ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのレイアウト方法にはどのようなものがあるのでしょうか?
CSSのレイアウト方法にはどのようなものがあるのでしょうか?
- 青灯夜游オリジナル
- 2021-05-21 14:21:237094ブラウズ
css レイアウト方法: 1. 単一列レイアウト (ヘッダー、コンテンツ、フッターの幅が等しい単一列レイアウト、およびヘッダーとフッターが画面幅いっぱいでコンテンツがわずかに狭い単一列レイアウトを含む) ; 2. 2 列アダプティブ レイアウト; 3. 3 列レイアウト (Holy Grail レイアウトおよびダブル ウィング レイアウトを含む)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#1. 単一列レイアウト
一般的な単一列レイアウトが 2 つあります:ヘッダー、コンテンツ、フッターの幅が等しい単一列レイアウト
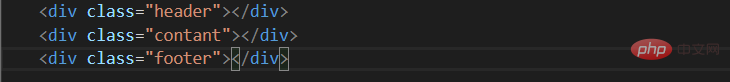
実装: width または max-width を使用して、ヘッダー、コンテンツ、およびフッターの幅を同じ幅にして (画面が設定された幅より小さい場合、前者にはスクロール バーが表示され、後者には画面の実際の幅が表示されます)、margin:0 auto を使用します。水平方向のセンタリングを実現します。
html部分:  css部分:
css部分: 
