ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントの間隔を設定する方法
CSSでフォントの間隔を設定する方法
- 王林オリジナル
- 2021-05-14 15:27:367612ブラウズ
CSS では、letter-spacing 属性を使用してフォント間隔を設定できます ([letter-spacing:2px;] など)。文字間隔プロパティを使用して、文字間のスペースを増減できます。

- normal デフォルト。文字間に余分なスペースを入れないことを指定します。
- #length は、文字間の固定スペースを定義します (負の値が許可されます)。
- #inherit 文字間隔属性の値を親要素から継承することを指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
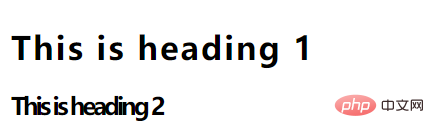
</html>実行結果は次のとおりです: 
以上がCSSでフォントの間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで行の高さを設定する方法次の記事:CSSで行の高さを設定する方法

