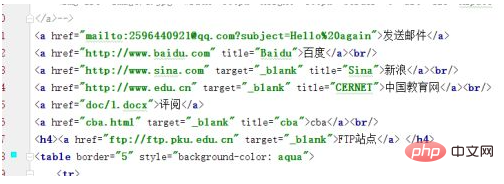
リンク形式リンクテキスト。

HTML エディターにハイパーリンク コードを入力して試してみましょう。

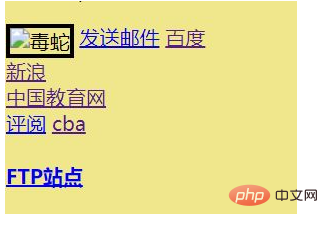
しましょうHTML スクリプトを実行してテストします。


HTML ビデオ チュートリアル 」
以上がhtmlリンクの追加方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