ヘッダーとフッターが画面幅を占め、内容は少し狭い1カラムですレイアウト
 実装:
実装:

##2. 2カラムアダプティブ レイアウト
2 列アダプティブ レイアウトとは、1 つの列をコンテンツの幅分拡張し、残りの列がコンテンツの残りの幅を埋めるレイアウト方法を指します。画面。
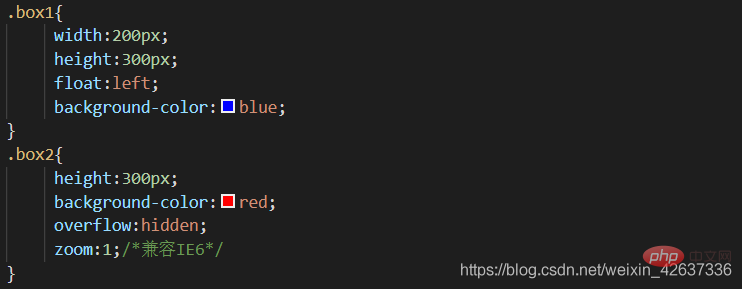
float overflow:hidden を使用して達成する アダプティブ 2 列レイアウトは主に、overflow:hidden を通じて BFC (フォーマット コンテキスト、はい) をトリガーします。 Web ページのボックス モデル レイアウトの CSS レンダリング モードは、独立したレンダリング領域または分離された独立したコンテナを参照します。) を実装するため、BFC の特性の 1 つはフローティング要素が重なり合わないことです。
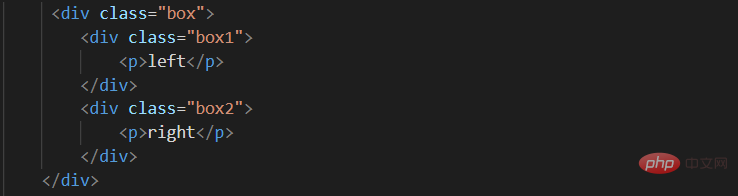
html 部分:  css 部分:
css 部分: 
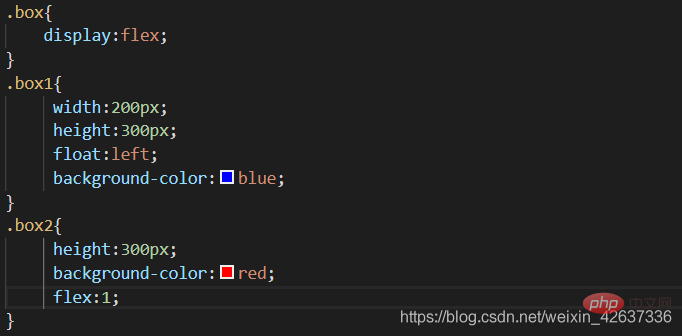
フレックス レイアウトを使用して実現する フレックス レイアウトはフレキシブルとも呼ばれますレイアウト方法を簡単に実装できる boxレイアウト ですが、IE10以下には対応していないのがデメリットです。
html部分は上記と同じです。
css 部分:  Flex は、flex-grow (項目のメソッド比率を定義)、flex-shrink (項目の略語比率を定義)、flex-basis (メソッドの定義) です。の前に余分なスペースを割り当てるには、プロジェクトが占有する主軸スペースの略称)、flex:1 は flex-grow:1;flex-shrink:1;flex-basis:0;
Flex は、flex-grow (項目のメソッド比率を定義)、flex-shrink (項目の略語比率を定義)、flex-basis (メソッドの定義) です。の前に余分なスペースを割り当てるには、プロジェクトが占有する主軸スペースの略称)、flex:1 は flex-grow:1;flex-shrink:1;flex-basis:0;
グリッド レイアウトは、ユーザー インターフェイスのデザインを最適化するために使用される 2 次元のグリッド ベースのレイアウト システムです。 html部分は上記と同じです。
css 部分: 
3 列レイアウト3 列レイアウトこれは、両側の列の固定幅と中央の列の適応幅を指します。この記事では主に聖杯レイアウトと双飛翼レイアウトを紹介します。
聖杯レイアウト特徴: 中央の列を最初にロードできるように、DOM 構造は最初に中央の列部分を記述する必要があります。
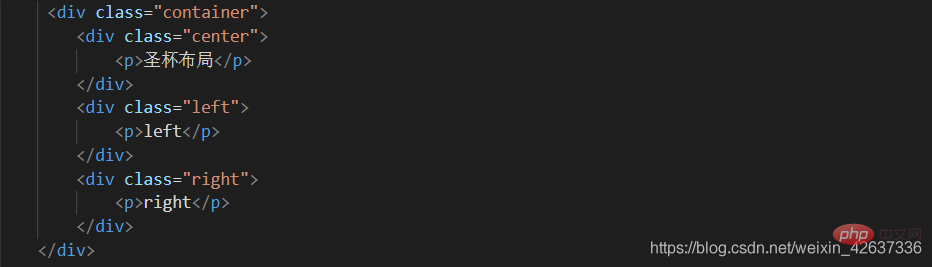
html 部分:
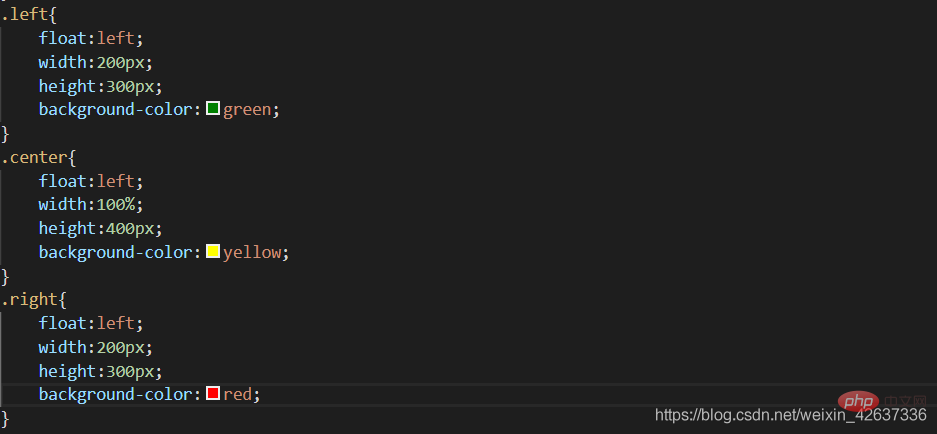
 css 実装手順:
css 実装手順:
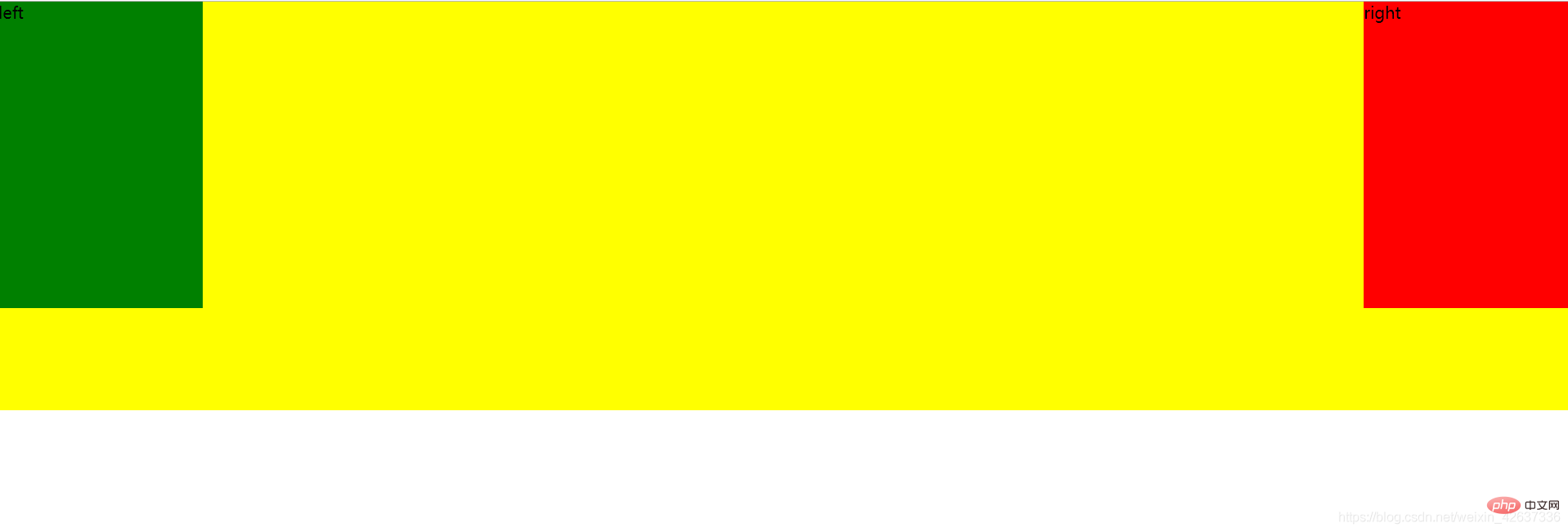
1. 3 つの列部分をすべて左フローティングに設定し、中央の列の幅を 100% にして中央の適応を達成すると、左右が次の行に詰め込まれます。


2. margin-left の値を左と右の両方に負の値に設定し、左と右を中央と同じ行に戻すことができます。 
3. 親要素コンテナのpadding-leftとpadding-rightを設定して、左列部分と右列部分のためのスペースを確保します。 
4. 左列部分と右列部分を相対位置に設定し、左右の属性を設定します。 
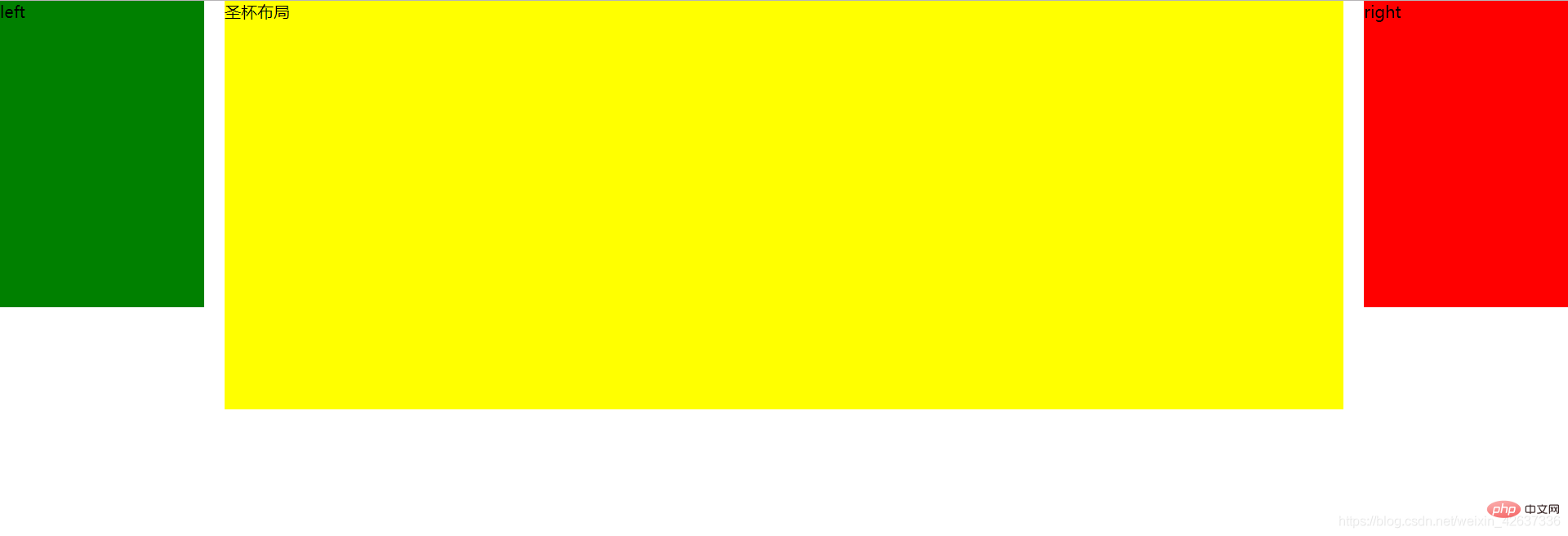
完全な CSS コード: 
欠点
最小幅があり、ページが最小幅より小さい場合、レイアウトはめちゃくちゃになります。したがって、ボディの最小幅を設定するのが最善です。この最小幅はテストによって決定することはできません。どのように計算すればよいでしょうか?左幅 * 2 右幅ですが、理由を簡単に言うと、「相対位置を設定しているため、左の元の位置と右の位置が重なった場合、浮き上がりで収まらない場合は行が折り返される」です。 。そのためレイアウトが崩れてしまいます。この問題は、両翼レイアウトを使用することで回避できます。
Double Flying Wing レイアウト
これは Holy Grail レイアウトに似ていますが、Double Flying Wing レイアウトでは DOM ドキュメントの構造が変更されます。
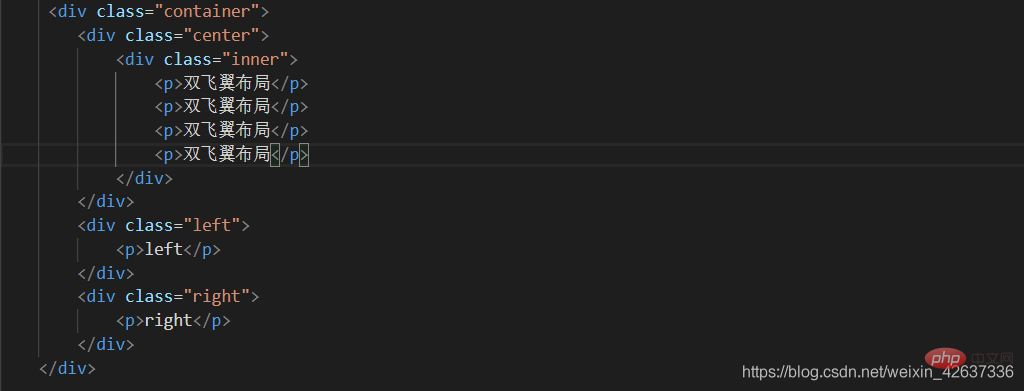
html 部分: 
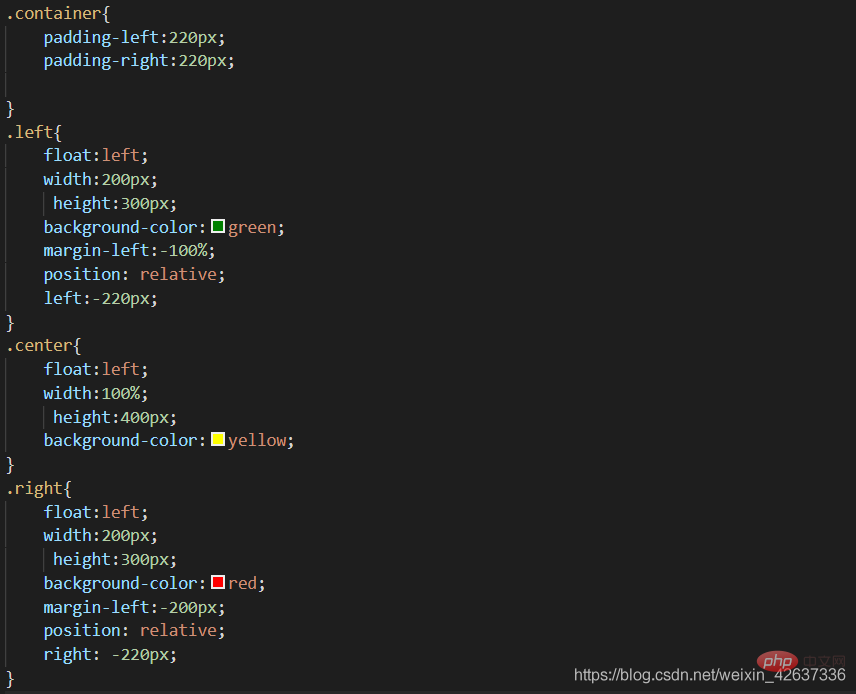
css 実装手順:
1. 左、右、中央の浮動小数点を左に設定し、中央の幅を設定します。 100%まで。
2. 左の margin-left を -100% に設定し、右の margin-left をその幅の負の値に設定します。
3. margin 属性値を inner in center に設定します。
完全な CSS コード: 
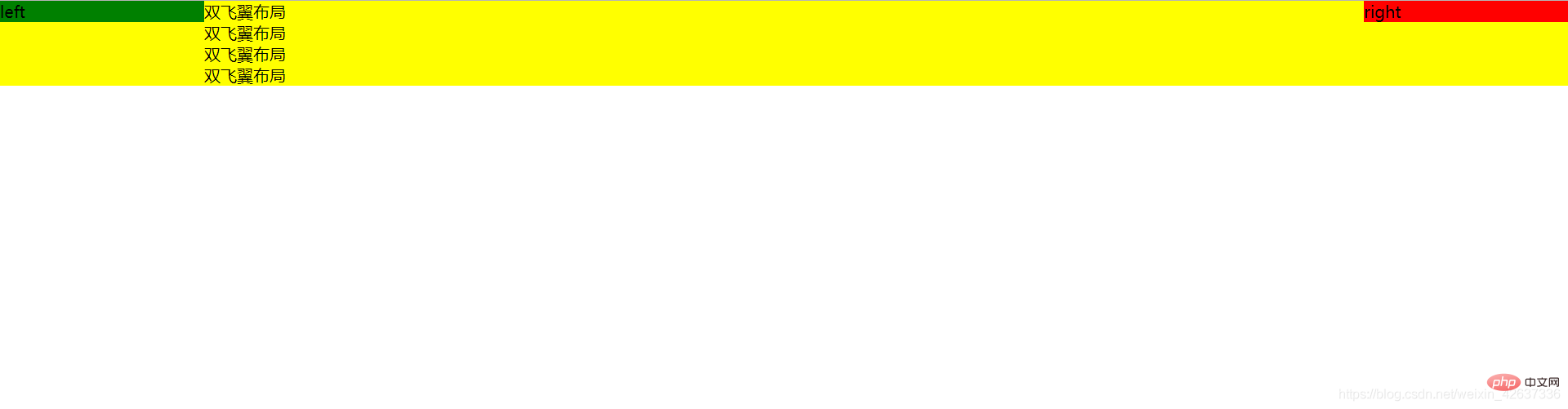
効果: 
##2 つの 3 列レイアウトの比較: 1どちらのレイアウトでも、メインのドキュメントが前面に配置されるため、メインの列が最初に読み込まれます。
2. ダブルウィング レイアウトは、聖杯レイアウトよりも相対的な配置が 1 つ少なく、CSS 構造がより単純です。しかし、聖杯の HTML レイアウトは、1 つのステップでさらに明確になる可能性があります。
3. どちらのレイアウトも、左側と右側に固定幅、中央の幅にアダプティブ レイアウト構造があり、どちらも位置決めに負の margin-left 値を使用します。
プログラミング ビデオをご覧ください。 !
以上がCSSのレイアウト方法にはどのようなものがあるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

